HTML连载10-details标签&summary标签&marquee标签
Posted ruigege0000
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了HTML连载10-details标签&summary标签&marquee标签相关的知识,希望对你有一定的参考价值。
?1.详情(details)与概要(summary)标签
(1)作用:我们希望用尽可能少的空间来表达更多的信息,利用summary标签来描述概要信息,用details标签来描述详情信息
(2)格式:
<details> <summary>概要信息</summary> 详细信息 </details>

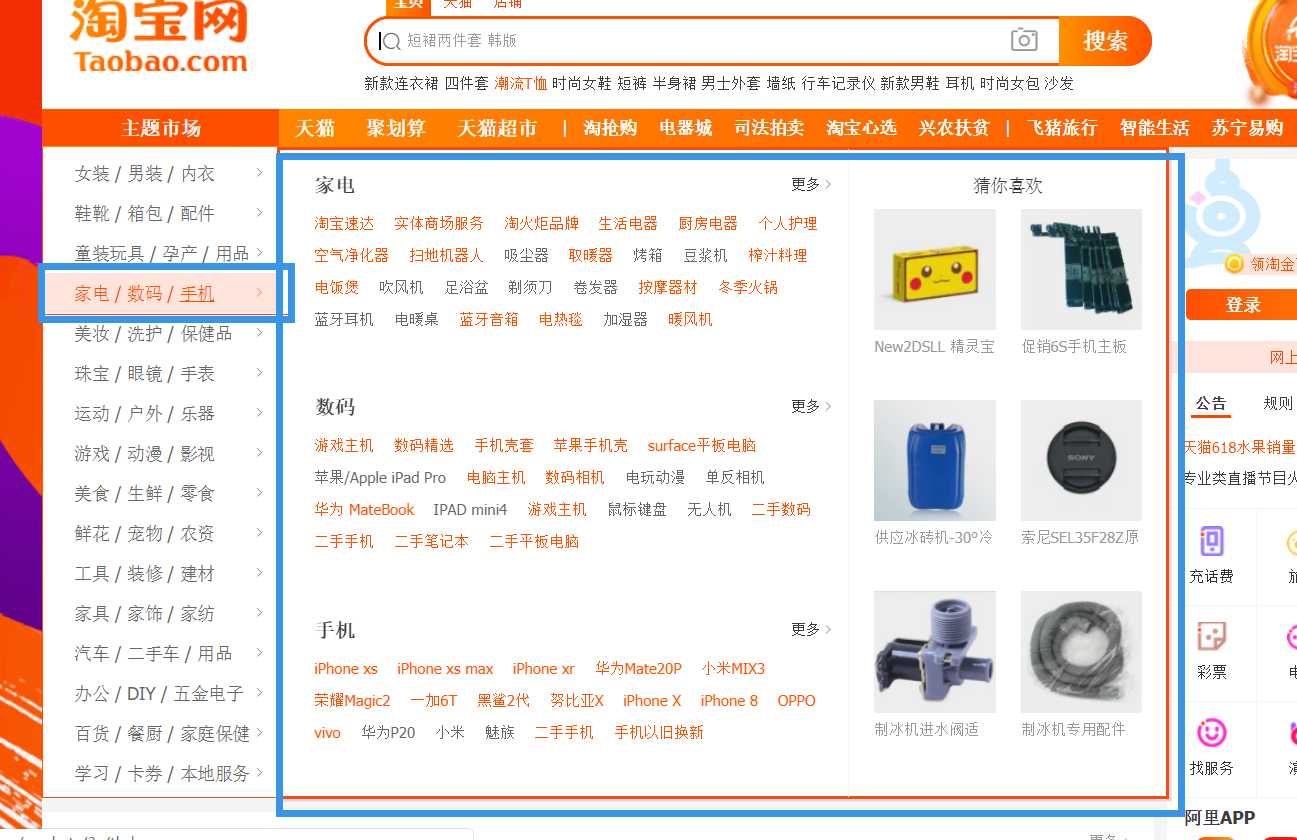
我们可以看到有一个倒三角形点击这个三角形,便可以将详细信息折叠或者展开。在html中,例如:淘宝网的一个实例,我们把鼠标放到汉字选项的时候,可以看到右边展开了一些选项,离开就收起了选项。
 |
2.marquee(跑马灯)标签
(1)作用:跑马灯效果
(2)注意:marquee标签不是W3C推荐的标签,在W3C官方文档中也无法查询这个标签,但是各大浏览器对这个标签支持的很好
(3)格式:
<marquee scrollamount="数字" direction="right"> 随便写点东西展示一下 </marquee>
属性diretion值:i.right:向右浮动;ii.left:向左浮动;iii.up:向上浮动;iv.down:向下浮动。
属性scrollamount:数字代表滚动的速度,值越大越快
属性loop:代表循环的次数
属性behavior:i.slide代表滚动不溢出,到边界就停了;ii.alternat代表边界不溢出,到边界来回反弹
这个不会用动图工具,拍个视频凑合看吧
视频:https://v.qq.com/x/page/b0884d2r0su.html?vuid24=T6HdUzTbyHD8hMJ16G2vig%3D%3D&ptag=2_7.1.0.19647_copy
<marquee direction="right">随便写点东西展示一下</marquee> <marquee direction="left">随便写点东西展示一下</marquee> <marquee direction="up">随便写点东西展示一下</marquee> <marquee direction="down">随便写点东西展示一下</marquee> <hr> <br> <marquee scrollamount="10" direction="">666</marquee> <marquee scrollamount="50" direction="">666</marquee> <marquee scrollamount="100" direction="">666</marquee> <hr> <br> <marquee behavior="slide" scrollamount="50">撞墙</marquee> <marquee behavior="alternate" scrollamount="50">撞墙</marquee> <hr> <br> <marquee loop="1" scrollamount="50">循环</marquee> <marquee loop="2" scrollamount="50">循环</marquee>
二、源码
d54_summary_label&marqueee_label&details_label
地址:https://github.com/ruigege66/HTML_learning/blob/master/d54_summary_label%26marqueee_label%26details_label
2.CSDN:https://blog.csdn.net/weixin_44630050(心悦君兮君不知-睿)
3.简书:https://www.jianshu.com/u/a9169ca4f1c9(心悦君兮君不知dqr)
4.欢迎关注微信公众号:傅里叶变换,后台回复“礼包”获取Java大数据学习视频礼包。

以上是关于HTML连载10-details标签&summary标签&marquee标签的主要内容,如果未能解决你的问题,请参考以下文章