springboot+mybatis+layUI
Posted java-bhp
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了springboot+mybatis+layUI相关的知识,希望对你有一定的参考价值。
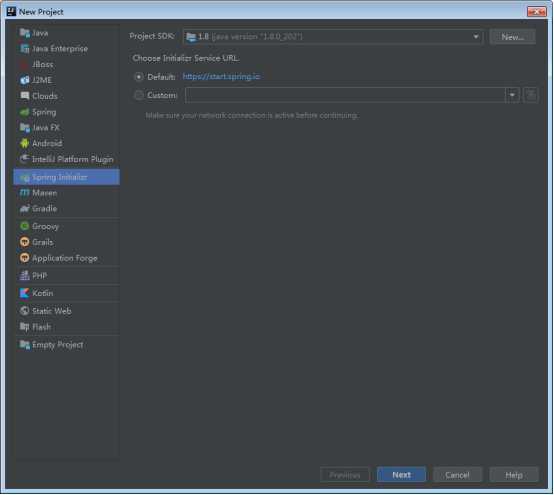
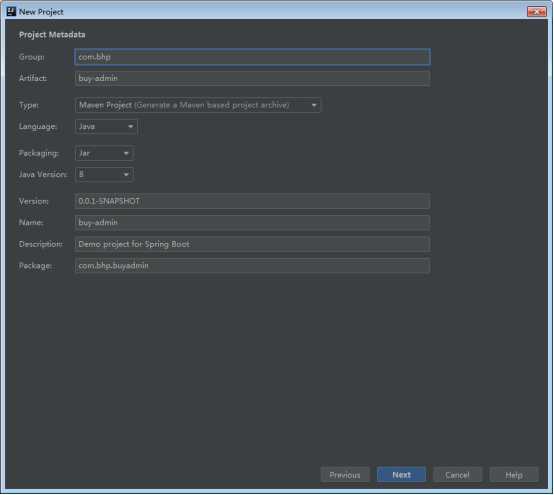
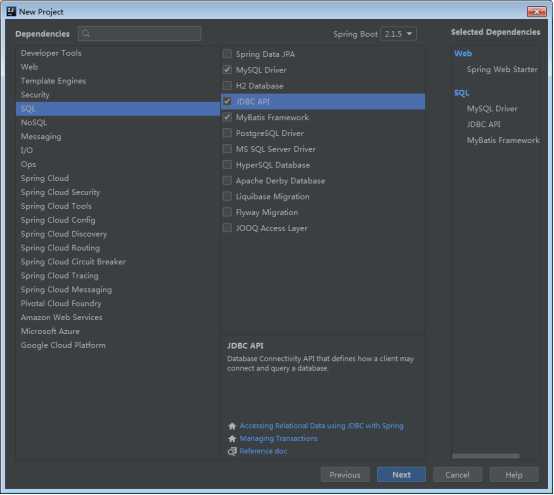
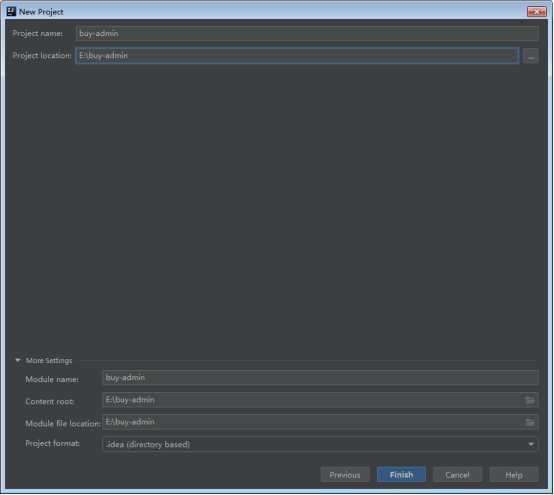
1.idea快速搭建




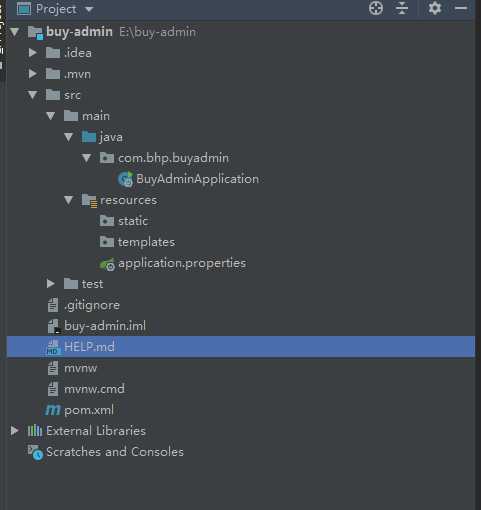
2.生成后目录结构

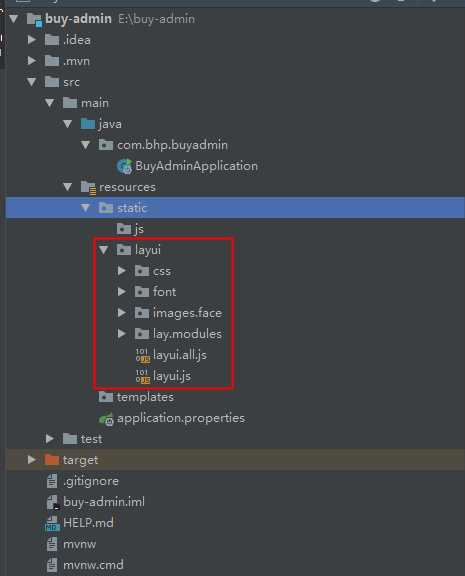
3.引入layui-2.4.5

4.static/新建index.html,页面代码参考https://www.layui.com/doc/element/layout.html#admin
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1"> <title>layout 后台大布局 - Layui</title> <link rel="stylesheet" href="/layui/css/layui.css"> </head> <body class="layui-layout-body"> <div class="layui-layout layui-layout-admin"> <div class="layui-header"> <div class="layui-logo">layui 后台布局</div> <!-- 头部区域(可配合layui已有的水平导航) --> <ul class="layui-nav layui-layout-left"> <li class="layui-nav-item"><a href="">控制台</a></li> <li class="layui-nav-item"><a href="">商品管理</a></li> <li class="layui-nav-item"><a href="">用户</a></li> <li class="layui-nav-item"> <a href="javascript:;">其它系统</a> <dl class="layui-nav-child"> <dd><a href="">邮件管理</a></dd> <dd><a href="">消息管理</a></dd> <dd><a href="">授权管理</a></dd> </dl> </li> </ul> <ul class="layui-nav layui-layout-right"> <li class="layui-nav-item"> <a href="javascript:;"> <img src="http://t.cn/RCzsdCq" class="layui-nav-img"> 贤心 </a> <dl class="layui-nav-child"> <dd><a href="">基本资料</a></dd> <dd><a href="">安全设置</a></dd> </dl> </li> <li class="layui-nav-item"><a href="">退了</a></li> </ul> </div> <div class="layui-side layui-bg-black"> <div class="layui-side-scroll"> <!-- 左侧导航区域(可配合layui已有的垂直导航) --> <ul class="layui-nav layui-nav-tree" lay-filter="test"> <li class="layui-nav-item layui-nav-itemed"> <a class="" href="javascript:;">所有商品</a> <dl class="layui-nav-child"> <dd><a href="javascript:;">列表一</a></dd> <dd><a href="javascript:;">列表二</a></dd> <dd><a href="javascript:;">列表三</a></dd> <dd><a href="">超链接</a></dd> </dl> </li> <li class="layui-nav-item"> <a href="javascript:;">解决方案</a> <dl class="layui-nav-child"> <dd><a href="javascript:;">列表一</a></dd> <dd><a href="javascript:;">列表二</a></dd> <dd><a href="">超链接</a></dd> </dl> </li> <li class="layui-nav-item"><a href="">云市场</a></li> <li class="layui-nav-item"><a href="">发布商品</a></li> </ul> </div> </div> <div class="layui-body"> <!-- 内容主体区域 --> <div style="padding: 15px;">内容主体区域</div> </div> <div class="layui-footer"> <!-- 底部固定区域 --> © layui.com - 底部固定区域 </div> </div> <script src="../src/layui.js"></script> <script> //JavaScript代码区域 layui.use(‘element‘, function() var element = layui.element; ); </script> </body> </html>
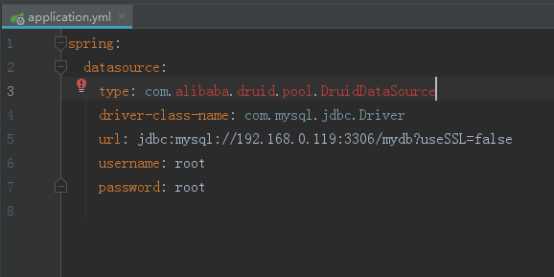
5.修改application.properties为application.yml。配置数据库

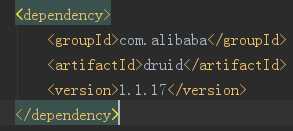
解决报红:引入druid依赖

6.访问http://localhost:8080,项目搭建完成

以上是关于springboot+mybatis+layUI的主要内容,如果未能解决你的问题,请参考以下文章
基于SpringBoot+SpringSecurity+mybatis+layui实现的一款权限系统
java项目管理软件系统springboot+mysql+layui+mybatis-plus进销存源码
SpringBoot + MyBatis-Plus +SpringSecurity +Thymeleaf +LayUI 通用业务模块集成安全认证
SpringBoot + MyBatis-Plus +SpringSecurity +Thymeleaf +LayUI 通用业务模块集成安全认证