vue -vantUI tab切换时 list组件不触发load事件解决办法
Posted yutiana
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue -vantUI tab切换时 list组件不触发load事件解决办法相关的知识,希望对你有一定的参考价值。
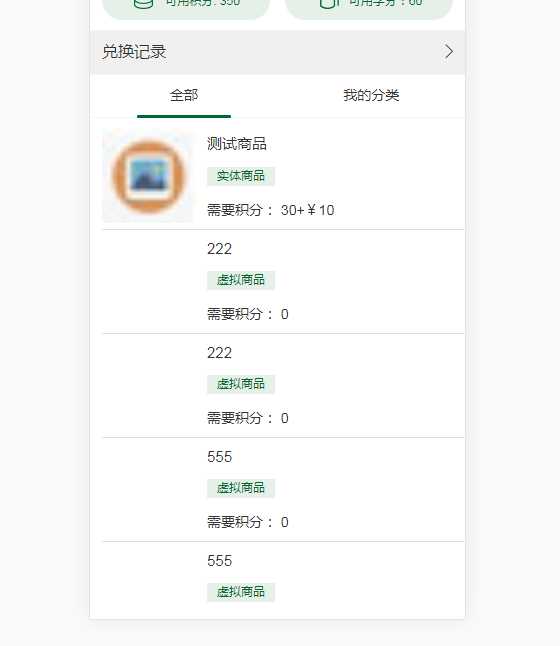
最近由于公司项目需要,用vue写了几个简单的页面。用到了vantUI
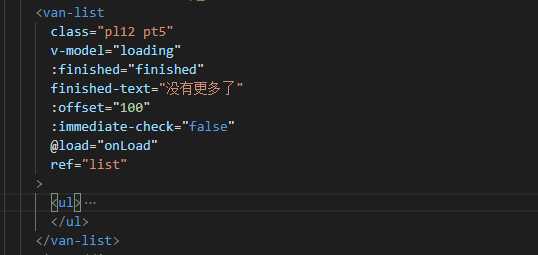
List 列表
瀑布流滚动加载,用于控制长列表的展示 当列表即将滚动到底部时,会触发事件并加载更多列表项。


看上去一切都很美好;但是tab进行切换的时候,list组件的load事件不会再次被触发!!!就是list组件做上拉加载只有在第一个tab会触发,切换后触底不会再次触发
解决办法:
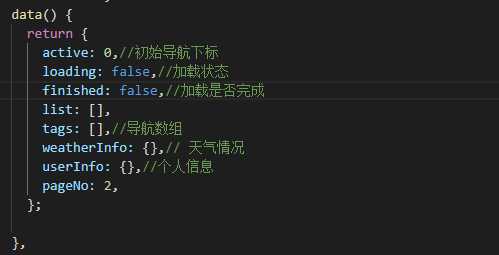
初始化定义了list的加载状态

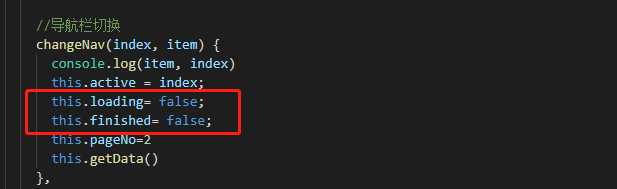
tab切换时;重新初始化一次就行了

这样就解决了tab切换list组件不能再次被触发的问题
以上是关于vue -vantUI tab切换时 list组件不触发load事件解决办法的主要内容,如果未能解决你的问题,请参考以下文章