Django-看到吐
Posted njzy-yuan
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Django-看到吐相关的知识,希望对你有一定的参考价值。
Django框架
Django简介
一.MVC与MTV模型
mvc:
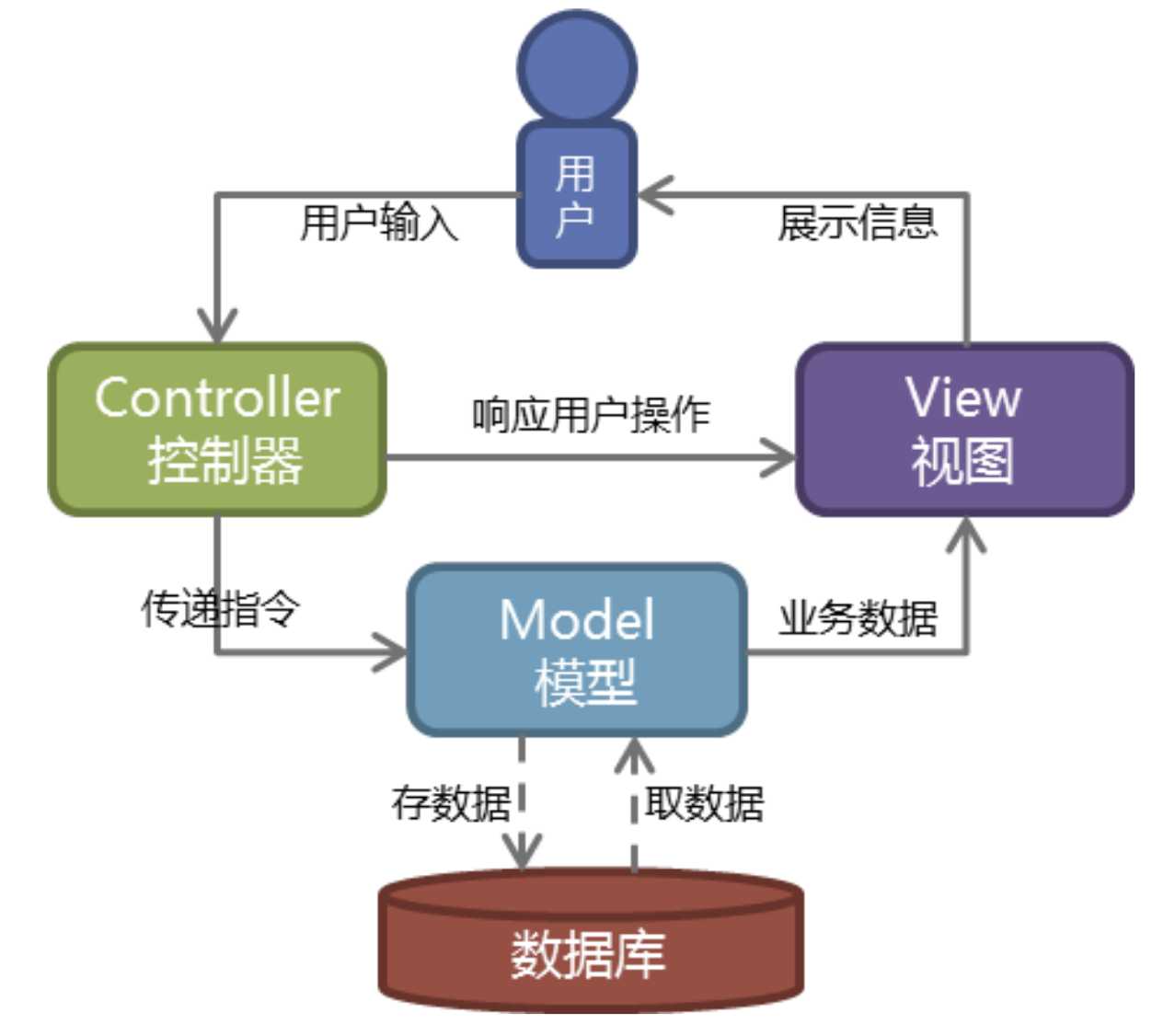
Web服务器开发领域里著名的MVC模式,所谓MVC就是把Web应用分为模型(M),控制器(C)和视图(V)三层,他们之间以一种插件式的、松耦合的方式连接在一起,模型负责业务对象与数据库的映射(ORM),视图负责与用户的交互(页面),控制器接受用户的输入调用模型和视图完成用户的请求,其示意图如下所示:

MTV:
Django的MTV模式本质上和MVC是一样的,也是为了各组件间保持松耦合关系,只是定义上有些许不同,Django的MTV分别是值:
- M 代表模型(Model): 负责业务对象和数据库的关系映射(ORM)。
- T 代表模板 (Template):负责如何把页面展示给用户(html)。
- V 代表视图(View): 负责业务逻辑,并在适当时候调用Model和Template。
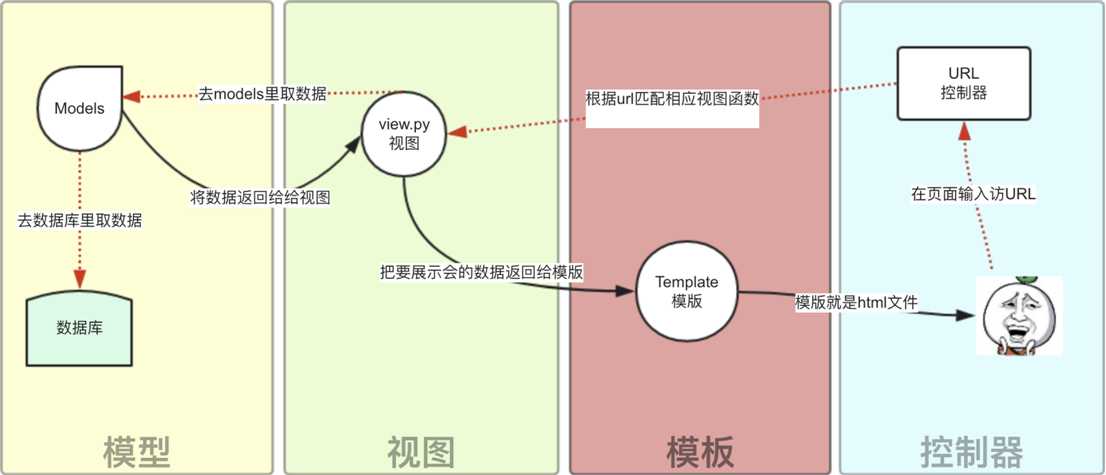
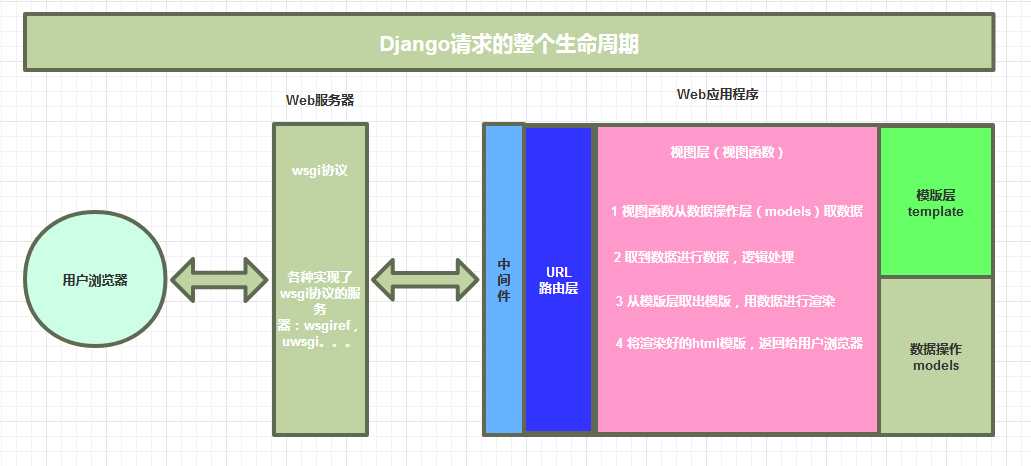
除了以上三层之外,还需要一个URL分发器,它的作用是将一个个URL的页面请求分发给不同的View处理,View再调用相应的Model和Template,MTV的响应模式如下所示:

一般是用户通过浏览器向我们的服务器发起一个请求(request),这个请求回去访问视图函数,(如果不涉及到数据调用,那么这个时候视图函数返回一个模板也就是一个网页给用户),视图函数调用模型,模型去数据库查找数据,然后逐级返回,视图函数把返回的数据填充到模板中空格中,最后返回网页给用户。
二.Django的下载与基本命令
(1)下载Django
方式一:在命令行输入:pip3 install django
pip install django==1.11.9 -i http://pypi.hustunique.org/simple 指定版本号,指定国内镜像
方式二:用pycharm安装
方式三:用pycharm的Terminal的命令行安装
(2)创建一个django project
django-admin.py startproject mysite 最后接的是文件夹的名字
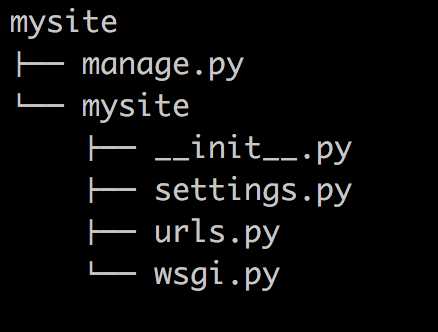
当前目录下会生成mysite的工程,目录结构如下:

- manage.py ----- Django项目里面的工具,通过它可以调用django shell和数据库等。
- settings.py ---- 包含了项目的默认设置,包括数据库信息,调试标志以及其他一些工作的变量。
- urls.py ----- 负责把URL模式映射到应用程序。
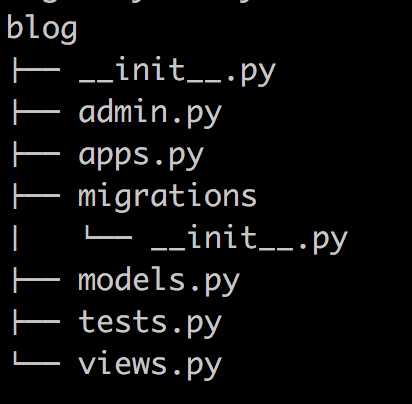
(3)在mysite目录下创建应用
ython manage.py startapp blog

(4)、启动django项目
python manage.py runserver 8001
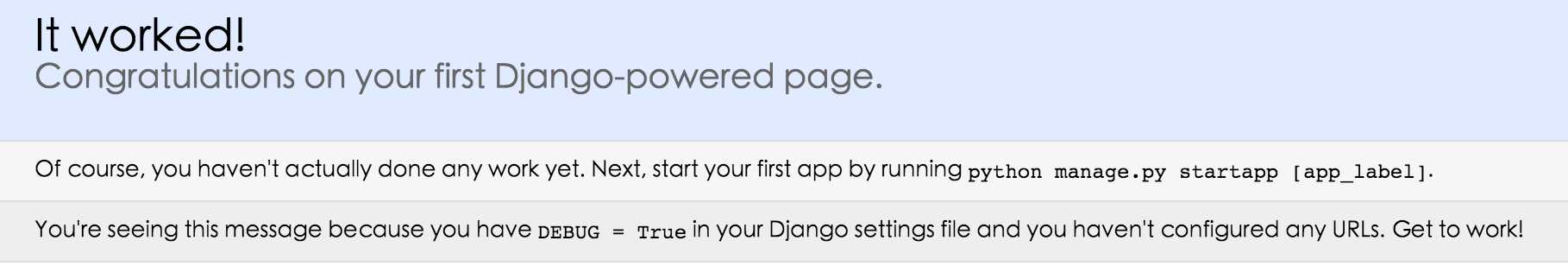
这样我们的django就启动起来了!当我们访问:http://127.0.0.1:8080/时就可以看到:

三 基于Django实现的一个简单示例
1)URL控制器
from django.contrib import admin
from django.urls import path
from app01 import views
urlpatterns = [
path('admin/', admin.site.urls),
path('index/',views.index),
]
(2)视图
from django.shortcuts import render
# Create your views here.
def index(request):
import datetime
now=datetime.datetime.now()
ctime=now.strftime("%Y-%m-%d %X")
return render(request,"index.html","ctime":ctime)
(3)模版
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h4>当前时间: ctime </h4>
</body>
</html>
四 Django静态文件配置
新建一个目录叫:static,我们的css文件,js文件,图片文件都放在这下面
STATIC_URL = '/static/'
STATICFILES_DIRS = [
os.path.join(BASE_DIR, 'static'),
]
五 Django请求生命周期

六.命令总结与注意事项:
1.pip3 install dajango==1.11.9
2.django-adimin startportject 项目名字
3.python3 manage.py startapp app名字
4.执行项目:
- python3 manage.py runserver 127.0.0.1:8080
- python3 manage.py runserver 127.0.0.1
- python3 manage.py runserve
5.注意事项
- 项目中不能出现中文
- 计算机名字不能是中文
- template路径需要配置
手动创建Django项目
1.django-adimin startportject 项目名字
2.python3 manage.py startapp app名字
3.执行项目:
- python3 manage.py runserver 127.0.0.1:8080
4.在settings文件里配置template路径:
DIRS: [os.path.join(BASE_DIR,'templates'),]
5.将app的名字加到urls文件里面
路由层
一 Django中路由的作用
URL配置(URLconf)就像Django 所支撑网站的目录。它的本质是URL与要为该URL调用的视图函数之间的映射表;你就是以这种方式告诉Django,对于客户端发来的某个URL调用哪一段逻辑代码对应执行
典型的例子:
from django.urls import path
urlpatterns = [
path('articles', views.special),
]
articles这个路由对应着视图函数中special这个方法,浏览器输入这个链接,就会响应到special这个函数来执行
二 简单的路由配置
from django.conf.urls import url
urlpatterns = [
url(正则表达式, views视图函数,参数,别名),
]
- 正则表达式:一个正则表达式字符串
- views视图函数:一个可调用对象,通常为一个视图函数或一个指定视图函数路径的字符串
- 参数:可选的要传递给视图函数的默认参数(字典形式)
- 别名:一个可选的name参数
from django.urls import path,re_path
from app01 import views
urlpatterns = [
re_path(r'^articles/2003/$', views.special_case_2003),
re_path(r'^articles/([0-9]4)/$', views.year_archive),
re_path(r'^articles/([0-9]4)/([0-9]2)/$', views.month_archive),
re_path(r'^articles/([0-9]4)/([0-9]2)/([0-9]+)/$', views.article_detail),
]
意:
若要从URL 中捕获一个值,只需要在它周围放置一对圆括号。
不需要添加一个前导的反斜杠,因为每个URL 都有。例如,应该是
^articles而不是^/articles。每个正则表达式前面的‘r‘ 是可选的但是建议加上。它告诉Python 这个字符串是“原始的” —— 字符串中任何字符都不应该转义
urlpatterns中的元素按照书写顺序从上往下逐一匹配正则表达式,一旦匹配成功则不再继续
''' 一些请求的例子: /articles/2005/03/ 请求将匹配列表中的第三个模式。Django 将调用函数views.month_archive(request, '2005', '03')。 /articles/2005/3/ 不匹配任何URL 模式,因为列表中的第三个模式要求月份应该是两个数字。 /articles/2003/ 将匹配列表中的第一个模式不是第二个,因为模式按顺序匹配,第一个会首先测试是否匹配。请像这样自由插入一些特殊的情况来探测匹配的次序。 /articles/2003 不匹配任何一个模式,因为每个模式要求URL 以一个反斜线结尾。 /articles/2003/03/03/ 将匹配最后一个模式。Django 将调用函数views.article_detail(request, '2003', '03', '03')。 '''APPEND_SLASH
# 是否开启URL访问地址后面不为/跳转至带有/的路径的配置项 APPEND_SLASH=TrueDjango settings.py配置文件中默认没有 APPEND_SLASH 这个参数,但 Django 默认这个参数为 APPEND_SLASH = True。 其作用就是自动在网址结尾加‘/‘。
其效果就是:
我们定义了urls.py:
from django.conf.urls import url from app01 import views urlpatterns = [ url(r'^blog/$', views.blog), ] 访问 http://www.example.com/blog 时,默认将网址自动转换为 http://www.example/com/blog/ 。 如果在settings.py中设置了 APPEND_SLASH=False,此时我们再请求 http://www.example.com/blog 时就会提示找不到页面。
三.有名分组和无名分组:
urlpatterns = [
url(r'^homepage/(\\d+)/(\\d+)$', views.homepage),#无名多分组
#在Python 正则表达式中,命名正则表达式组的语法是(?P<name>pattern),其中name 是组的名称,pattern 是要匹配的模式。
url(r'^publish_modfiy/(?P<id>\\d+)/$',publish.publish_modfiy,),#有名分组
分组的作用:有名分组与无名分组一般用在前端传数据到后端的时候将标识某个数据的属性传递给后端。
# def publish_modfiy(request,*args):接受多个无名分组时
#def publish_modfiy(request,id):在视图层中必须接收前端传的值,接受有名分组传来的值
四 路由分发
#主urls
from django.urls import path,re_path,include
from app01 import views
from app01 import urls
urlpatterns = [
re_path(r'^app01/',include('app01.urls')),#行 对应1.1版本中的urls
# re_path(r'^app01/&',include('app01.urls')),#不行
path('app01/',include('app01.urls')),#行 path是在Django2.0中才有的
#path('app01/', include(urls)),
]
在app01里创建一个urls
from django.urls import path,re_path
from app01 import views
urlpatterns = [
re_path(r'^test/(?P<year>[0-9]2)/$',views.url_test),
]
五 反向解析
在使用Django 项目时,一个常见的需求是获得URL 的最终形式,以用于嵌入到生成的内容中(视图中和显示给用户的URL等)或者用于处理服务器端的导航(重定向等)。人们强烈希望不要硬编码这些URL(费力、不可扩展且容易产生错误)或者设计一种与URLconf 毫不相关的专门的URL 生成机制,因为这样容易导致一定程度上产生过期的URL。
在需要URL 的地方,对于不同层级,Django 提供不同的工具用于URL 反查:
- 在模板中:使用url 模板标签。
- 在Python 代码中:使用
from django.urls import reverse()函数 - 简单的说反向解析的作用就当url重新命名时候,视图函数,前端调用该路由次数过多需要一次次的去进行修改,用了反向解析后不用修改,能够动态捕捉到以前对应的url.
- 在视图层本质上是去除地址,重定向来用,在模板层:取出地址,是为了发请求来用
urls.py
from django.urls import path,re_path
from app01 import views
urlpatterns = [
re_path(r'^test/(?P<year>[0-9]2)/(?P<month>[0-9]2)/$',views.url_test,name='test'),
]
html文件
<a href="% url 'test' 10 23 %">哈哈</a>
视图函数中:
from django.shortcuts import render, HttpResponse,redirect,reverse
def url_test(request,year,month):
print(year)
print(month)
url=reverse('test',args=(10,20))
print(url)
return HttpResponse('ok')
总结:1 在html代码里% url "别名" 参数 参数%
2 在视图函数中:
2.1 url=reverse(‘test‘)
2.2 url=reverse(‘test‘,args=(10,20))
当命名你的URL 模式时,请确保使用的名称不会与其它应用中名称冲突。如果你的URL 模式叫做comment,而另外一个应用中也有一个同样的名称,当你在模板中使用这个名称的时候不能保证将插入哪个URL。在URL 名称中加上一个前缀,比如应用的名称,将减少冲突的可能。我们建议使用myapp-comment 而不是comment。
url(r'^publish_modfiy/(?P<id>\\d+)/$', publish.publish_modfiy, name='app01_publish_modfiy'),
url(r'^publish_modfiy/(?P<id>\\d+)/$', publish.publish_modfiy, name='app02_publish_modfiy'),
#前缀加APP的名称
六 名称空间
命名空间(英语:Namespace)是表示标识符的可见范围。一个标识符可在多个命名空间中定义,它在不同命名空间中的含义是互不相干的。这样,在一个新的命名空间中可定义任何标识符,它们不会与任何已有的标识符发生冲突,因为已有的定义都处于其它命名空间中。
由于name没有作用域,Django在反解URL时,会在项目全局顺序搜索,当查找到第一个name指定URL时,立即返回
我们在开发项目时,会经常使用name属性反解出URL,当不小心在不同的app的urls中定义相同的name时,可能会导致URL反解错误,为了避免这种事情发生,引入了命名空间。
名称空间是在反向解析命名相同名称的时候才会派上用场,所以尽量命名成不同的名称。
总urls.py
from django.urls import path,re_path,include
urlpatterns = [
path('app01/', include('app01.urls')),
path('app02/', include('app02.urls'))
]
app01 的urls.py
from django.urls import path,re_path
from app01 import views
urlpatterns = [
re_path(r'index/',views.index,name='index'),
]
app02 的urls.py
from django.urls import path, re_path, include
from app02 import views
urlpatterns = [
re_path(r'index/', views.index,name='index'),
]
app01的视图函数
def index(request):
url=reverse('index')
print(url)
return HttpResponse('index app01')
app02的视图函数
def index(request):
url=reverse('index')
print(url)
return HttpResponse('index app02')
这样都找index,app01和app02找到的都是app02的index
如何处理?在路由分发的时候指定名称空间
总urls.py在路由分发时,指定名称空间
path('app01/', include(('app01.urls','app01'))),
path('app02/', include(('app02.urls','app02')))
url(r'app01/',include('app01.urls',namespace='app01')),
url(r'app02/',include('app02.urls',namespace='app02'))
url(r'app01/',include(('app01.urls','app01'))),
url(r'app02/',include(('app02.urls','app02')))
视图函数反向解析的时候,指定是那个名称空间下的
url=reverse('app02:index')
print(url)
url2=reverse('app01:index')
print(url2)
在模版里:
<a href="% url 'app02:index'%">哈哈</a>
七.伪静态网页
伪静态网页是将路由伪装成一个静态的网页,为了绕过百度搜索动态网页。
urlpatterns = [
url(r'index/.html', views.index,name='index'),
#加入html后缀就伪装成了静态网页
八.文件上传
文件上传需要注意的事项:
(1).method需要制定完成post
(2).enctype:需要设置成formdata格式,request从前端获取的数据是放在request.FILES中的
而不是在POST文件中,
file_obj = request.FILES.get('my_file)
print(file_obj.name)
with open(file_obj,mode='wb) as f:
for line in f.read():
f.write(line)
九.Django2.0和1.0版本之间的区别
django2.0版的path
jango2.0的re_path和1.0的url一样
思考情况如下:
urlpatterns = [
re_path('articles/(?P<year>[0-9]4)/', year_archive),
re_path('article/(?P<article_id>[a-zA-Z0-9]+)/detail/', detail_view),
re_path('articles/(?P<article_id>[a-zA-Z0-9]+)/edit/', edit_view),
re_path('articles/(?P<article_id>[a-zA-Z0-9]+)/delete/', delete_view),
]
考虑下这样的两个问题:
第一个问题,函数 year_archive 中year参数是字符串类型的,因此需要先转化为整数类型的变量值,当然year=int(year) 不会有诸如如TypeError或者ValueError的异常。那么有没有一种方法,在url中,使得这一转化步骤可以由Django自动完成?
第二个问题,三个路由中article_id都是同样的正则表达式,但是你需要写三遍,当之后article_id规则改变后,需要同时修改三处代码,那么有没有一种方法,只需修改一处即可?
在Django2.0中,可以使用 path 解决以上的两个问题。
from django.urls import path
from . import views
urlpatterns = [
path('articles/2003/', views.special_case_2003),
path('articles/<int:year>/', views.year_archive),
path('articles/<int:year>/<int:month>/', views.month_archive),
path('articles/<int:year>/<int:month>/<slug>/', views.article_detail),
# path才支持,re_path不支持
path('order/<int:year>',views.order),
] #order只能在2.0中使用
基本规则:
- 使用尖括号(
<>)从url中捕获值。 - 捕获值中可以包含一个转化器类型(converter type),比如使用
<int:name>捕获一个整数变量。若果没有转化器,将匹配任何字符串,当然也包括了/字符。 - 无需添加前导斜杠。
以下是根据 2.0官方文档 而整理的示例分析表:(跟上面url的匹配关系)

path转化器
Django默认支持以下5个转化器:
--str,匹配除了路径分隔符(/)之外的非空字符串,这是默认的形式
--int,匹配正整数,包含0。
--slug,匹配字母、数字以及横杠、下划线组成的字符串。
--uuid,匹配格式化的uuid,如 075194d3-6885-417e-a8a8-6c931e272f00。
--path,匹配任何非空字符串,包含了路径分隔符(/)(不能用?)
注册自定义转化器
对于一些复杂或者复用的需要,可以定义自己的转化器。转化器是一个类或接口,它的要求有三点:
regex类属性,字符串类型to_python(self, value)方法,value是由类属性regex所匹配到的字符串,返回具体的Python变量值,以供Django传递到对应的视图函数中。to_url(self, value)方法,和to_python相反,value是一个具体的Python变量值,返回其字符串,通常用于url反向引用
class FourDigitYearConverter:
regex = '[0-9]4' #正则表达式
def to_python(self, value): #对python变量而言,匹配到的字符串返回Int
return int(value)
def to_url(self, value):
return '%04d' % value #对路由url而言,返回自动补全后的字符串
django.urls import register_converter, path
from . import converters, views
#使用register_converter 将其注册到URL配置中:
register_converter(converters.FourDigitYearConverter, 'yyyy')
urlpatterns = [
path('articles/2003/', views.special_case_2003),
path('articles/<yyyy:year>/', views.year_archive),
...
]
视图层
一.视图函数:
视图函数简称视图,是一个简单的Python 函数,它接受Web请求并且返回Web响应。响应可以是一张网页的HTML内容,一个重定向,一个404错误,一个XML文档,或者一张图片. . . 是任何东西都可以。无论视图本身包含什么逻辑,都要返回响应。代码写在哪里也无所谓,只要它在你的Python目录下面。除此之外没有更多的要求了——可以说“没有什么神奇的地方”。为了将代码放在某处,约定是将视图放置在项目或应用程序目录中的名为views.py的文件中。
下面是一个返回当前日期和时间作为HTML文档的视图:
from django.shortcuts import render, HttpResponse, HttpResponseRedirect, redirect
import datetime
def current_datetime(request):
now = datetime.datetime.now()
html = "<html><body>It is now %s.</body></html>" % now
return HttpResponse(html)
让我们逐行阅读上面的代码:
首先,我们从
django.shortcuts模块导入了HttpResponse类,以及Python的datetime库。接着,我们定义了
current_datetime函数。它就是视图函数。每个视图函数都使用HttpRequest对象作为第一个参数,并且通常称之为request。注意,视图函数的名称并不重要;不需要用一个统一的命名方式来命名,以便让Django识别它。我们将其命名为
current_datetime,是因为这个名称能够精确地反映出它的功能。这个视图会返回一个
HttpResponse对象,其中包含生成的响应。每个视图函数都负责返回一个HttpResponse对象。

视图层,熟练掌握两个对象即可:请求对象(request)和响应对象(HttpResponse)
二.HttpRequest对象
request属性:django将请求报文中的请求行、首部信息、内容主体封装成 HttpRequest 类中的属性。 除了特殊说明的之外,其他均为只读的
'''
1.HttpRequest.GET
一个类似于字典的对象,包含 HTTP GET 的所有参数。详情请参考 QueryDict 对象。
2.HttpRequest.POST
一个类似于字典的对象,如果请求中包含表单数据,则将这些数据封装成 QueryDict 对象。
POST 请求可以带有空的 POST 字典 —— 如果通过 HTTP POST 方法发送一个表单,但是表单中没有任何的数据,QueryDict 对象依然会被创建。
因此,不应该使用 if request.POST 来检查使用的是否是POST 方法;应该使用 if request.method == "POST"
另外:如果使用 POST 上传文件的话,文件信息将包含在 FILES 属性中。
注意:键值对的值是多个的时候,比如checkbox类型的input标签,select标签,需要用:
request.POST.getlist("hobby")
3.HttpRequest.body
一个字符串,代表请求报文的主体。在处理非 HTTP 形式的报文时非常有用,例如:二进制图片、XML,Json等。
但是,如果要处理表单数据的时候,推荐还是使用 HttpRequest.POST 。
4.HttpRequest.path
一个字符串,表示请求的路径组件(不含域名)。
例如:"/music/bands/the_beatles/"
5.HttpRequest.method
一个字符串,表示请求使用的HTTP 方法。必须使用大写。
例如:"GET"、"POST"
6.HttpRequest.encoding
一个字符串,表示提交的数据的编码方式(如果为 None 则表示使用 DEFAULT_CHARSET 的设置,默认为 'utf-8')。
这个属性是可写的,你可以修改它来修改访问表单数据使用的编码。
接下来对属性的任何访问(例如从 GET 或 POST 中读取数据)将使用新的 encoding 值。
如果你知道表单数据的编码不是 DEFAULT_CHARSET ,则使用它。
7.HttpRequest.META
一个标准的Python 字典,包含所有的HTTP 首部。具体的头部信息取决于客户端和服务器,下面是一些示例:
取值:
CONTENT_LENGTH —— 请求的正文的长度(是一个字符串)。
CONTENT_TYPE —— 请求的正文的MIME 类型。
HTTP_ACCEPT —— 响应可接收的Content-Type。
HTTP_ACCEPT_ENCODING —— 响应可接收的编码。
HTTP_ACCEPT_LANGUAGE —— 响应可接收的语言。
HTTP_HOST —— 客服端发送的HTTP Host 头部。
HTTP_REFERER —— Referring 页面。
HTTP_USER_AGENT —— 客户端的user-agent 字符串。
QUERY_STRING —— 单个字符串形式的查询字符串(未解析过的形式)。
REMOTE_ADDR —— 客户端的IP 地址。
REMOTE_HOST —— 客户端的主机名。
REMOTE_USER —— 服务器认证后的用户。
REQUEST_METHOD —— 一个字符串,例如"GET" 或"POST"。
SERVER_NAME —— 服务器的主机名。
SERVER_PORT —— 服务器的端口(是一个字符串)。
从上面可以看到,除 CONTENT_LENGTH 和 CONTENT_TYPE 之外,请求中的任何 HTTP 首部转换为 META 的键时,
都会将所有字母大写并将连接符替换为下划线最后加上 HTTP_ 前缀。
所以,一个叫做 X-Bender 的头部将转换成 META 中的 HTTP_X_BENDER 键。
8.HttpRequest.FILES
一个类似于字典的对象,包含所有的上传文件信息。
FILES 中的每个键为<input type="file" name="" /> 中的name,值则为对应的数据。
注意,FILES 只有在请求的方法为POST 且提交的<form> 带有enctype="multipart/form-data" 的情况下才会
包含数据。否则,FILES 将为一个空的类似于字典的对象。
9.HttpRequest.COOKIES
一个标准的Python 字典,包含所有的cookie。键和值都为字符串。
10.HttpRequest.session
一个既可读又可写的类似于字典的对象,表示当前的会话。只有当Django 启用会话的支持时才可用。
完整的细节参见会话的文档。
11.HttpRequest.user(用户认证组件下使用)
一个 AUTH_USER_MODEL 类型的对象,表示当前登录的用户。
如果用户当前没有登录,user 将设置为 django.contrib.auth.models.AnonymousUser 的一个实例。你可以通过 is_authenticated() 区分它们。
例如:
if request.user.is_authenticated():
# Do something for logged-in users.
else:
# Do something for anonymous users.
user 只有当Django 启用 AuthenticationMiddleware 中间件时才可用。
-------------------------------------------------------------------------------------
匿名用户
class models.AnonymousUser
django.contrib.auth.models.AnonymousUser 类实现了django.contrib.auth.models.User 接口,但具有下面几个不同点:
id 永远为None。
username 永远为空字符串。
get_username() 永远返回空字符串。
is_staff 和 is_superuser 永远为False。
is_active 永远为 False。
groups 和 user_permissions 永远为空。
is_anonymous() 返回True 而不是False。
is_authenticated() 返回False 而不是True。
set_password()、check_password()、save() 和delete() 引发 NotImplementedError。
New in Django 1.8:
新增 AnonymousUser.get_username() 以更好地模拟 django.contrib.auth.models.User。
*/
request常用方法:
'''
1.HttpRequest.get_full_path()
返回 path,如果可以将加上查询字符串。
例如:"/music/bands/the_beatles/?print=true"
注意和path的区别:http://127.0.0.1:8001/order/?name=lqz&age=10
2.HttpRequest.is_ajax()
如果请求是通过XMLHttpRequest 发起的,则返回True,方法是检查 HTTP_X_REQUESTED_WITH 相应的首部是否是字符串'XMLHttpRequest'。
大部分现代的 javascript 库都会发送这个头部。如果你编写自己的 XMLHttpRequest 调用(在浏览器端),你必须手工设置这个值来让 is_ajax() 可以工作。
如果一个响应需要根据请求是否是通过AJAX 发起的,并且你正在使用某种形式的缓存例如Django 的 cache middleware,
你应该使用 vary_on_headers('HTTP_X_REQUESTED_WITH') 装饰你的视图以让响应能够正确地缓存。
'''
三.HttpResponse对象
响应对象主要有三种形式:
- HttpResponse()
- render()
- redirect()
HttpResponse()括号内直接跟一个具体的字符串作为响应体,比较直接很简单,所以这里主要介绍后面两种形式。
render():
参数:
request: 用于生成响应的请求对象。
template_name:要使用的模板的完整名称,可选的参数
context:添加到模板上下文的一个字典。默认是一个空字典。如果字典中的某个值是可调用的,视图将在渲染模板之前调用它。
content_type:生成的文档要使用的MIME类型。默认为 DEFAULT_CONTENT_TYPE 设置的值。默认为'text/html'
status:响应的状态码。默认为200。
useing: 用于加载模板的模板引擎的名称。
from django.shortcuts import render
def my_view(request):
# 视图的代码写在这里
return render(request, 'myapp/index.html', 'foo': 'bar')
上面的代码等于
from django.http import HttpResponse
from django.template import loader
def my_view(request):
# 视图代码写在这里
t = loader.get_template('myapp/index.html')
c = 'foo': 'bar'
return HttpResponse(t.render(c, request))
redirect():
参数可以是:
- 一个模型:将调用模型的
get_absolute_url()函数 - 一个视图,可以带有参数:将使用
urlresolvers.reverse来反向解析名称 - 一个绝对的或相对的URL,将原封不动的作为重定向的位置。
默认返回一个临时的重定向;传递permanent=True 可以返回一个永久的重定向。
def my_view(request):
...
return redirect('/some/url/')
也可以是一个完整的URL:
def my_view(request):
...
return redirect('http://www.baidu.com/')
'------------------------------------------------------------------'
默认情况下,redirect() 返回一个临时重定向。以上所有的形式都接收一个permanent 参数;如果设置为True,将返回一个永久的重定向:
def my_view(request):
...
object = MyModel.objects.get(...)
return redirect(object, permanent=True)
临时重定向(响应状态码:302)和永久重定向(响应状态码:301)对普通用户来说是没什么区别的,它主要面向的是搜索引擎的机器人。
A页面临时重定向到B页面,那搜索引擎收录的就是A页面。
A页面永久重定向到B页面,那搜索引擎收录的就是B页面。
"""
1)301和302的区别。
301和302状态码都表示重定向,就是说浏览器在拿到服务器返回的这个状态码后会自动跳转到一个新的URL地址,这个地址可以从响应的Location首部中获取
(用户看到的效果就是他输入的地址A瞬间变成了另一个地址B)——这是它们的共同点。
他们的不同在于。301表示旧地址A的资源已经被永久地移除了(这个资源不可访问了),搜索引擎在抓取新内容的同时也将旧的网址交换为重定向之后的网址;
302表示旧地址A的资源还在(仍然可以访问),这个重定向只是临时地从旧地址A跳转到地址B,搜索引擎会抓取新的内容而保存旧的网址。 SEO302好于301
2)重定向原因:
(1)网站调整(如改变网页目录结构);
(2)网页被移到一个新地址;
(3)网页扩展名改变(如应用需要把.php改成.Html或.shtml)。
这种情况下,如果不做重定向,则用户收藏夹或搜索引擎数据库中旧地址只能让访问客户得到一个404页面错误信息,访问流量白白丧失;再者某些注册了多个域名的
网站,也需要通过重定向让访问这些域名的用户自动跳转到主站点等。
重定向301和302的区别
"""
四.JsonResponse
# 第一种方式
# import json
# data='name':'lqz','age':18
# data1=['lqz','egon']
# return HttpResponse(json.dumps(data1))
# 第二种方式
from django.http import JsonResponse
# data = 'name': 'lqz', 'age': 18
data1 = ['lqz', 'egon']
# return JsonResponse(data)
return JsonResponse(data1,safe=False) #safe改为False是为了将不是dict格式的数据jason序列化
return JsonResponse(data1,json_dumps_params='ensure_ascii':False) #将ensure_ascii设置为False是为了解决中文显示问题
两种方式
五.CBV和FBV
CBV基于类的视图(Class base view)和FBV基于函数的视图(Function base view)
#在视图层
from django.views import View
class AddPublish(View): #每一个功能都去定义一个类
def dispatch(self, request, *args, **kwargs):
print(request)
print(args)
print(kwargs)
# 可以写类似装饰器的东西,在前后加代码
obj=super().dispatch(request, *args, **kwargs)
return obj
def get(self,request):
return render(request,'index.html')
def post(self,request):
request
return HttpResponse('post')
#在路由层
# urls.py中
url(r'^add_class/$', views.AddPublish.as_view()),
使用装饰器装饰FBV
类中的方法与独立函数不完全相同,因此不能直接将函数装饰器应用于类中的方法 ,我们需要先将其转换为方法装饰器。
Django中提供了method_decorator装饰器用于将函数装饰器转换为方法装饰器。
FBV本身就是一个函数,所以和给普通的函数加装饰器无差:
def wrapper(func):
def inner(*args, **kwargs):
start_time = time.time()
ret = func(*args, **kwargs)
end_time = time.time()
print("used:", end_time-start_time)
return ret
return inner
# FBV版添加班级
@wrapper
def add_class(request):
if request.method == "POST":
class_name = request.POST.get("class_name")
models.Classes.objects.create(name=class_name)
return redirect("/class_list/")
return render(request, "add_class.html")
使用装饰器装饰CBV
类中的方法与独立函数不完全相同,因此不能直接将函数装饰器应用于类中的方法 ,我们需要先将其转换为方法装饰器。
Django中提供了method_decorator装饰器用于将函数装饰器转换为方法装饰器。
# CBV版添加班级
from django.views import View
from django.utils.decorators import method_decorator
class AddClass(View):
@method_decorator(wrapper)
def get(self, request):
return render(request, "add_class.html")
def post(self, request):
class_name = request.POST.get("class_name")
models.Classes.objects.create(name=class_name)
return redirect("/class_list/")
CBV的扩展阅读
# 使用CBV时要注意,请求过来后会先执行dispatch()这个方法,如果需要批量对具体的请求处理方法,如get,post等做一些操作的时候,这里我们可以手动改写dispatch方法,这个dispatch方法就和在FBV上加装饰器的效果一样。
class Login(View):
def dispatch(self, request, *args, **kwargs):
print('before')
obj = super(Login,self).dispatch(request, *args, **kwargs)
print('after')
return obj
def get(self,request):
return render(request,'login.html')
def post(self,request):
print(request.POST.get('user'))
return HttpResponse('Login.post')
模板层
一.模板层简介
你可能已经注意到我们在例子视图中返回文本的方式有点特别。 也就是说,HTML被直接硬编码在 Python代码之中。
def current_datetime(request):
now = datetime.datetime.now()
html = "<html><body>It is now %s.</body></html>" % now
return HttpResponse(html)
尽管这种技术便于解释视图是如何工作的,但直接将HTML硬编码到你的视图里却并不是一个好主意。 让我们来看一下为什么:
对页面设计进行的任何改变都必须对 Python 代码进行相应的修改。 站点设计的修改往往比底层 Python 代码的修改要频繁得多,因此如果可以在不进行 Python 代码修改的情况下变更设计,那将会方便得多。
Python 代码编写和 HTML 设计是两项不同的工作,大多数专业的网站开发环境都将他们分配给不同的人员(甚至不同部门)来完成。 设计者和HTML/CSS的编码人员不应该被要求去编辑Python的代码来完成他们的工作。
程序员编写 Python代码和设计人员制作模板两项工作同时进行的效率是最高的,远胜于让一个人等待另一个人完成对某个既包含 Python又包含 HTML 的文件的编辑工作。
基于这些原因,将页面的设计和Python的代码分离开会更干净简洁更容易维护。 我们可以使用 Django的 模板系统 (Template System)来实现这种模式,这就是本章要具体讨论的问题
python的模板:HTML代码+模板语法
def current_time(req):
# ================================原始的视图函数
# import datetime
# now=datetime.datetime.now()
# html="<html><body>现在时刻:<h1>%s.</h1></body></html>" %now
# ================================django模板修改的视图函数
# from django.template import Template,Context
# now=datetime.datetime.now()
# t=Template('<html><body>现在时刻是:<h1>current_date</h1></body></html>')
# #t=get_template('current_datetime.html')
# c=Context('current_date':str(now))
# html=t.render(c)
#
# return HttpResponse(html)
#另一种写法(推荐)
import datetime
now=datetime.datetime.now()
return render(req, 'current_datetime.html', 'current_date':str(now)[:19])
二 模版语法之变量
模版语法重点:
变量: 变量名
1 深度查询 用句点符
2 过滤器
变量相关的用,逻辑相关的用%%。
views.py
def template_test(request):
name = 'lqz'
li = ['lqz', 1, '18']
dic = 'name': 'lqz', 'age': 18
ll2 = [
'name': 'lqz', 'age': 18,
'name': 'lqz2', 'age': 19,
'name': 'egon', 'age': 20,
'name': 'kevin', 'age': 23
]
ll3=[]
class Person:
def __init__(self, name):
self.name = name
def test(self):
print('test函数')
return 11
@classmethod
def test_classmethod(cls):
print('类方法')
return '类方法'
@staticmethod
def static_method():
print('静态方法')
return '静态方法'
lqz = Person('lqz')
egon = Person('egon')
person_list = [lqz, egon]
bo = True
te = test()
import datetime
now=datetime.datetime.now()
link1='<a href="https://www.baidu.com">点我<a>'
from django.utils import safestring
link=safestring.mark_safe(link1)
# html特殊符号对照表(http://tool.chinaz.com/Tools/htmlchar.aspx)
# 这样传到前台不会变成特殊字符,因为django给处理了
dot='♠'
# return render(request, 'template_index.html', 'name':name,'person_list':person_list)
return render(request, 'template_index.html', locals())
html.py
<p> name </p>
<p> li </p>
<p> dic </p>
<p> lqz </p>
<p> person_list </p>
<p> bo </p>
<p> te </p>
<hr>
<h3>深度查询句点符</h3>
<p> li.1 </p>
<p> dic.name </p>
<p> lqz.test </p>
<p> lqz.name </p>
<p> person_list.0 </p>
<p> person_list.1.name </p>
<hr>
<h3>过滤器</h3>
#注意:冒号后面不能加空格#
<p> now | date:"Y-m-d H:i:s" </p>
#如果变量为空,设置默认值,空数据,None,变量不存在,都适用#
<p> name |default:'数据为空' </p>
#计算长度,只有一个参数#
<p> person_list |length </p>
#计算文件大小#
<p> 1024 |filesizeformat </p>
#字符串切片,前闭后开,前面取到,后面取不到#
<p> 'hello world lqz' |slice:"2:-1" </p>
<p> 'hello world lqz' |slice:"2:5" </p>
#截断字符,至少三个起步,因为会有三个省略号(传负数,1,2,3都是三个省略号)#
<p> '刘清政 world lqz' |truncatechars:"4" </p>
#截断文字,以空格做区分,这个不算省略号#
<p> '刘清政 是 大帅比 谢谢' |truncatewords:"1" </p>
<p> link1 </p>
<p> link1|safe </p>
<p> link </p>
<p>♠</p>
<p> dot </p>
#add 可以加负数,传数字字符串都可以#
<p> "10"|add:"-2" </p>
<p> li.1|add:"-2" </p>
<p> li.1|add:2 </p>
<p> li.1|add:"2" </p>
<p> li.1|add:"-2e" </p>
#upper#
<p> name|upper </p>
<p> 'LQZ'|lower </p>
<hr>
<h3>模版语法之标签</h3>
#for 循环 循环列表,循环字典,循环列表对象#
<ui>
% for foo in dic %
foo
% endfor %
#也可以混用html标签#
% for foo in li %
<ul>foo</ul>
% endfor %
</ui>
#表格#
<table border="1">
% for foo in ll2 %
<tr>
<td> foo.name </td>
<td> foo.age </td>
</tr>
% endfor %
</table>
<table border="1">
#'parentloop': , 'counter0': 0, 'counter': 1, 'revcounter': 4, 'revcounter0': 3, 'first': True, 'last': False#
% for foo in ll2 %
<tr>
<td> forloop.counter </td>
<td> foo.name </td>
<td> foo.age </td>
</tr>
% endfor %
</table>
% for foo in ll5 %
<p>foo.name</p>
% empty %
<p>空的</p>
% endfor %
<hr>
<h3>if判断</h3>
% if name %
<a href="">hi name </a>
<a href="">注销</a>
% else %
<a href="">请登录</a>
<a href="">注册</a>
% endif %
#还有elif#
<hr>
<h3>with</h3>
% with ll2.0.name as n %
n
% endwith %
n
% load my_tag_filter %
3|multi_filter:3
#传参必须用空格区分#
% multi_tag 3 9 10 %
#可以跟if连用#
% if 3|multi_filter:3 > 9 %
<p>大于</p>
% else %
<p>小于</p>
% endif %
意:句点符也可以用来引用对象的方法(无参数方法):
<h4>字典: dic.name.upper <``/``h4>
#可以调用数据格式本身的方法
三 模版之过滤器
语法:
obj|filter__name:param 变量名字|过滤器名称:变量
default
如果一个变量是false或者为空,使用给定的默认值。否则,使用变量的值。例如:
` value|default:``"nothing"` ``
length
返回值的长度。它对字符串和列表都起作用。例如:
` value|length `
如果 value 是 [‘a‘, ‘b‘, ‘c‘, ‘d‘],那么输出是 4。
filesizeformat
将值格式化为一个 “人类可读的” 文件尺寸 (例如 ‘13 KB‘, ‘4.1 MB‘, ‘102 bytes‘, 等等)。例如:
` value|filesizeformat `
如果 value 是 123456789,输出将会是 117.7 MB。
date
如果 value=datetime.datetime.now()
` value|date:``"Y-m-d"` ` `
slice
如果 value="hello world"
` value|``slice``:``"2:-1"` ``
truncatechars
如果字符串字符多于指定的字符数量,那么会被截断。截断的字符串将以可翻译的省略号序列(“...”)结尾。
参数:要截断的字符数
例如:
` value|truncatechars:``9` ``
safe
Django的模板中会对HTML标签和JS等语法标签进行自动转义,原因显而易见,这样是为了安全。但是有的时候我们可能不希望这些HTML元素被转义,比如我们做一个内容管理系统,后台添加的文章中是经过修饰的,这些修饰可能是通过一个类似于FCKeditor编辑加注了HTML修饰符的文本,如果自动转义的话显示的就是保护HTML标签的源文件。为了在Django中关闭HTML的自动转义有两种方式,如果是一个单独的变量我们可以通过过滤器“|safe”的方式告诉Django这段代码是安全的不必转义。比如:
`value``=``"<a href="``">点击</a>"`
其他过滤器(拓展)
| 过滤器 | 描述 | 示例 |
|---|---|---|
| upper | 以大写方式输出 | user.name | upper |
| add | 给value加上一个数值 | user.age | add:”5” |
| addslashes | 单引号加上转义号 | |
| capfirst | 第一个字母大写 | ‘good’| capfirst 返回”Good” |
| center | 输出指定长度的字符串,把变量居中 | “abcd”| center:”50” |
| cut | 删除指定字符串 | “You are not a Englishman” | cut:”not” |
| date | 格式化日期 | |
| default | 如果值不存在,则使用默认值代替 | value | default:”(N/A)” |
| default_if_none | 如果值为None, 则使用默认值代替 | |
| dictsort | 按某字段排序,变量必须是一个dictionary | % for moment in moments | dictsort:”id” % |
| dictsortreversed | 按某字段倒序排序,变量必须是dictionary | |
| divisibleby | 判断是否可以被数字整除 | 224 | divisibleby:2 返回 True |
| escape | 按HTML转义,比如将”<”转换为”<” | |
| filesizeformat | 增加数字的可读性,转换结果为13KB,89MB,3Bytes等 | 1024 | filesizeformat 返回 1.0KB |
| first | 返回列表的第1个元素,变量必须是一个列表 | |
| floatformat | 转换为指定精度的小数,默认保留1位小数 | 3.1415926 | floatformat:3 返回 3.142 四舍五入 |
| get_digit | 从个位数开始截取指定位置的数字 | 123456 | get_digit:’1’ |
| join | 用指定分隔符连接列表 | [‘abc’,’45’] | join:’’ 返回 abc45 |
| length | 返回列表中元素的个数或字符串长度 | |
| length_is | 检查列表,字符串长度是否符合指定的值 | ‘hello’| length_is:’3’ |
| linebreaks | 用 或 |
“Hi\\n\\nDavid”|linebreaks 返回 Hi David |
| linebreaksbr | 用 标签代替换行符 |
|
| linenumbers | 为变量中的每一行加上行号 | |
| ljust | 输出指定长度的字符串,变量左对齐 | ‘ab’|ljust:5返回 ‘ab ’ |
| lower | 字符串变小写 | |
| make_list | 将字符串转换为列表 | |
| pluralize | 根据数字确定是否输出英文复数符号 | |
| random | 返回列表的随机一项 | |
| removetags | 删除字符串中指定的HTML标记 | value | removetags: “h1 h2” |
| rjust | 输出指定长度的字符串,变量右对齐 | |
| slice | 切片操作, 返回列表 | [3,9,1] | slice:’:2’ 返回 [3,9] ‘asdikfjhihgie‘ | slice:‘:5‘ 返回 ‘asdik’ |
| slugify | 在字符串中留下减号和下划线,其它符号删除,空格用减号替换 | ‘5-2=3and5 2=3‘ | slugify 返回 5-23and5-23 |
| stringformat | 字符串格式化,语法同python | |
| time | 返回日期的时间部分 | |
| timesince | 以“到现在为止过了多长时间”显示时间变量 | 结果可能为 45days, 3 hours |
| timeuntil | 以“从现在开始到时间变量”还有多长时间显示时间变量 | |
| title | 每个单词首字母大写 | |
| truncatewords | 将字符串转换为省略表达方式 | ‘This is a pen‘ | truncatewords:2 返回``This is ... |
| truncatewords_html | 同上,但保留其中的HTML标签 | ‘<p>This is a pen</p>‘ | truncatewords:2 返回``<p>This is ...</p> |
| urlencode | 将字符串中的特殊字符转换为url兼容表达方式 | ‘http://www.aaa.com/foo?a=b&b=c’ | urlencode |
| urlize | 将变量字符串中的url由纯文本变为链接 | |
| wordcount | 返回变量字符串中的单词数 | |
| yesno | 将布尔变量转换为字符串yes, no 或maybe | True | yesno False | yesno None | yesno ``返回 ``yes``no ``maybe |
四 模版之标签
标签看起来像是这样的: % tag %。标签比变量更加复杂:一些在输出中创建文本,一些通过循环或逻辑来控制流程,一些加载其后的变量将使用到的额外信息到模版中。一些标签需要开始和结束标签 (例如% tag % ...标签 内容 ... % endtag %)。
for标签:
遍历每一个元素:
% for person in person_list %
<p> person.name </p>
% endfor %
可以利用% for obj in list reversed %反向完成循环。
遍历一个字典:
% for key,val in dic.items %
<p> key : val </p>
% endfor %
注:循环序号可以通过{{forloop}}显示
forloop.counter The current iteration of the loop (1-indexed) 当前循环的索引值(从1开始)
forloop.counter0 The current iteration of the loop (0-indexed) 当前循环的索引值(从0开始)
forloop.revcounter The number of iterations from the end of the loop (1-indexed) 当前循环的倒序索引值(从1开始)
forloop.revcounter0 The number of iterations from the end of the loop (0-indexed) 当前循环的倒序索引值(从0开始)
forloop.first True if this is the first time through the loop 当前循环是不是第一次循环(布尔值)
forloop.last True if this is the last time through the loop 当前循环是不是最后一次循环(布尔值)
forloop.parentloop 本层循环的外层循环
for...empty:
for 标签带有一个可选的% empty % 从句,以便在给出的组是空的或者没有被找到时,可以有所操作。
% for person in person_list %
<p> person.name </p>
% empty %
<p>sorry,no person here</p>
% endfor %
if 标签
% if %会对一个变量求值,如果它的值是“True”(存在、不为空、且不是boolean类型的false值),对应的内容块会输出。
% if num > 100 or num < 0 %
<p>无效</p>
% elif num > 80 and num < 100 %
<p>优秀</p>
% else %
<p>凑活吧</p>
% endif %
#if语句支持 and 、or、==、>、<、!=、<=、>=、in、not in、is、is not判断。
with:
使用一个简单地名字缓存一个复杂的变量,当你需要使用一个“昂贵的”方法(比如访问数据库)很多次的时候是非常有用的
例如:
% with total=business.employees.count %
total employee total|pluralize
% endwith %
不要写成as
csrf_token:
% csrf_token%
这个标签用于跨站请求伪造保护
五.自定义标签和过滤器
1、在settings中的INSTALLED_APPS配置当前app,不然django无法找到自定义的simple_tag.
2、在app中创建templatetags模块(模块名只能是templatetags)
3、创建任意 .py 文件,如:my_tags.py
from django import template
from django.utils.safestring import mark_safe
register = template.Library() #register的名字是固定的,不可改变
@register.filter
def filter_multi(v1,v2):
return v1 * v2
<br>
@register.simple_tag
def simple_tag_multi(v1,v2):
return v1 * v2
<br>
@register.simple_tag
def my_input(id,arg):
result = "<input type='text' id='%s' class='%s' />" %(id,arg,)
return mark_safe(result)
4、在使用自定义simple_tag和filter的html文件中导入之前创建的 my_tags.py
``% load my_tags ``%``
5、使用simple_tag和filter(如何调用)
------------------------------.html
% load xxx %
# num=12
num|filter_multi:2 #24
num|filter_multi:"[22,333,4444]"
% simple_tag_multi 2 5 % 参数不限,但不能放在if for语句中
% simple_tag_multi num 5 %
注意:filter可以用在if等语句后,simple_tag不可以
% if num|filter_multi:30 > 100 %
num|filter_multi:30
% endif %
六 模版导入入和继承
模版导入:
语法:% include ‘模版名称‘ %
如:% include ‘adv.html‘ %
adv.html
<div class="adv">
<div class="panel panel-default">
<div class="panel-heading">
<h3 class="panel-title">Panel title</h3>
</div>
<div class="panel-body">
Panel content
</div>
</div>
<div class="panel panel-danger">
<div class="panel-heading">
<h3 class="panel-title">Panel title</h3>
</div>
<div class="panel-body">
Panel content
</div>
</div>
<div class="panel panel-warning">
<div class="panel-heading">
<h3 class="panel-title">Panel title</h3>
</div>
<div class="panel-body">
Panel content
</div>
</div>
</div>
adv.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="/static/bootstrap-3.3.7-dist/css/bootstrap.min.css">
# <link rel="stylesheet" href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous">#
<style>
*
margin: 0;
padding: 0;
.header
height: 50px;
width: 100%;
background-color: #369;
</style>
</head>
<body>
<div class="header"></div>
<div class="container">
<div class="row">
<div class="col-md-3">
% include 'adv.html' %
</div>
<div class="col-md-9">
% block conn %
<h1>你好</h1>
% endblock %
</div>
</div>
</div>
</body>
</html>
base.html
% extends 'base.html' %
% block conn %
block.super
是啊
% endblock conn%
order.html
模板的继承:
Django模版引擎中最强大也是最复杂的部分就是模版继承了。模版继承可以让您创建一个基本的“骨架”模版,它包含您站点中的全部元素,并且可以定义能够被子模版覆盖的 blocks 。
通过从下面这个例子开始,可以容易的理解模版继承:
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href="style.css"/>
<title>% block title %My amazing site% endblock %</title>
</head>
<body>
<div id="sidebar">
% block sidebar %
<ul>
<li><a href="/">Home</a></li>
<li><a href="/blog/">Blog</a></li>
</ul>
% endblock %
</div>
<div id="content">
% block content %% endblock %
</div>
</body>
</html>
这个模版,我们把它叫作 base.html, 它定义了一个可以用于两列排版页面的简单HTML骨架。“子模版”的工作是用它们的内容填充空的blocks。
在这个例子中, block 标签定义了三个可以被子模版内容填充的block。 block 告诉模版引擎: 子模版可能会覆盖掉模版中的这些位置。
子模版可能看起来是这样的:
% extends "base.html" %
% block title %My amazing blog% endblock %
% block content %
% for entry in blog_entries %
<h2> entry.title </h2>
<p> entry.body </p>
% endfor %
% endblock %
extends 标签是这里的关键。它告诉模版引擎,这个模版“继承”了另一个模版。当模版系统处理这个模版时,首先,它将定位父模版——在此例中,就是“base.html”。
那时,模版引擎将注意到 base.html 中的三个 block 标签,并用子模版中的内容来替换这些block。根据 blog_entries 的值,输出可能看起来是这样的:
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href="style.css" />
<title>My amazing blog</title>
</head>
<body>
<div id="sidebar">
<ul>
<li><a href="/">Home</a></li>
<li><a href="/blog/">Blog</a></li>
</ul>
</div>
<div id="content">
<h2>Entry one</h2>
<p>This is my first entry.</p>
<h2>Entry two</h2>
<p>This is my second entry.</p>
</div>
</body>
</html>
请注意,子模版并没有定义 sidebar block,所以系统使用了父模版中的值。父模版的 % block % 标签中的内容总是被用作备选内容(fallback)。
这种方式使代码得到最大程度的复用,并且使得添加内容到共享的内容区域更加简单,例如,部分范围内的导航。
这里是使用继承的一些提示:
- 如果你在模版中使用
% extends %标签,它必须是模版中的第一个标签。其他的任何情况下,模版继承都将无法工作。 - 在base模版中设置越多的
% block %标签越好。请记住,子模版不必定义全部父模版中的blocks,所以,你可以在大多数blocks中填充合理的默认内容,然后,只定义你需要的那一个。多一点钩子总比少一点好。 - 如果你发现你自己在大量的模版中复制内容,那可能意味着你应该把内容移动到父模版中的一个
% block %中。 - If you need to get the content of the block from the parent template, the
block.supervariable will do the trick. This is useful if you want to add to the contents of a parent block instead of completely overriding it. Data inserted usingblock.superwill not be automatically escaped (see the next section), since it was already escaped, if necessary, in the parent template. - 为了更好的可读性,你也可以给你的
% endblock %标签一个 名字 。例如:
% block content %
...
% endblock content %
在大型模版中,这个方法帮你清楚的看到哪一个 % block % 标签被关闭了。
- 不能在一个模版中定义多个相同名字的
block标签。
可以将常用的页面内容如导航条,页尾信息等组件保存在单独的文件中,然后在需要使用的地方按如下语法导入即可。
% include 'navbar.html' %
七 静态文件相关
% load static %
<img src="% static "images/hi.jpg" %" alt="Hi!" />
引用JS文件时使用:
% load static %
<script src="% static "mytest.js" %"></script>
某个文件多处被用到可以存为一个变量
% load static %
% static "images/hi.jpg" as myphoto %
<img src=" myphoto "></img>
使用get_static_prefix
% load static %
<img src="% get_static_prefix %images/hi.jpg" alt="Hi!" />
或者
% load static %
% get_static_prefix as STATIC_PREFIX %
<img src=" STATIC_PREFIX images/hi.jpg" alt="Hi!" />
<img src=" STATIC_PREFIX images/hi2.jpg" alt="Hello!" />
inclusion_tag
多用于返回html代码片段
示例:
templatetags/my_inclusion.py
from django import template
register = template.Library()
@register.inclusion_tag('result.html')
def show_results(n):
n = 1 if n < 1 else int(n)
data = ["第项".format(i) for i in range(1, n+1)]
return "data": data
templates/snippets/result.html
<ul>
% for choice in data %
<li> choice </li>
% endfor %
</ul>
templates/index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="x-ua-compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>inclusion_tag test</title>
</head>
<body>
% load inclusion_tag_test %
% show_results 10 %
</body>
</html>
以上是关于Django-看到吐的主要内容,如果未能解决你的问题,请参考以下文章