如何添加第三方路由进度条?
Posted aiyamoer
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了如何添加第三方路由进度条?相关的知识,希望对你有一定的参考价值。
#应用场景:如何添加一个路由的进度条?
#实现思路:查找 Angular (node.js)的官方组件,npmjs.com,详情参照官网组件库提供操作
#实现方法
1. 安装module
>npm install ng2-slim-loading-bar --save
2. 搭桥指令,目的:让Angular 6 与第三方模块对接
>npm i rxjs-compat --save
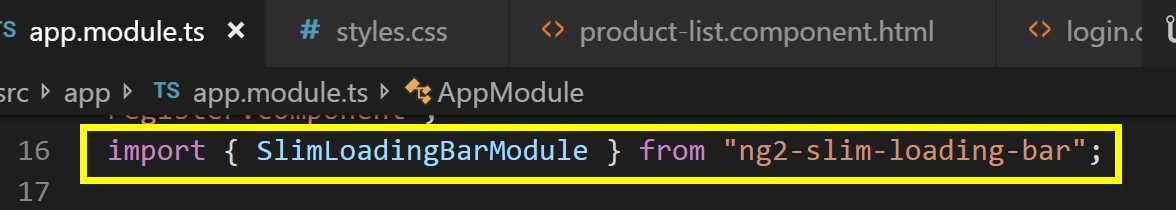
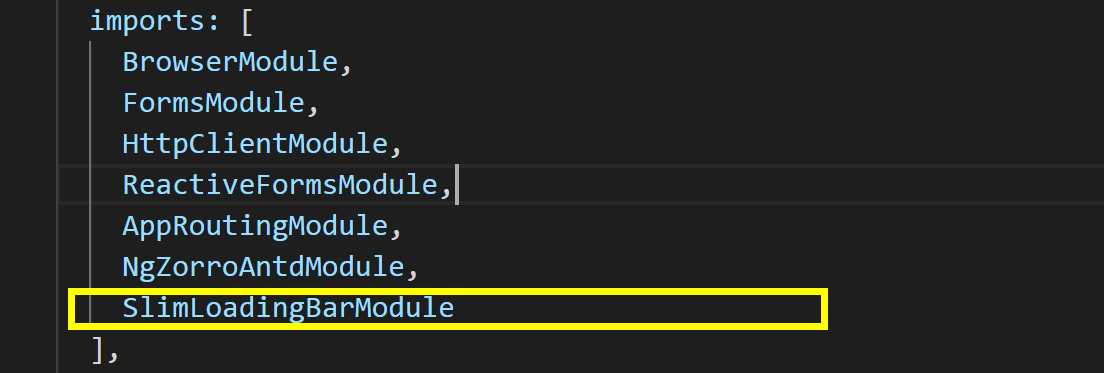
3. 在app.module.ts中, 导入 module(ng2-slim-loading-bar)


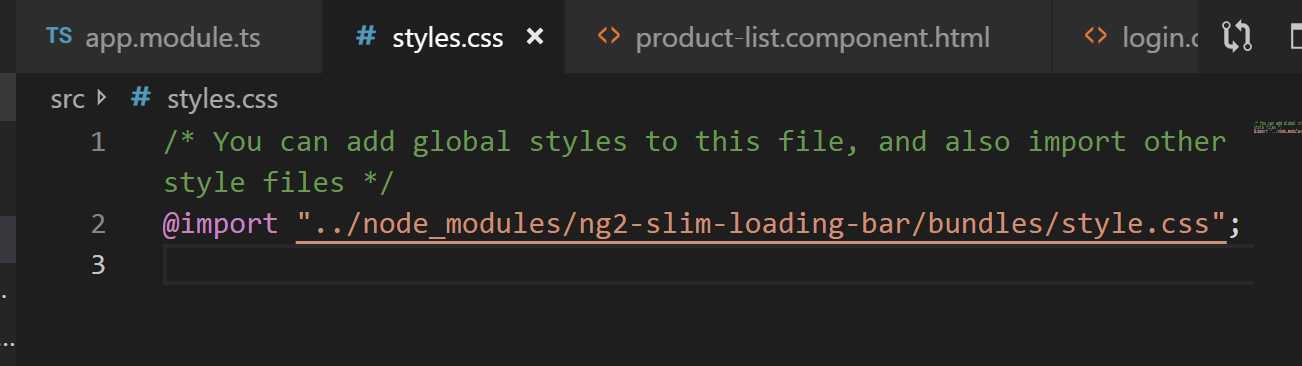
4. 导入它的 css // style.css

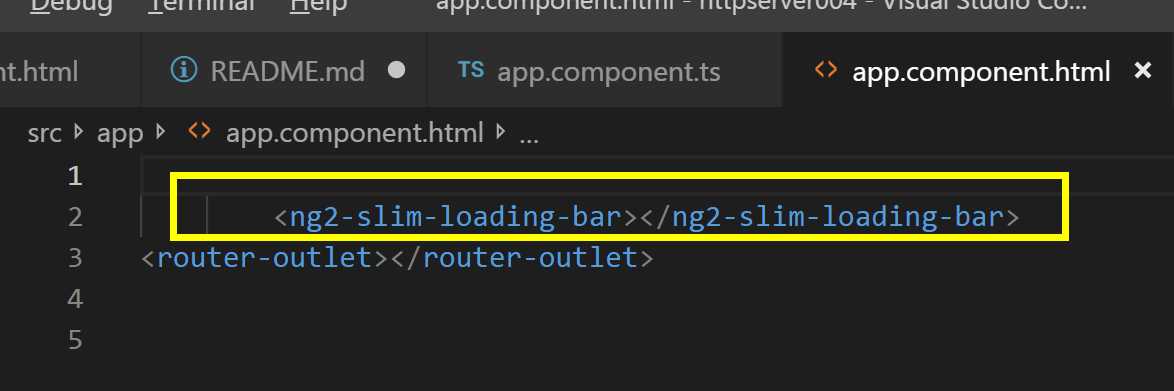
5. 添加路由 在app.component.html 中添加,加在首行的位置
把ng2-slim-loading-bar当做一条指令(directive)来使用

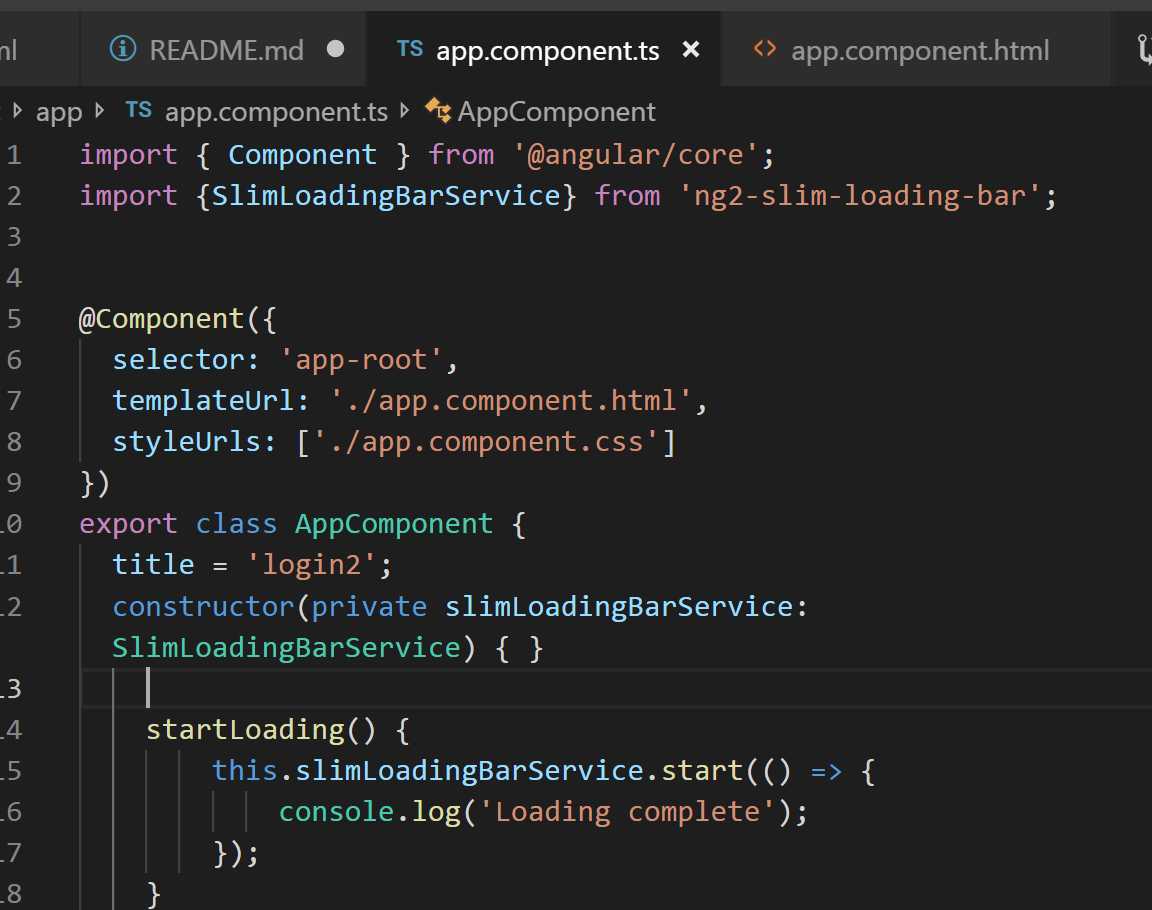
6. 加入路由事件 到 app.component.ts中

以上是关于如何添加第三方路由进度条?的主要内容,如果未能解决你的问题,请参考以下文章