SwiftUI 官方教程
Posted suibian1
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了SwiftUI 官方教程相关的知识,希望对你有一定的参考价值。
SwiftUI 官方教程(二)
2. 自定义 Text View
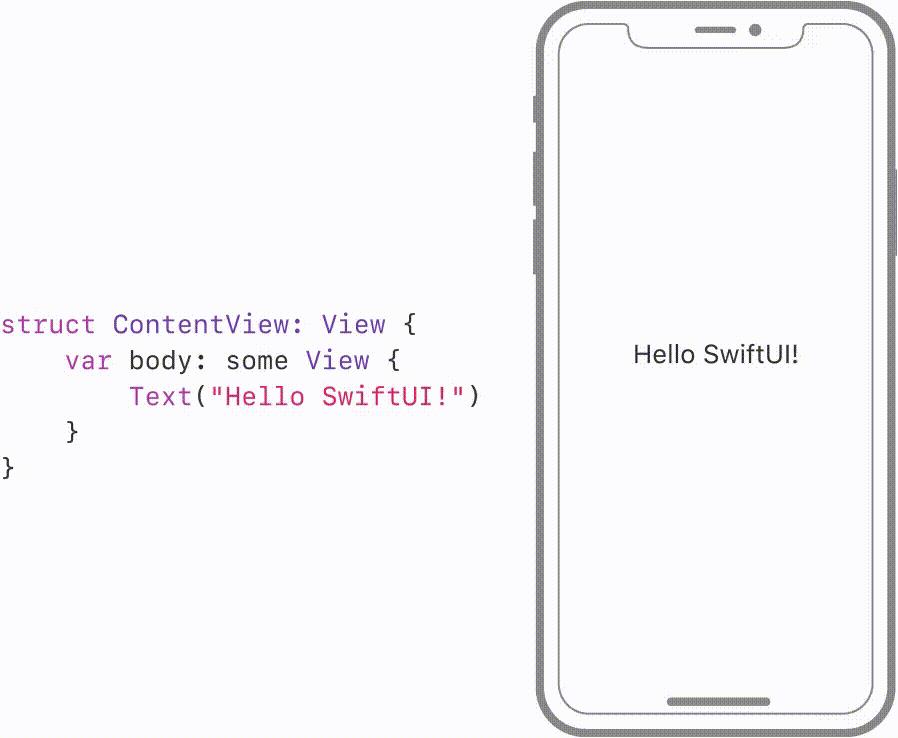
为了自定义 view 的显示,我们可以自己更改代码,或者使用 inspector 来帮助我们编写代码。
在构建 Landmarks 的过程中,我们可以使用任何编辑器来工作:编写源码、修改 canvas、或者通过 inspectors ,无论使用哪种工具,代码都会保持更新。

接下来,我们使用 inspector 来自定义 text view 。
SwiftUI教程

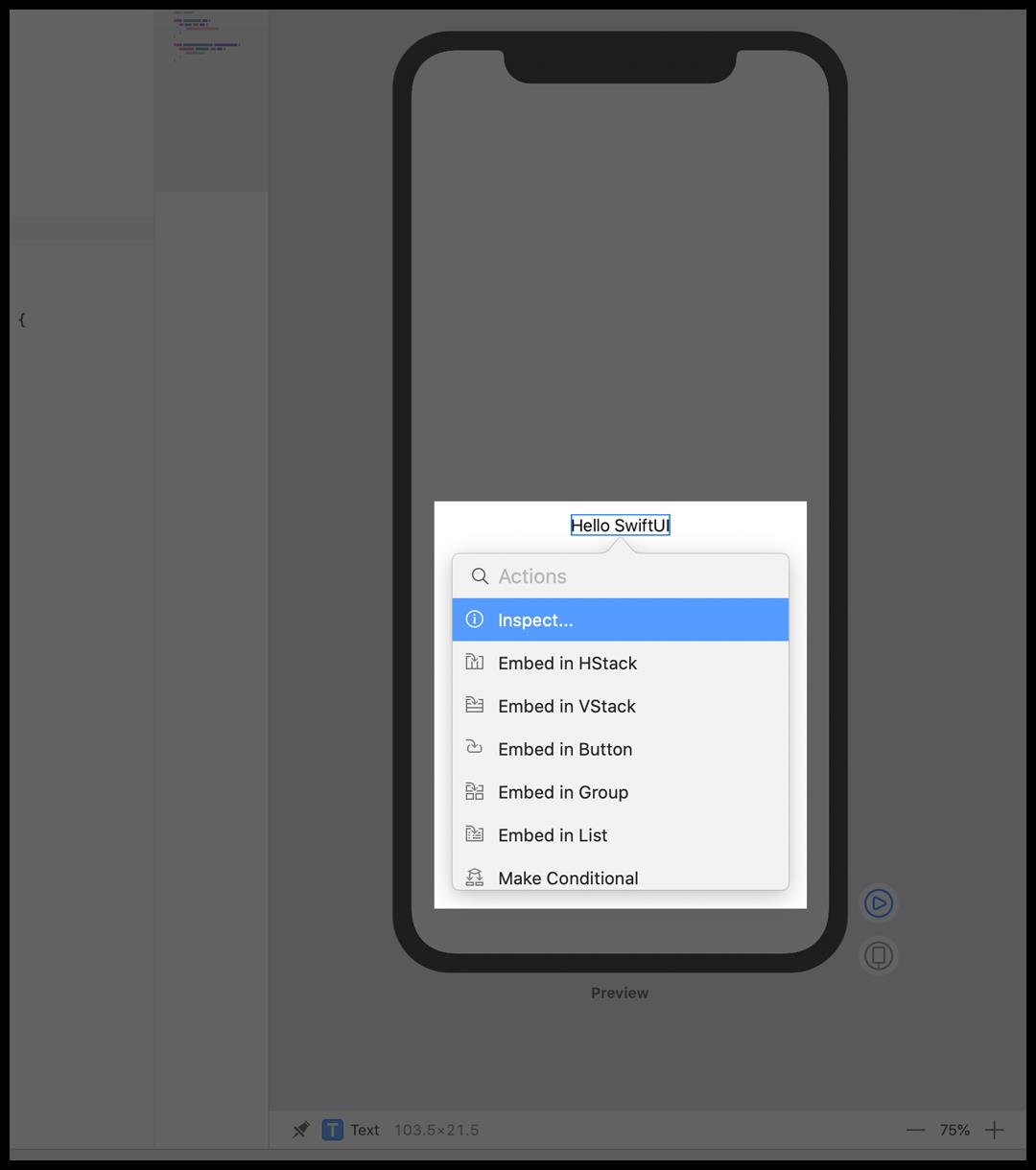
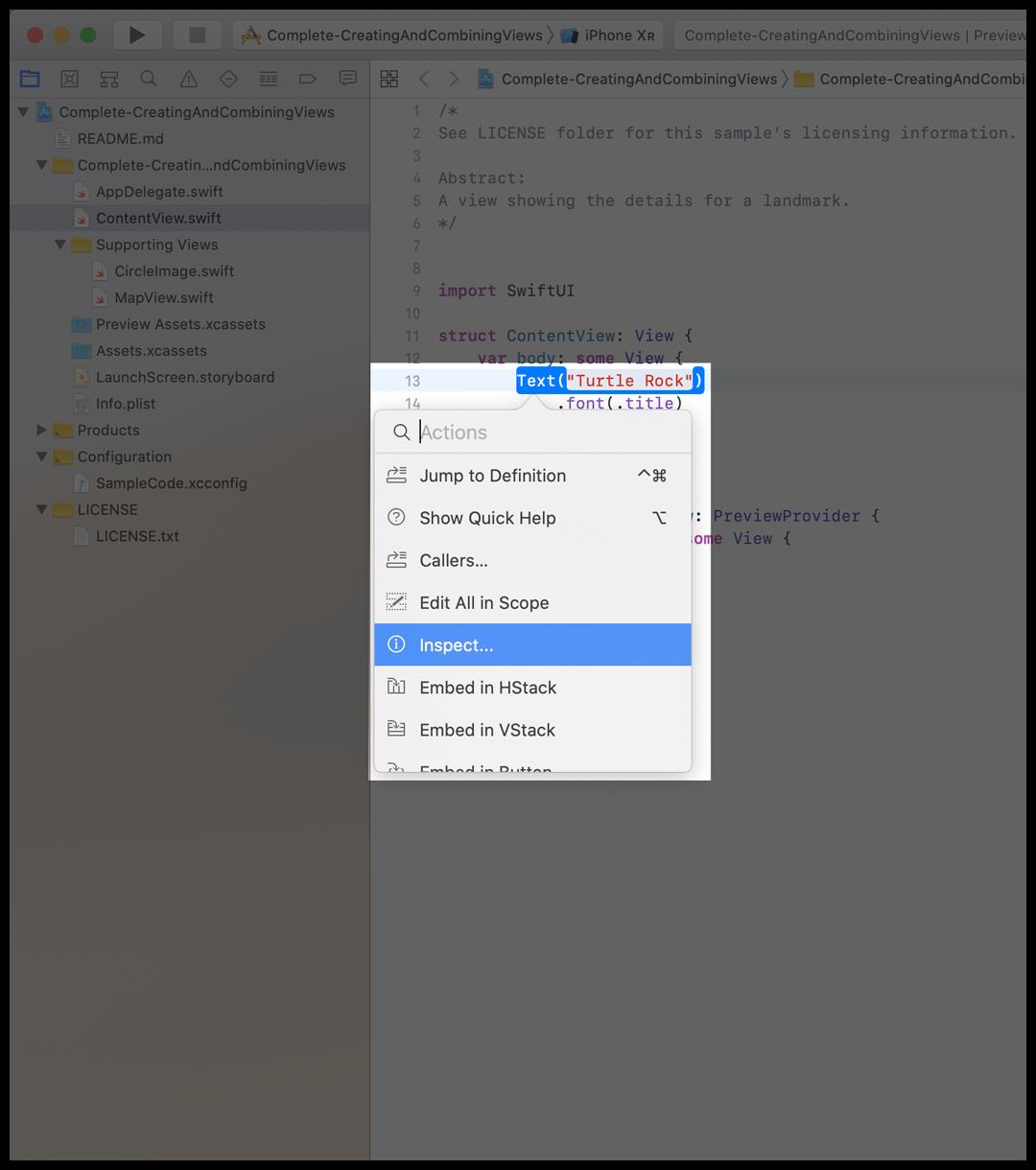
2.1 在预览中,按住 Command 并单击问候语来显示编辑窗口,然后选择 Inspect 。
编辑窗口显示了可以修改的不同属性,具体取决于其 view 类型。

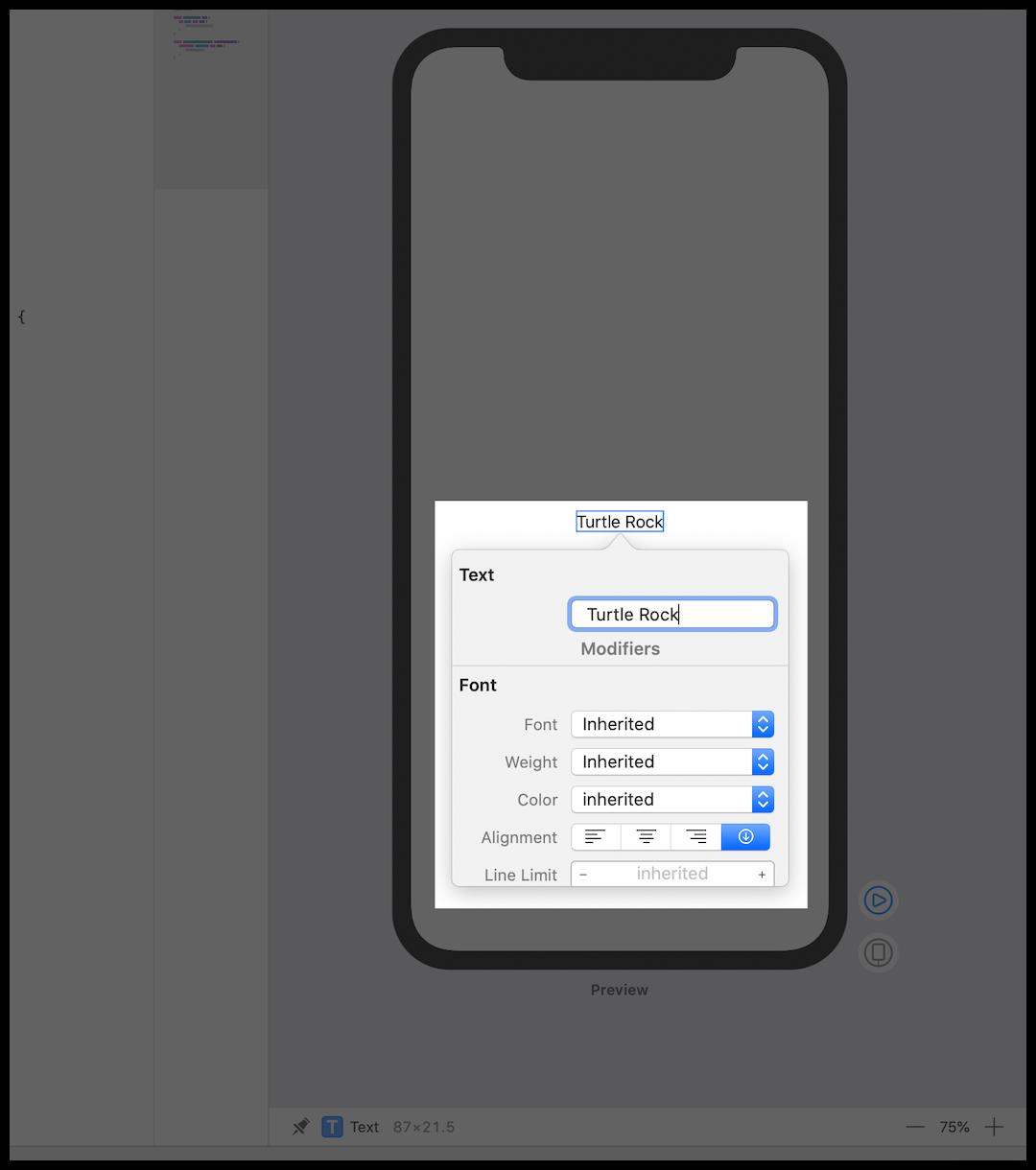
2.2 用 inspector 将文本改为 Turtle Rock ,这是在 app 中显示的第一个地标的名字。

SwiftUI教程
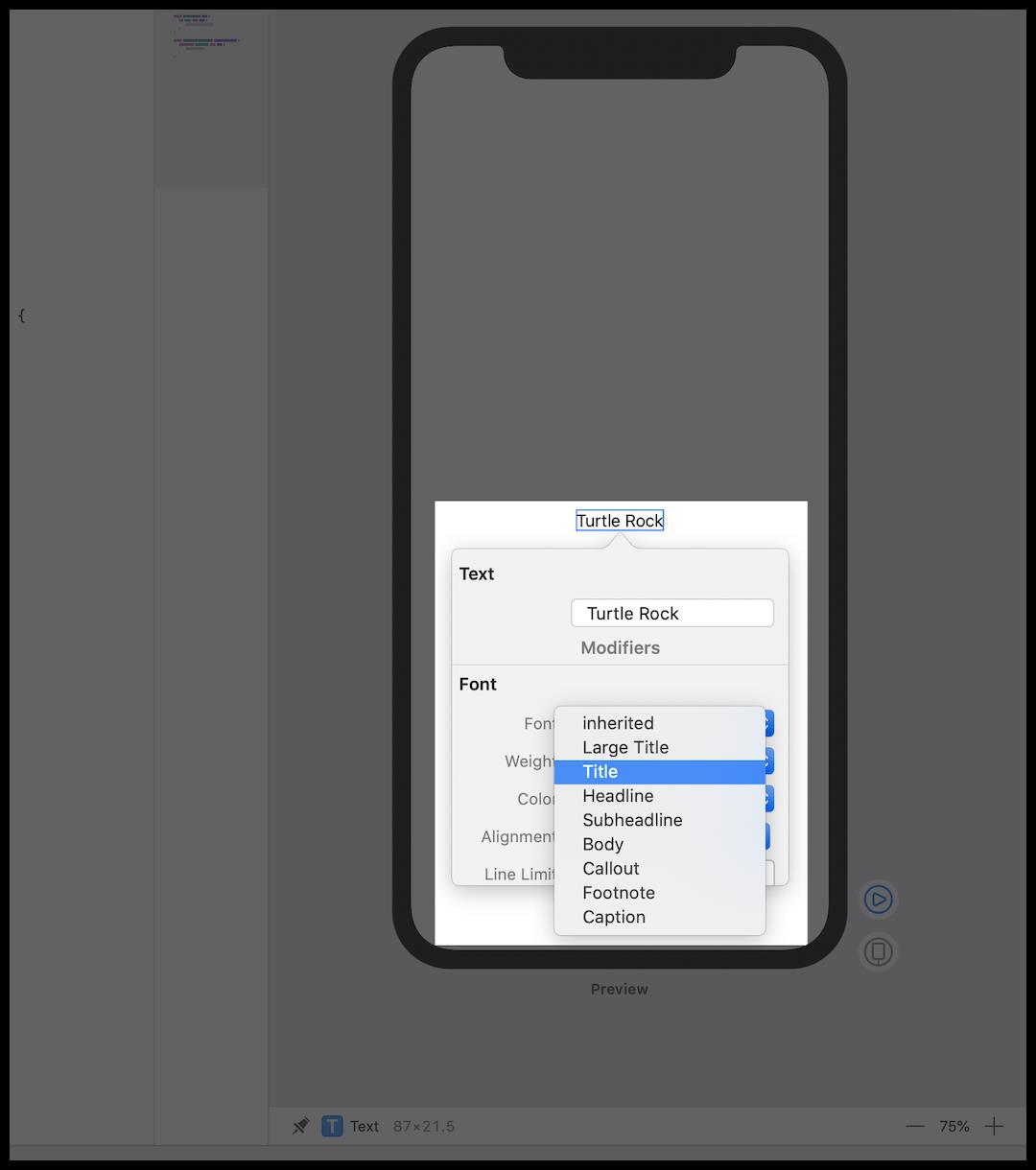
2.3 将 Font 修改为 Title 。
这个修改会让文本使用系统字体,之后它就能正确显示用户的偏好字体大小和设置。

Edit the code by hand to add the .color(.green) modifier; this changes the text’s color to green.
To customize a SwiftUI view, you call methods called modifiers. Modifiers wrap a view to change its display or other properties. Each modifier returns a new view, so it’s common to chain multiple modifiers, stacked vertically.
2.4 在代码中添加 .color(.green) ,将文本的颜色更改为绿色。
如果想自定义 SwiftUI 的 view,我们可以调用一类叫做 modifiers 的方法。这类方法通过包装一个 view 来改变它的显示或者其他属性。每个 modifiers 方法会返回一个新的 view,因此我们可以链式调用多个 modifiers 方法。
ContentView.swift
import SwiftUI
struct ContentView: View
var body: some View
Text("Turtle Rock")
.font(.title)
.color(.green)
struct ContentView_Preview: PreviewProvider
static var previews: some View
ContentView()

view 的真实来源是其实是代码,当我们使用 inspector 修改或删除 modifiers 时,Xcode 会立即更新我们的代码。
2.5 这次我们在代码编辑区按住 Command ,单击 Text 的声明来打开 inspector ,然后选择 Inspect 。单击颜色菜单并且选择 Inherited ,这样文字又变回了黑色。

2.6 注意,Xcode 会自动针对修改来更新代码,例如删除了 .color(.green) 。
ContentView.swift
import SwiftUI
struct ContentView: View
var body: some View
Text("Turtle Rock")
.font(.title)
struct ContentView_Preview: PreviewProvider
static var previews: some View
ContentView()


以上是关于SwiftUI 官方教程的主要内容,如果未能解决你的问题,请参考以下文章