jQuery选择器
Posted 1314justin
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jQuery选择器相关的知识,希望对你有一定的参考价值。
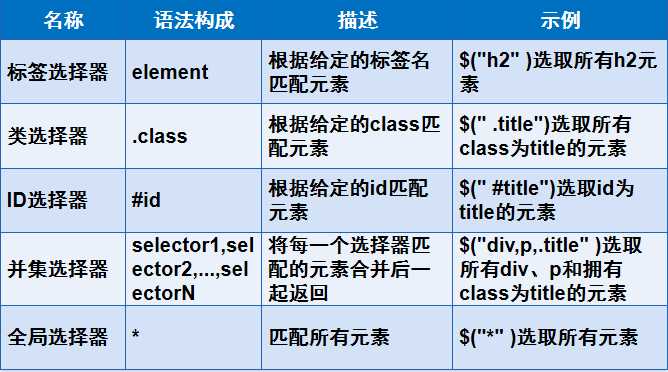
一:基本选择器
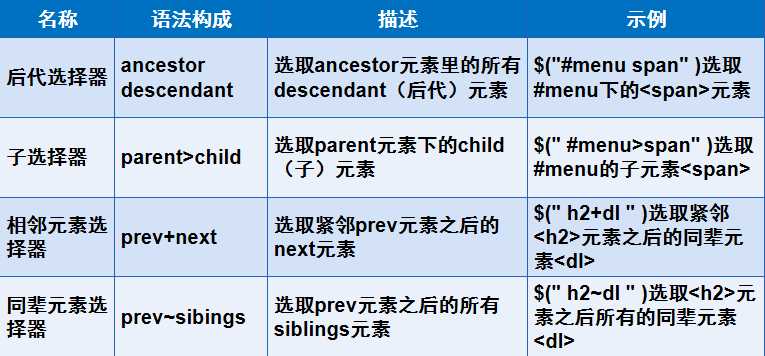
二.层次选择
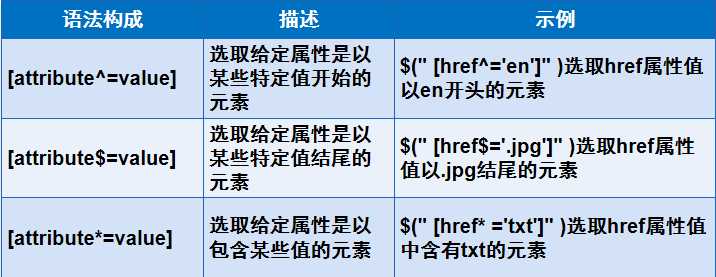
三.属性选择器

四.过滤选择器
/*定位到具体哪一个*/
$("li:eq(0)").css("color","red");
/*定位到大于位置的元素*/
$("li:gt(2)").css("background-color","pink");
/*定位到小于位置的元素*/
$("li:lt(2)").css("background-color","green");
/*定位到标题元素*/
$(":header").css("background-color","blue");
/*获取有焦点的元素*/
//$("#wht").focus();
//$("input:focus").val(‘磊 给你太美‘);
/*获取动画元素*/
//$("ul").fadeOut(3000).fadeIn(5000);
//$("ul:animated").css("background-color","blue");
/*可见性选择器*/
/* :hidden可以定位到隐藏元素,包含隐藏域等,如果说定位到的时隐藏域,显示时则修改type属性值,如果时普通元素则可以修改css样式display */
$("input:hidden").attr("type","visible");
以上是关于jQuery选择器的主要内容,如果未能解决你的问题,请参考以下文章