HTTP协议学习与复习
Posted haon
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了HTTP协议学习与复习相关的知识,希望对你有一定的参考价值。
答案来源于《HTTP权威指南》,没有解释的名词,说明还没学习到,先放着,看完图解HTTP网络这一块就结束吧
为什么用TCP作为HTTP传输层协议?
- 保证无差错的数据传输(检验和、ACK确认、重传)
- 可以保证数据有序到达(包序号、重传)
- 未分段的数据流,任意时刻可以发送任意尺寸的数据(不懂)
HTTP1.0/1.1/2.0的区别?
1.0->1.1
- 长连接,Header->Keep-Alive
- 并且得益于长连接,请求可以管道化(把包含多个请求的页面数据,依次返回,将请求队列化为响应队列),事实上还是用发送多个TCP请求来解决
- 缓存处理,Header->Cache-Control 详解:https://www.cnblogs.com/chenqf/p/6386163.html
- 断点续传,Header->Range,指定偏移量
- Header->host,多个域名可以属于同一个服务器
1.1->2.0 新特性
- 二进制分帧
- 多路复用
- 头部压缩
- 服务器推送
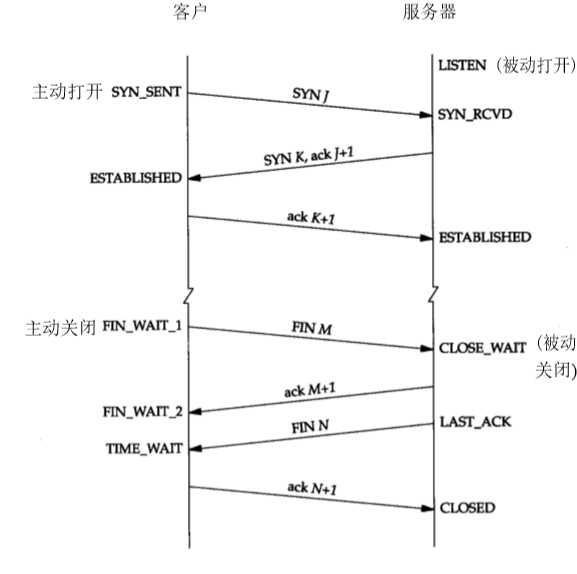
TCP三次握手与四次挥手过程,要能默写

HTTP请求TCP连接断开由什么决定,哪一方决定?
HTTP1.0
响应报文含有content-length,客户端能够主动断开,否则服务器发送完毕后主动断开
HTTP1.1/2.0
响应报文含有content-length,客户端主动断开
响应报文含有Transfer-encoding:chunked 主体分片,分片长度被标识了,客户端能够主动断开
都没有,服务器发送完毕后主动断开
Header里有什么有用的参数?
按管理范围不同划分为通用、请求、响应、主体、扩展(可自己定义的)Header
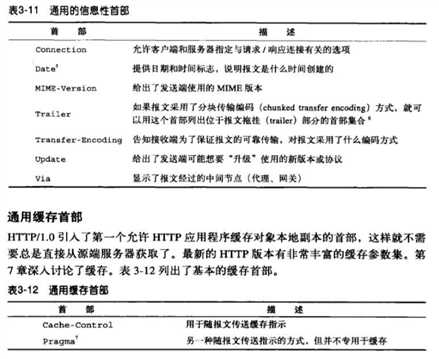
通用Header

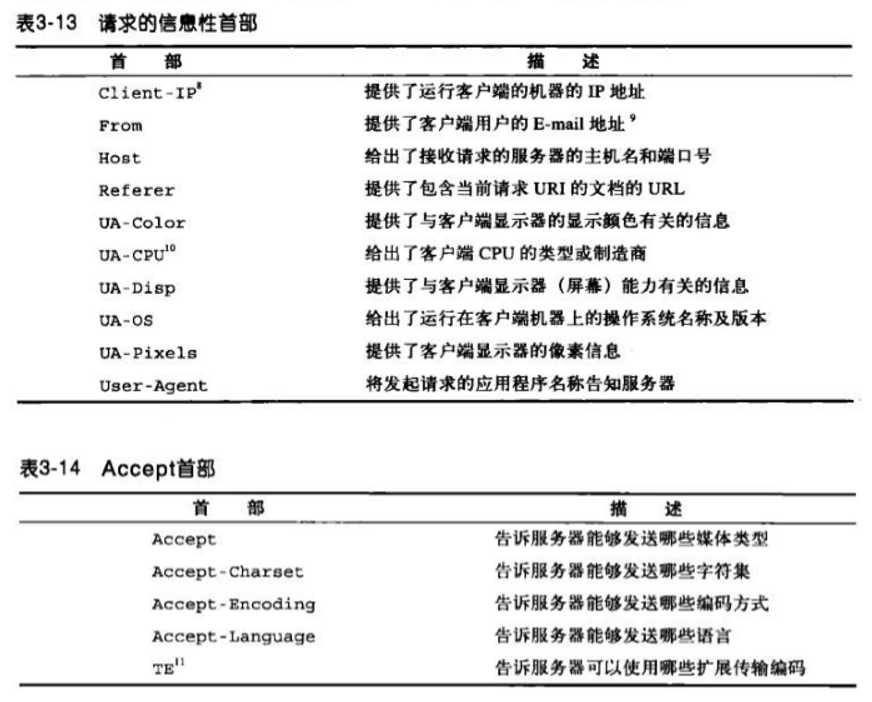
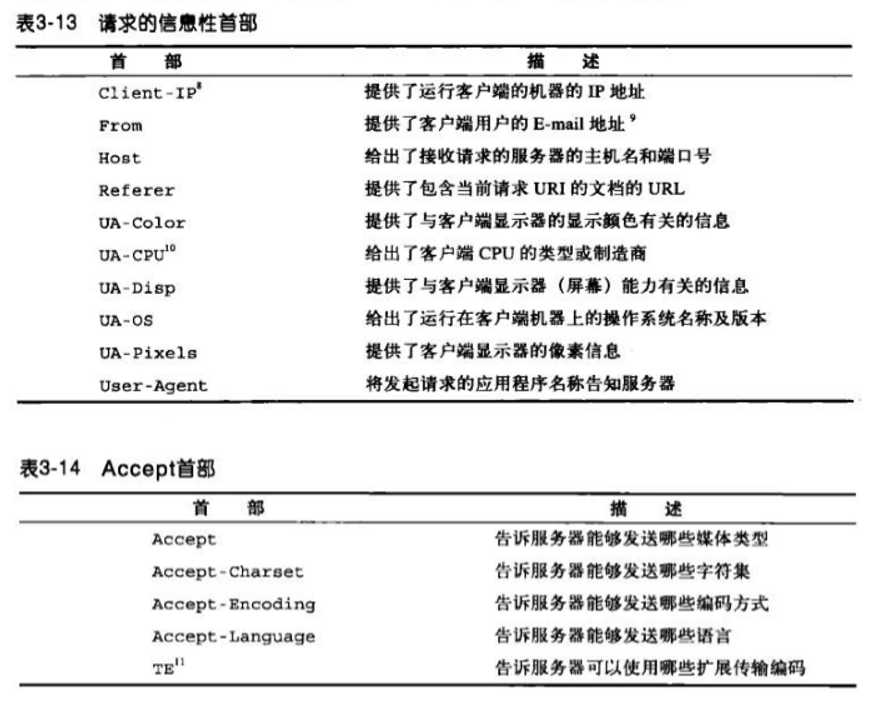
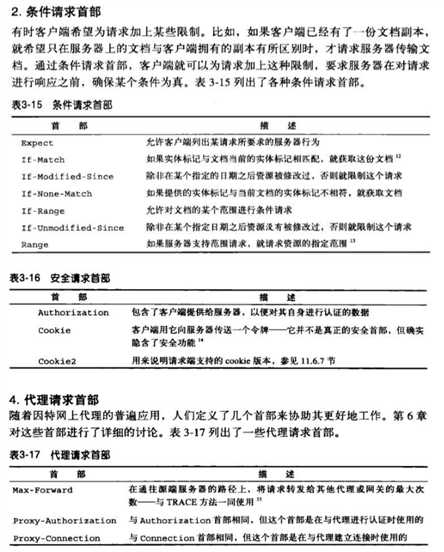
请求Header



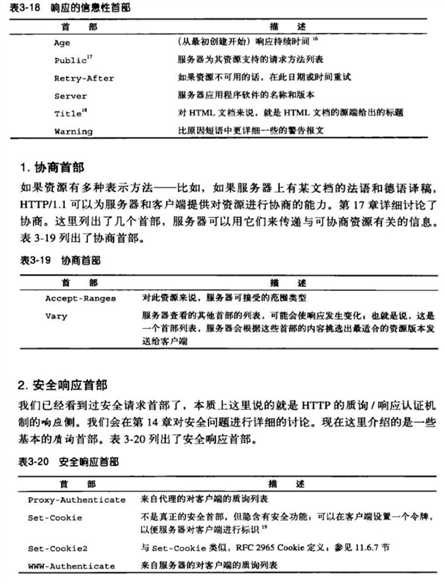
响应Header

-
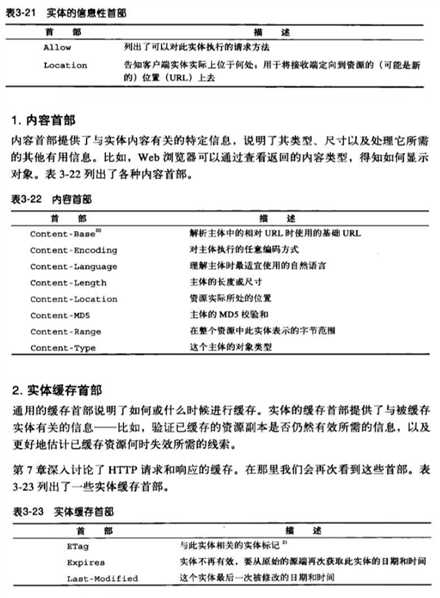
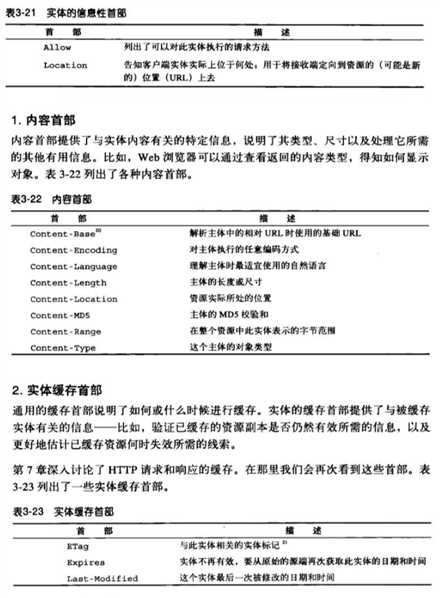
主体Header


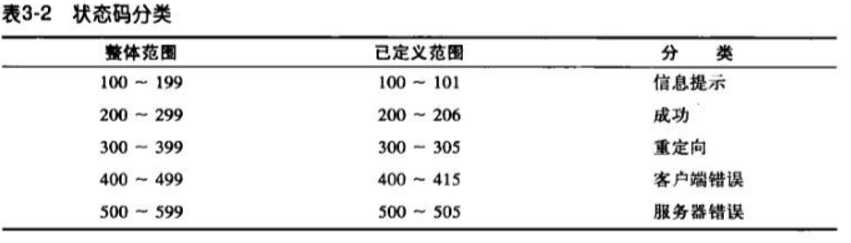
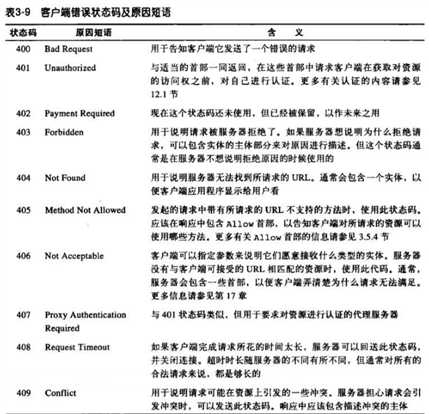
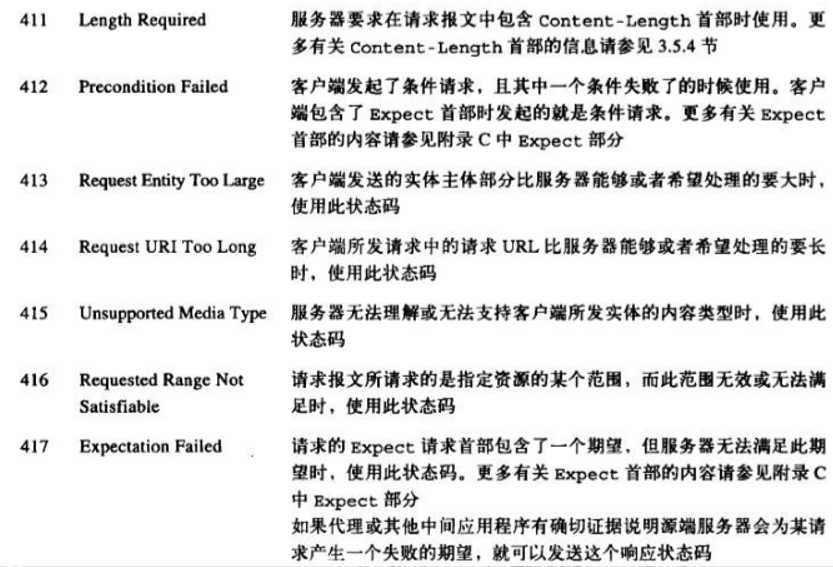
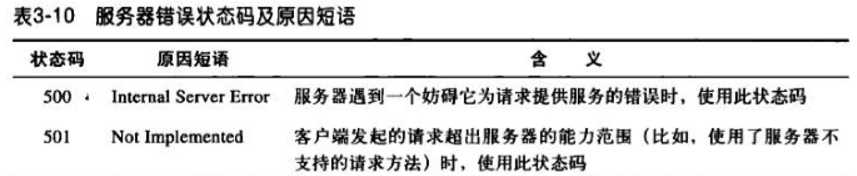
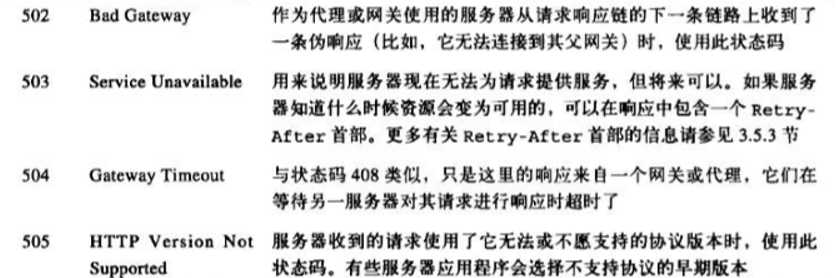
HTTP响应状态码有哪些,都有什么意义?

-
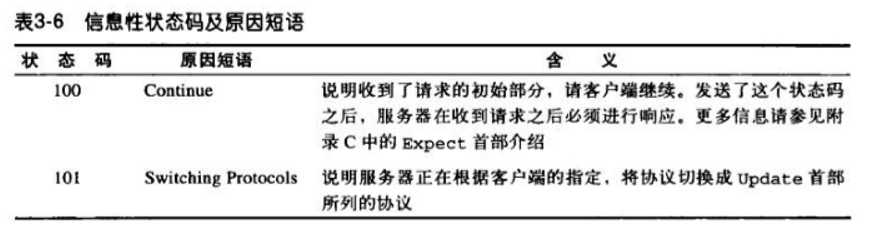
100-101 信息提示
100 Continue存在的的意义更像是一种优化,客户端先将
Expect: 100-continue的Header发送给服务器,如果服务器发送100 Continue响应,客户端才会继续传输Body的内容。

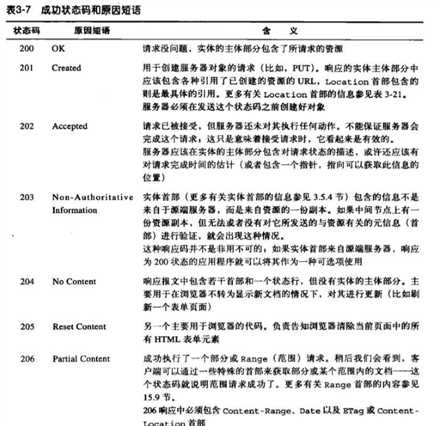
200-206 成功

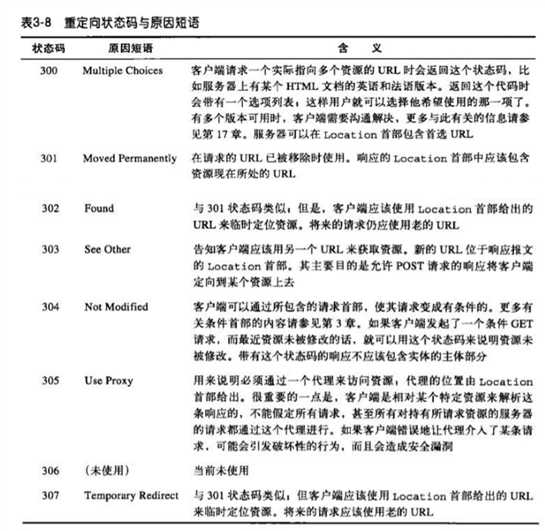
300-305 重定向

400-415 客户端错误


500-505 服务端错误


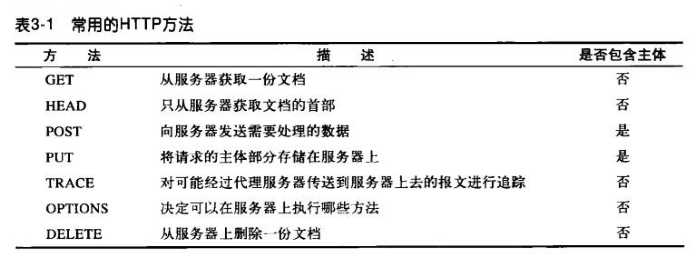
POST,GET的区别,还有什么其他的方法呢?
其实语义化的理解,GET是从服务器获取数据,POST是插入数据,带着这个区理解下面的区别
GET后退按钮/刷新无害,POST数据会被重新提交(浏览器应该告知用户数据会被重新提交)。
GET书签可收藏,POST为书签不可收藏。
GET能被缓存,POST不能缓存 。
GET编码类型application/x-www-form-url,POST编码类型encodedapplication/x-www-form-urlencoded 或 multipart/form-data。为二进制数据使用多重编码。
GET历史参数保留在浏览器历史中。POST参数不会保存在浏览器历史中。
GET对数据长度有限制,当发送数据时,GET 方法向 URL 添加数据;URL 的长度是受限制的(URL 的最大长度是 2048 个字符)。POST无限制。
GET只允许 ASCII 字符。POST没有限制。也允许二进制数据。
与 POST 相比,GET 的安全性较差,因为所发送的数据是 URL 的一部分。在发送密码或其他敏感信息时绝不要使用 GET !POST 比 GET 更安全,因为参数不会被保存在浏览器历史或 web 服务器日志中。
GET书签可收藏,POST为书签不可收藏。
GET能被缓存,POST不能缓存 。
GET编码类型application/x-www-form-url,POST编码类型encodedapplication/x-www-form-urlencoded 或 multipart/form-data。为二进制数据使用多重编码。
GET历史参数保留在浏览器历史中。POST参数不会保存在浏览器历史中。
GET对数据长度有限制,当发送数据时,GET 方法向 URL 添加数据;URL 的长度是受限制的(URL 的最大长度是 2048 个字符)。POST无限制。
GET只允许 ASCII 字符。POST没有限制。也允许二进制数据。
与 POST 相比,GET 的安全性较差,因为所发送的数据是 URL 的一部分。在发送密码或其他敏感信息时绝不要使用 GET !POST 比 GET 更安全,因为参数不会被保存在浏览器历史或 web 服务器日志中。
注意:方法是可以扩展的

以上是关于HTTP协议学习与复习的主要内容,如果未能解决你的问题,请参考以下文章