颜色空间
Posted kekec
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了颜色空间相关的知识,希望对你有一定的参考价值。
颜色空间(Color Space)常见的包括:RGB、RGBA、CMYK、YUV、HSL和HSV/HSB
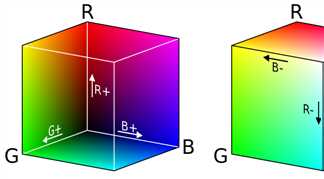
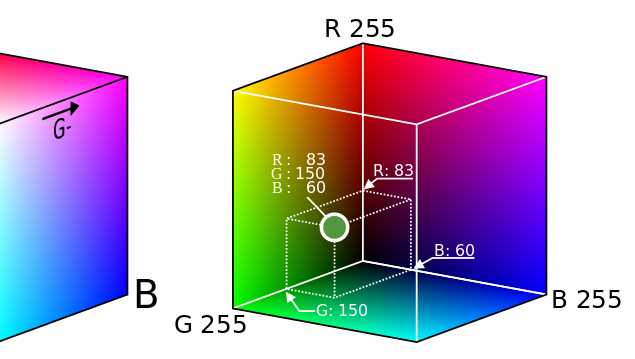
RGB颜色模型是基于人眼感光的生理特点,将红(Red)、绿(Green)、蓝(Blue)三原色的色光按不同的比例相加来让人眼感受到不同的颜色。
电视和计算机彩色显示器(CRT或LCD)都是使用该模型来产生颜色
(0, 0, 0) 表示纯黑色,(255, 255, 255)表示纯白色。详见:RGB颜色对照表


在RGB模型的基础上增加了不透明度参数alpha,使得alpha渲染和alpha合成变得可能。alpha=0为全透明,alpha=1为不透明
PNG是一种使用RGBA的图像格式
RGBA转RGB
在背景颜色Bkg(R, G, B)上,叠加一个Color(R, G, B, A),得到的目标颜色Target为:
Target.R = Bkg.R * (1 - Color.A) + Color.R * Color.A
Target.G = Bkg.G * (1 - Color.A) + Color.G * Color.A
Target.B = Bkg.B * (1 - Color.A) + Color.B * Color.A
注1:各颜色分量都归一化到[0.0, 1.0]范围内
注2:A为0表示全透,为1表示不透
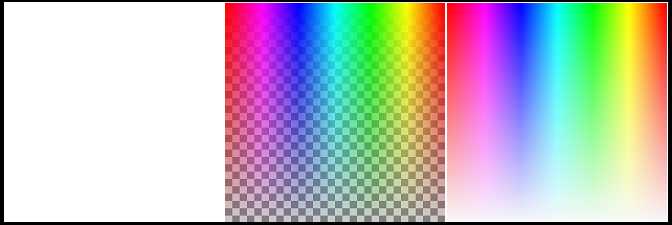
如下为一张纯白色图叠加一张透明图的结果

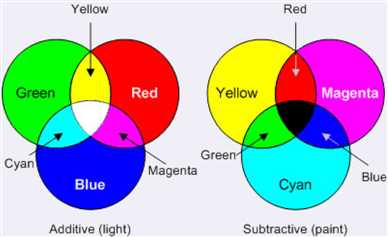
CMYK用于印刷行业。光线叠加的原理是越叠越亮,然而打印机打印是油墨,颜料的叠加是颜色越多越黑
C:Cyan = 青色
M:Magenta = 洋红色,又称为“品红色”
Y:Yellow = 黄色
K:blacK = 黑色


RGB与CMYK转换公式
RGB、CMYK各颜色分量的范围为:[0, 1]
RGB --> CMYK
当为纯黑色时,即RGB=(0,0,0):,CMYK=(0,0,0,1)
其他情况时:

CMYK --> RGB

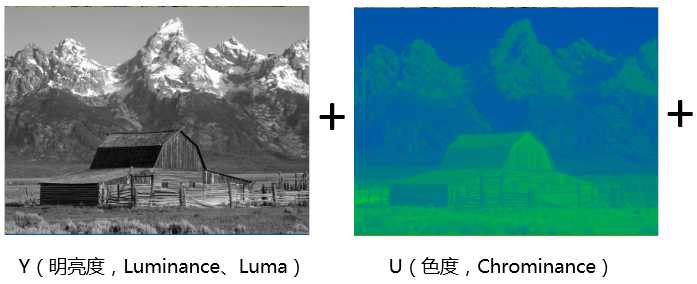
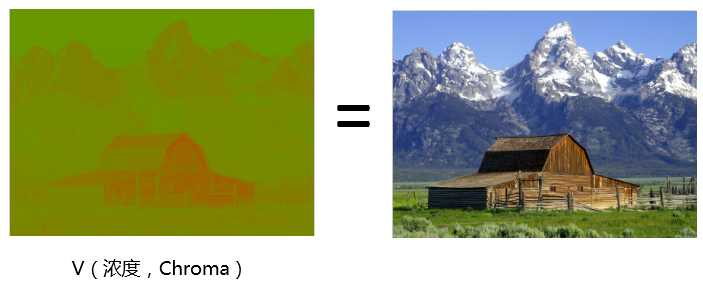
YUV(Y是明亮度 -- Luminance、Luma,U是色度 -- Chrominance、V是浓度 -- Chroma;UV代表彩度)是一种颜色编码方法,Y‘UV, YUV, YCbCr,YPbPr等专有名词都可以称为YUV。
白色是明亮的颜色,而灰色被认为是不太亮的白色。换句话说,白色和灰色的色度是一样的,而明亮度不同。
将亮度信息(Y)与色彩信息(UV)分离,没有 UV 信息一样可以显示完整的图像,只不过是黑白的,这样的设计刚好解决了彩色电视机与黑白电视的兼容问题。
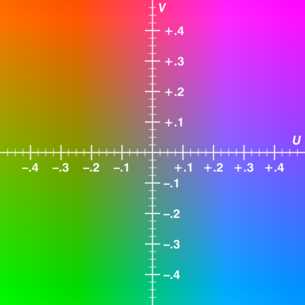
下图为Y=0.5的UV颜色面板



RGB与YUV转换公式
RGB、YUV各颜色分量的范围为:[0, 1]
RGB --> YUV
Y= 0.299⋅R+0.587⋅G+0.114⋅B
U=-0.147⋅R-0.289⋅G+0.436⋅B
V= 0.615⋅R-0.515⋅G-0.100⋅B
注:将彩色图像转换成灰色图像,就是从RGB求得Y明亮度的过程 即:灰度 = 0.299⋅R+0.587⋅G+0.114⋅B
YUV --> RGB
R= Y+1.14⋅V
G= Y-0.39⋅U-0.58⋅V
B= Y+2.03⋅U
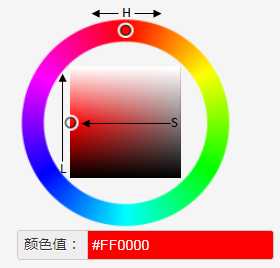
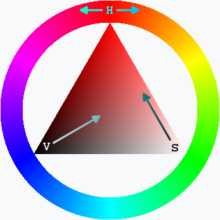
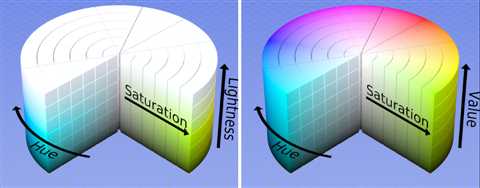
HSL和HSV/HSB(wiki中文)颜色模型
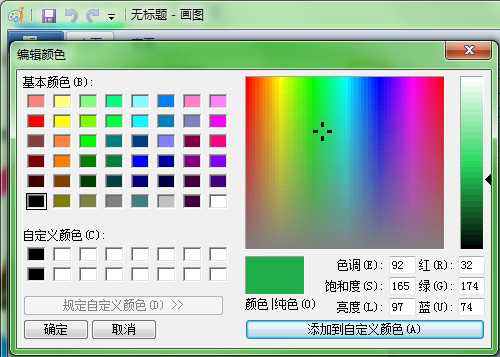
HSL(H是色相 -- Hue,S是饱和度 -- Saturation,L是亮度 -- Lightness) 注:windows的画图软件使用的是该模型

HSV(H是色相 -- Hue,S是饱和度 -- Saturation,V是明度 -- Value),又称HSB(B -- Brightness) 注:Adobe Photoshop使用的是该模型

都是一种将RGB色彩模型中的点在圆柱坐标系中的表示法。
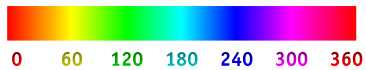
色相(Hue)是色彩的外相,是在不同波长的光照射下,人眼所感觉到的不同的颜色,如红色、黄色、蓝色等。范围:[0, 360)

windows的画图软件中将色相称之为色调,如下:

饱和度(Saturation)又称也叫色度或彩度,指色彩的纯度,越高色彩越纯(如大红就比玫红更红,即大红的饱和度要高),低则逐渐变灰,黑色、白色以及灰色都是饱和度=0的颜色。范围:[0, 1]
饱和度由光线强弱和在不同波长的强度分布有关。最高的饱和度一般由单波长的强光(例如激光)达到,在波长分布不变的情况下,光强度越弱则饱和度越低

亮度(Lightness)、明度(Value or Brightness)指颜色的亮度,不同的颜色具有不同的明度,例如黄色就比蓝色的明度高 范围:[0, 1]

HSL更好的反映了“饱和度”和“亮度”作为两个独立参数的直觉观念
① 在HSL中,饱和度分量总是从完全饱和色变化到等价的灰色(在HSV中,在极大值V的时候,饱和度从全饱和色变化到白色,这可以被认为是反直觉的)
② 在HSL中,亮度跨越从黑色过选择的色相到白色的完整范围(在HSV中,V分量只走一半行程,从黑到选择的色相)
但是对于另一些人,它的饱和度定义是错误的,因为非常柔和的几乎白色的颜色在HSL可以被定义为是完全饱和的
HSL与HSV转换公式
H范围: [0, 360) S范围:[0, 1] L、V范围:[0, 1]
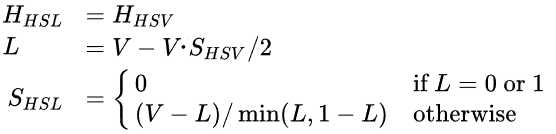
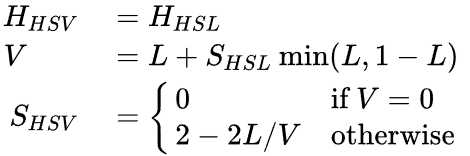
HSV --> HSL

HSL --> HSV

RGB与HSL转换公式
r、g、b的范围:[0, 1];max为r, g和b中的最大者;min为r, g和b中的最小者。
H范围: [0, 360) S范围:[0, 1] L范围:[0, 1]
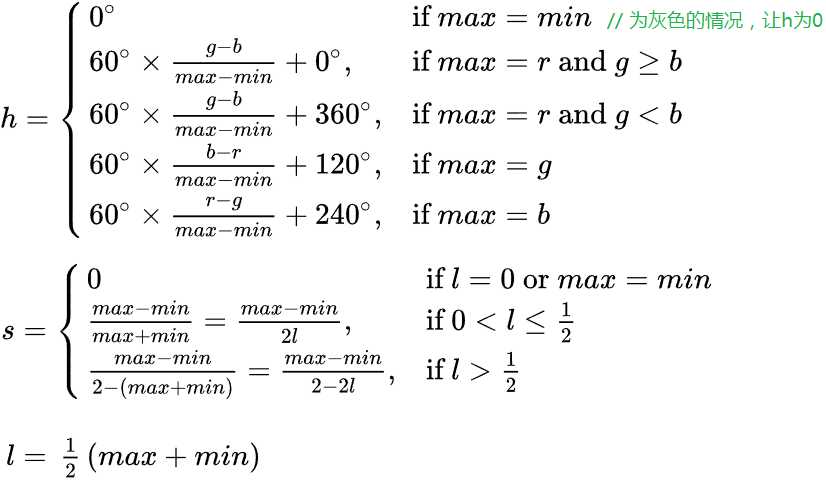
RGB --> HSL

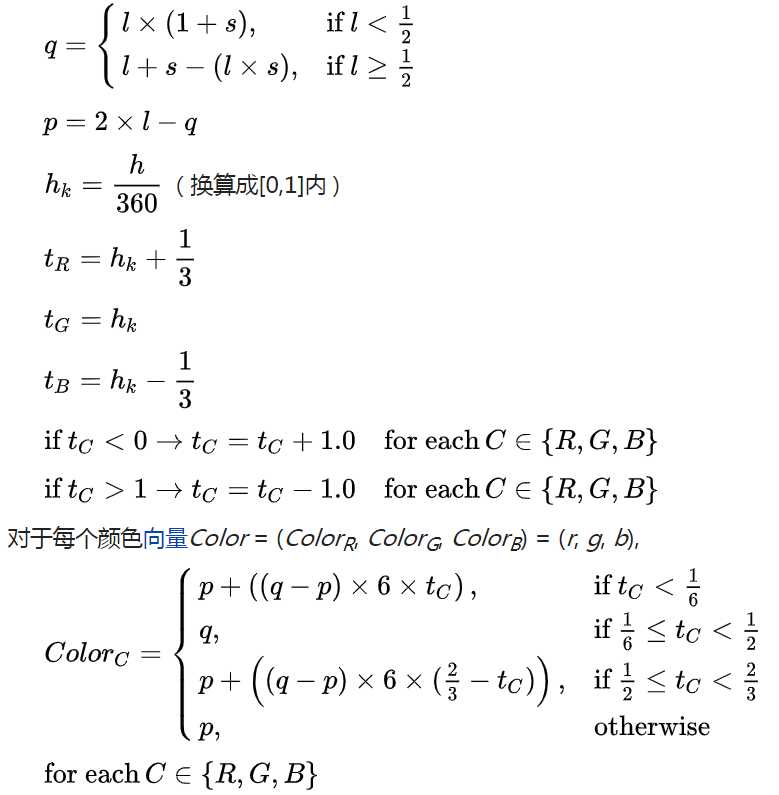
HSL --> RGB
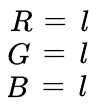
当S=0时(为灰色的情况):

当S ≠ 0时:

RGB与HSV转换公式
r、g、b的范围:[0, 1];max为r, g和b中的最大者;minr, g和b中的最小者。
H范围: [0, 360) S范围:[0, 1] V范围:[0, 1]
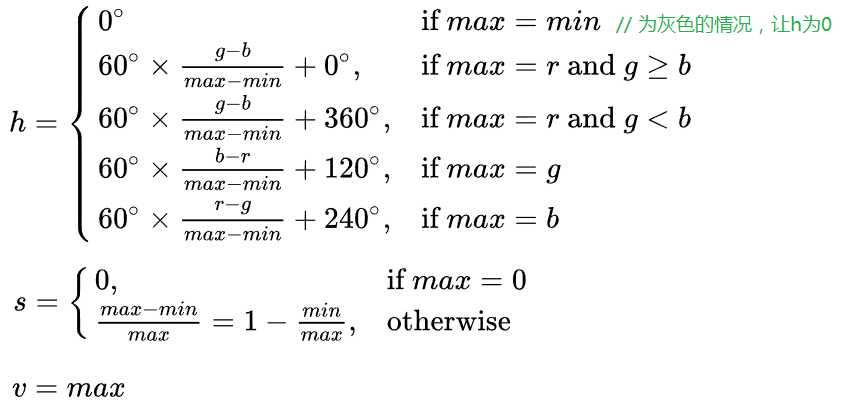
RGB --> HSV

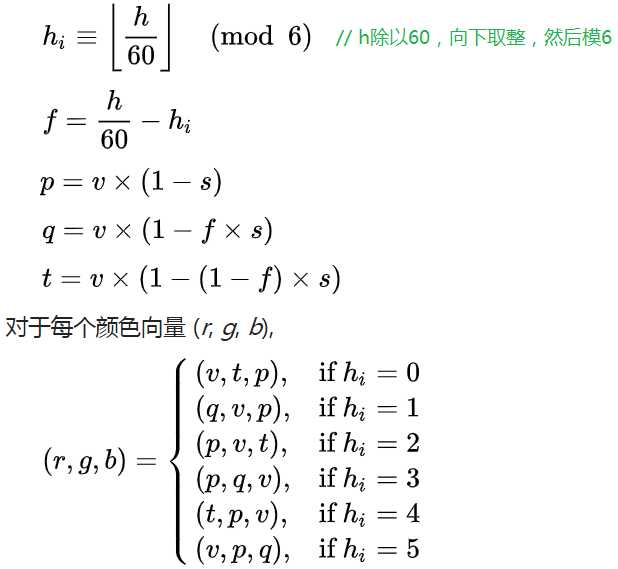
HSV --> RGB

以上是关于颜色空间的主要内容,如果未能解决你的问题,请参考以下文章