六十Ajax
Posted zhangguosheng1121
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了六十Ajax相关的知识,希望对你有一定的参考价值。
一、MTV与MVC(了解)
MTV模型(django):
M:模型层(models.py)
T:templates
V:views
MVC模型:
M:模型层(models.py)
V:视图层(views.py)
C:控制器(Controller) urls.py
本质:django的MTV也是MVC
二、多对多表三种创建方式
# 1、第一种django的orm自动创建 class Book(models.Model): name = models.CharField(max_length=32) authors = models.ManyToManyField(to=‘Author‘) class Author(models.Model): name = models.CharField(max_length=32) # 2、第二种纯手动创建第三张表 class Book(models.Model): name = models.CharField(max_length=32) class Author(models.Model): name = models.CharField(max_length=32) class Book2Author(models.Model): book = models.ForeignKey(to=‘Book‘) author = models.ForeignKey(to=‘Author‘) info = models.CharField(max_length=32) # 3、第三种半自动创建第三张表 class Book(models.Model): name = models.CharField(max_length=32) authors = models.ManyToManyField(to=‘Author‘, through=‘Book2Author‘, through_fields=(‘book‘, ‘author‘)) class Author(models.Model): name = models.CharField(max_length=3) book = models.ManyToManyField(to=‘Book‘, through=‘Book2Author‘, through_fields=(‘author‘, ‘book‘)) class Book2Author(models.Model): book = models.ForeignKey(to=‘Book‘) author = models.ForeignKey(to=‘Author‘) info = models.CharField(max_length=32)
三、前后端传输数据编码格式contentType
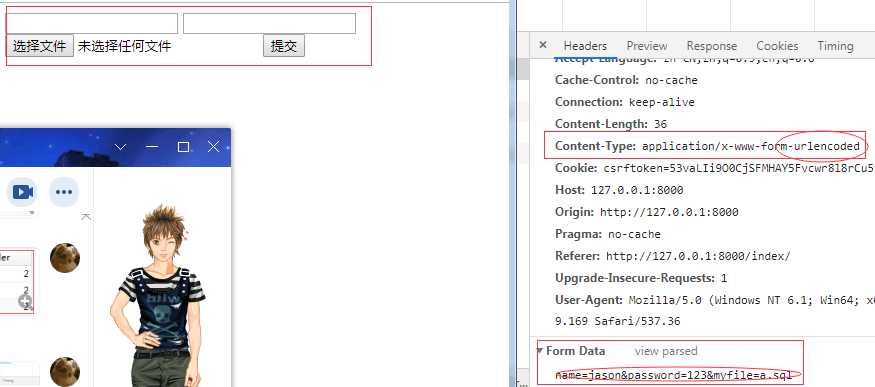
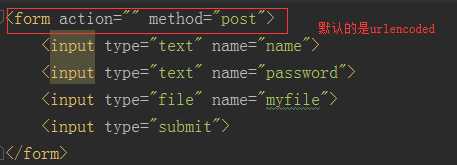
1、urlencoded
对应的数据格式:name=jason&password=123
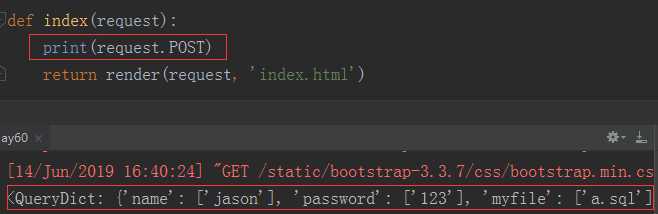
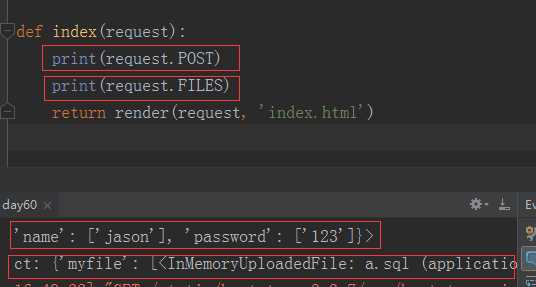
后端获取数据:request.POST
ps:django会将urlencoded编码的数据解析自动放到request.POST



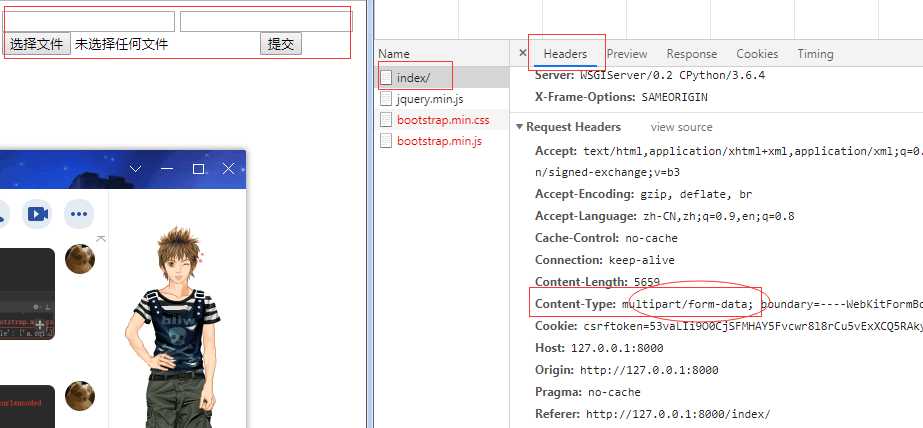
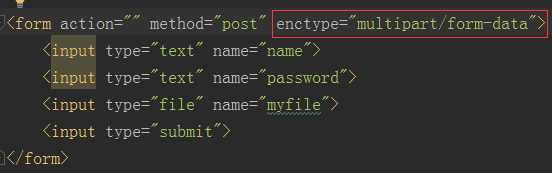
2、formdata
form表单传输文件的编码格式
后端获取文件格式数据:request.FILES
后端获取普通键值对数据:request.POST



3、application/json
以上是关于六十Ajax的主要内容,如果未能解决你的问题,请参考以下文章