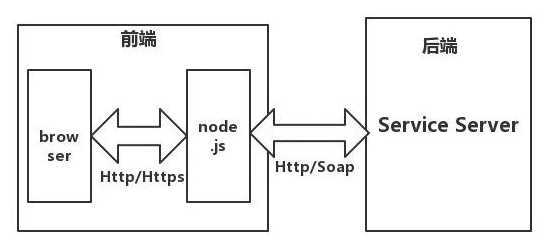
EasyUi前后端分离
Posted aluoka
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了EasyUi前后端分离相关的知识,希望对你有一定的参考价值。
以前的JavaWeb项目大多数都是java程序员又当爹又当妈,又搞前端,又搞后端。
随着时代的发展,渐渐的许多大中小公司开始把前后端的界限分的越来越明确,前端工程师只管前端的事情,后端工程师只管后端的事情。正所谓术业有专攻,一个人如果什么都会,那么他毕竟什么都不精。
大中型公司需要专业人才,小公司需要全才,但是对于个人职业发展来说,我建议是分开。
1、对于后端java工程师:
把精力放在java基础,设计模式,jvm原理,spring+springmvc原理及源码,linux,mysql事务隔离与锁机制,mongodb,http/tcp,多线程,分布式架构,弹性计算架构,微服务架构,java性能优化,以及相关的项目管理等等。
后端追求的是:三高(高并发,高可用,高性能),安全,存储,业务等等。
2、对于前端工程师:
把精力放在html5,css3,jquery,angularjs,bootstrap,reactjs,vuejs,webpack,less/sass,gulp,nodejs,Google V8引擎,javascript多线程,模块化,面向切面编程,设计模式,浏览器兼容性,性能优化等等。
前端追求的是:页面表现,速度流畅,兼容性,用户体验等等。
术业有专攻,这样你的核心竞争力才会越来越高,正所谓你往生活中投入什么,生活就会反馈给你什么。并且两端的发展都越来越高深,你想什么都会,那你毕竟什么都不精。
通过将team分成前后端team,让两边的工程师更加专注各自的领域,独立治理,然后构建出一个全栈式的精益求精的team
案例:增删改查
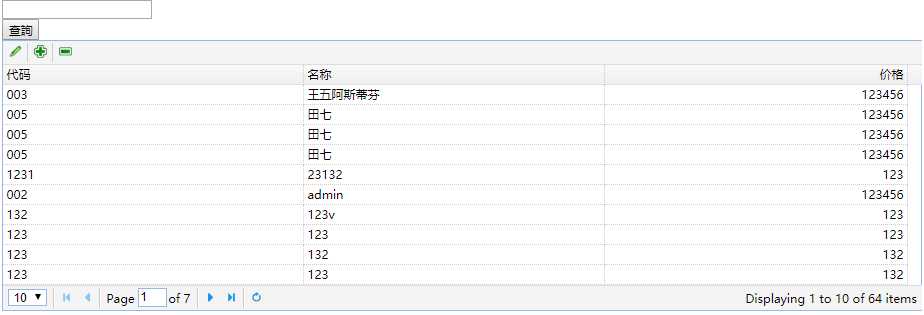
前台界面
1 <form id="seach" method="get"> 2 <input type="text" id="seachName" name="uname"><br> 3 <input type="submit" value="查詢"> 4 </form> 5 <!--展示数据所用--> 6 <table id="dg"></table> 7 <input type="hidden" id="ctx" value="$pageContext.request.contextPath"> 8 9 <!--弹出数据所用--> 10 <div id="dd" class="easyui-dialog" title="编辑窗体" style="width:400px;height:200px;" 11 data-options="iconCls:‘icon-save‘,resizable:true,modal:true,closed:true,buttons:‘#bb‘"> 12 <form id="ff" method="post"> 13 <input type="hidden" id="serialno" name="serialno"> 14 <input type="hidden" id="methodName" name="methodName"> 15 <div> 16 <label for="name">uid:</label> 17 <input class="easyui-validatebox" type="text" name="uid" data-options="required:true" /> 18 </div> 19 <div> 20 <label for="name">uname:</label> 21 <input class="easyui-validatebox" type="text" name="uname" data-options="required:true" /> 22 </div> 23 <div> 24 <label for="name">upwd:</label> 25 <input class="easyui-validatebox" type="text" name="upwd" data-options="required:true" /> 26 </div> 27 </form> 28 </div> 29 <div id="bb"> 30 <a href="#" class="easyui-linkbutton" onclick="ok();">保存</a> 31 <a href="#" class="easyui-linkbutton">关闭</a> 32 </div>
外部的js:
1 $(function() 2 $(‘#dg‘).datagrid( 3 fitColumns : true, 4 fit :false, 5 pagination : true, 6 url : $("#ctx").val()+‘/userAction.action?methodName=list‘, 7 columns : [ [ 8 field : ‘uid‘, 9 title : ‘代码‘, 10 width : 100 11 , 12 field : ‘uname‘, 13 title : ‘名称‘, 14 width : 100 15 , 16 field : ‘upwd‘, 17 title : ‘价格‘, 18 width : 100, 19 align : ‘right‘ 20 ] ], 21 toolbar : [ 22 iconCls : ‘icon-edit‘, 23 handler : function() 24 //获取选中项 25 var row = $(‘#dg‘).datagrid(‘getSelected‘); 26 if(row) 27 //将提交方法修改为edit 28 $("#methodName").val("edit"); 29 //将数据加载到表格中 30 $(‘#ff‘).form(‘load‘, row); 31 $(‘#dd‘).dialog(‘open‘); 32 33 34 35 36 37 , ‘-‘, 38 iconCls : ‘icon-add‘, 39 handler : function() 40 $(‘#ff‘).form(‘clear‘); 41 $(‘#dd‘).dialog(‘open‘); 42 $("#methodName").val("add"); 43 44 45 , ‘-‘, 46 iconCls : ‘icon-remove‘, 47 handler : function() 48 var data = $(‘#dg‘).datagrid(‘getSelected‘); 49 console.log(data.serialno); 50 $.ajax( 51 url:"userAction.action?methodName=remove", 52 data:serialno:data.serialno, 53 success:function(data) 54 $(‘#dg‘).datagrid(‘reload‘); 55 56 ); 57 58 ] 59 ); 60 61 $("#seach").submit(function() 62 console.log($("#seachName").val()); 63 $(‘#dg‘).datagrid(‘load‘, 64 uname: $("#seachName").val() 65 ); 66 return false; 67 ); 68 69 ) 70 71 function ok() 72 console.log(‘userAction.action?methodName=‘+$("#methodName").val()); 73 $(‘#ff‘).form(‘submit‘, 74 url : ‘userAction.action?methodName=‘+$("#methodName").val(), 75 success : function(param) 76 $(‘#dd‘).dialog(‘close‘); 77 $(‘#dg‘).datagrid(‘reload‘); 78 79 ); 80
其中中间有easyui的一些控件在网上也是可以查到的
1.datagrid 布局
2.diakog布局
3.form布局
然后增删改查的dao方法
1 public List<Map<String, Object>> list(Map<String, String[]> paMap,PageBean pageBean) throws InstantiationException, IllegalAccessException, SQLException 2 String sql="select * from t_easyui_user_version2 where true"; 3 String uname=JsonUtils.getParamVal(paMap, "uname"); 4 if(StringUtils.isNotBlank(uname)) 5 sql=sql+" and uname like ‘%"+uname+"%‘"; 6 7 8 9 return super.executeQuery(sql, pageBean); 10 11 12 13 /** 14 * 通过中间表查询登陆用户所对应的权限 15 * @param paMap 16 * @param pageBean 17 * @return 18 * @throws InstantiationException 19 * @throws IllegalAccessException 20 * @throws SQLException 21 */ 22 public List<Map<String, Object>> listMenu(String uid,PageBean pageBean) throws InstantiationException, IllegalAccessException, SQLException 23 String sql="select * from t_easyui_usermenu where true"; 24 25 if(StringUtils.isNotBlank(uid)) 26 sql=sql+" and uid="+uid; 27 28 return super.executeQuery(sql, pageBean); 29 30 31 /** 32 * 修改方法 33 * @param paMap 34 * @return 35 * @throws Exception 36 */ 37 public int edit(Map<String, String[]> paMap) throws Exception 38 String sql= "update t_easyui_user_version2 set uid=?,uname=?,upwd=? where serialno=?"; 39 return super.executeUpdate(sql, new String[] "uid","uname","upwd","serialno", paMap); 40 41 42 /** 43 * 指定id移除 44 * @param paMap 45 * @return 46 * @throws NoSuchFieldException 47 * @throws SecurityException 48 * @throws IllegalArgumentException 49 * @throws IllegalAccessException 50 * @throws SQLException 51 */ 52 public int add(Map<String, String[]> paMap) throws NoSuchFieldException, SecurityException, IllegalArgumentException, IllegalAccessException, SQLException 53 String sql = "INSERT INTO t_easyui_user_version2 (uid, uname, upwd) VALUES(?,?,?);"; 54 return super.executeUpdate(sql, new String[] "uid","uname","upwd", paMap); 55 56 57 58 /** 59 * 指定id删除 60 * @param paMap 61 * @return 62 * @throws NoSuchFieldException 63 * @throws SecurityException 64 * @throws IllegalArgumentException 65 * @throws IllegalAccessException 66 * @throws SQLException 67 */ 68 public int remove (Map<String, String[]> paMap) throws NoSuchFieldException, SecurityException, IllegalArgumentException, IllegalAccessException, SQLException 69 String sql = "DELETE FROM t_easyui_user_version2 WHERE serialno =?" ; 70 return super.executeUpdate(sql, new String[] "serialno", paMap);
web调用
public String login(HttpServletRequest req,HttpServletResponse resp) try List<Map<String, Object>> list= this.userDao.list(req.getParameterMap(), null); if(list!=null&&list.size()>0) List<Map<String, Object>>listMenu= this.userDao.listMenu(req.getParameter("uid"), null); StringBuilder sb=new StringBuilder(); for (Map<String, Object> map : listMenu) sb.append(","+map.get("menuId")); req.setAttribute("menuHid", sb.substring(1)); else return "login"; catch (Exception e) // TODO Auto-generated catch block e.printStackTrace(); return "index"; /** * datagrid 所需数据后端程序员开发完毕 * @param req * @param resp * @return */ public String list(HttpServletRequest req,HttpServletResponse resp) try PageBean pageBean=new PageBean(); pageBean.setRequest(req); List<Map<String, Object>> list=this.userDao.list(req.getParameterMap(), pageBean); ObjectMapper om=new ObjectMapper(); Map<String, Object> map=new HashMap<>(); map.put("total", pageBean.getTotal()); map.put("rows", list); ResponseUtil.write(resp, om.writeValueAsString(map)); catch (Exception e) // TODO Auto-generated catch block e.printStackTrace(); return null; /** * form组件提交所需数据后端程序员处理完毕 * @param req * @param resp * @return */ public String edit(HttpServletRequest req,HttpServletResponse resp) try int edit=this.userDao.edit(req.getParameterMap()); ObjectMapper om=new ObjectMapper(); ResponseUtil.write(resp, om.writeValueAsString(edit)); catch (Exception e) // TODO Auto-generated catch block e.printStackTrace(); return null; /** * 新增 * @param req * @param resp * @return */ public String add(HttpServletRequest req,HttpServletResponse resp) try int add=this.userDao.add(req.getParameterMap()); ObjectMapper om=new ObjectMapper(); ResponseUtil.write(resp, om.writeValueAsString(add)); catch (Exception e) // TODO Auto-generated catch block e.printStackTrace(); return null; /** * 刪除 * @param req * @param resp * @return */ public String remove(HttpServletRequest req,HttpServletResponse resp) try int remove=this.userDao.remove(req.getParameterMap()); ObjectMapper om=new ObjectMapper(); ResponseUtil.write(resp, om.writeValueAsString(remove)); catch (Exception e) // TODO Auto-generated catch block e.printStackTrace(); return null;
完成运行

以上是关于EasyUi前后端分离的主要内容,如果未能解决你的问题,请参考以下文章