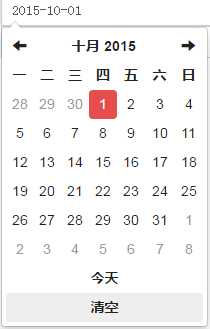
bootstrap datetimepicker 添加清空按钮
Posted yimi
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了bootstrap datetimepicker 添加清空按钮相关的知识,希望对你有一定的参考价值。
<div class="ys-datetimepicker">
<input class="form-control" size="16" type="text" value="2015-10-01" readonly=""/>
</div>
<script>
$(".ys-datetimepicker input").datetimepicker(
language: "zh-CN",
format:"yyyy-mm-dd",
todayBtn:true,
clearBtn:true,// 自定义属性,true 显示 清空按钮 false 隐藏 默认:true
startView:2,
minView:2,
weekStart: 1,
todayHighlight: 1,
autoclose: 1,
forceParse: 0
);
</script>

z这三个文件须要更新
以上是关于bootstrap datetimepicker 添加清空按钮的主要内容,如果未能解决你的问题,请参考以下文章