pythonweb django的学习
Posted cyhistw
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了pythonweb django的学习相关的知识,希望对你有一定的参考价值。
Django
环境搭建及创建项目
首先安装django包,我使用的是pycharm,所以直接在IDE中就可以直接安装,但是django还需要手动配置系统变量
找到python根目录下的django文件夹中的bin文件夹与python的Scripts文件夹并加入系统变量path中
如我的文件夹路径为:
C:\\Users\\11573\\AppData\\Roaming\\Python\\Python36\\site-packages\\django\\bin
C:\\Users\\11573\\AppData\\Roaming\\Python\\Python36\\Scripts
打开命令行并输入django-admin,如果有返回不报错,则环境配置正确
如:
C:\\Users\\11573>django-admin Type ‘django-admin help <subcommand>‘ for help on a specific subcommand. Available subcommands: [django] check compilemessages createcachetable dbshell diffsettings dumpdata flush inspectdb loaddata makemessages makemigrations migrate runserver sendtestemail shell showmigrations sqlflush sqlmigrate sqlsequencereset squashmigrations startapp startproject test testserver Note that only Django core commands are listed as settings are not properly configured (error: Requested
setting INSTALLED_APPS, but settings are not configured. You must either define the environment variable
DJANGO_SETTINGS_MODULE or call settings.configure() before accessing settings.).
然后进入项目文件夹目录,打开命令行切换至当前目录并输入:django-admin startproject myblog
如:
D:\\pythonwork\\blogtest>django-admin startproject myblog
无返回报错则成功创建项目
runserver
我们在命令行切换至项目文件中,然后输入python manage.py runserver
如:
D:\\pythonwork\\blogtest\\myblog>python manage.py runserver
这时我们可以开启django自带的服务端
我们会得到如下结果:
D:\\pythonwork\\blogtest\\myblog>python manage.py runserver Performing system checks... System check identified no issues (0 silenced). You have 14 unapplied migration(s). Your project may not work properly until you apply the migrations for app(s): admin, auth, contenttypes, sessions. Run ‘python manage.py migrate‘ to apply them. June 12, 2019 - 21:01:46 Django version 2.0.8, using settings ‘myblog.settings‘ Starting development server at http://127.0.0.1:8000/ Quit the server with CTRL-BREAK. [12/Jun/2019 21:01:54] "GET / HTTP/1.1" 200 16348 [12/Jun/2019 21:01:54] "GET /static/admin/fonts/Roboto-Bold-webfont.woff HTTP/1.1" 200 82564 Not Found: /favicon.ico [12/Jun/2019 21:01:54] "GET /favicon.ico HTTP/1.1" 404 1972
我们可以看到 Starting development server at http://127.0.0.1:8000/ 我们将这个地址输入在浏览器可以看到django开启的服务端

当然8000端口是默认端口我们可以更改,例如我们想要改成9999端口则只需将命令改为:
python manage.py runserver 9999
项目文件结构
接下来我们用IDE打开项目可以看到创建的myblog项目文件夹下有4个文件:

wsgi.py
WSGI (Python Web Server Gateway Interface) Python服务器网关接口
这个文件相当于Python应用与Web服务器之间的接口,项目与外部通信的关键
我们不用过多了解
urls.py
这个文件是url配置文件,我们的项目中的所有地址页面都需要我们手动去配置添加
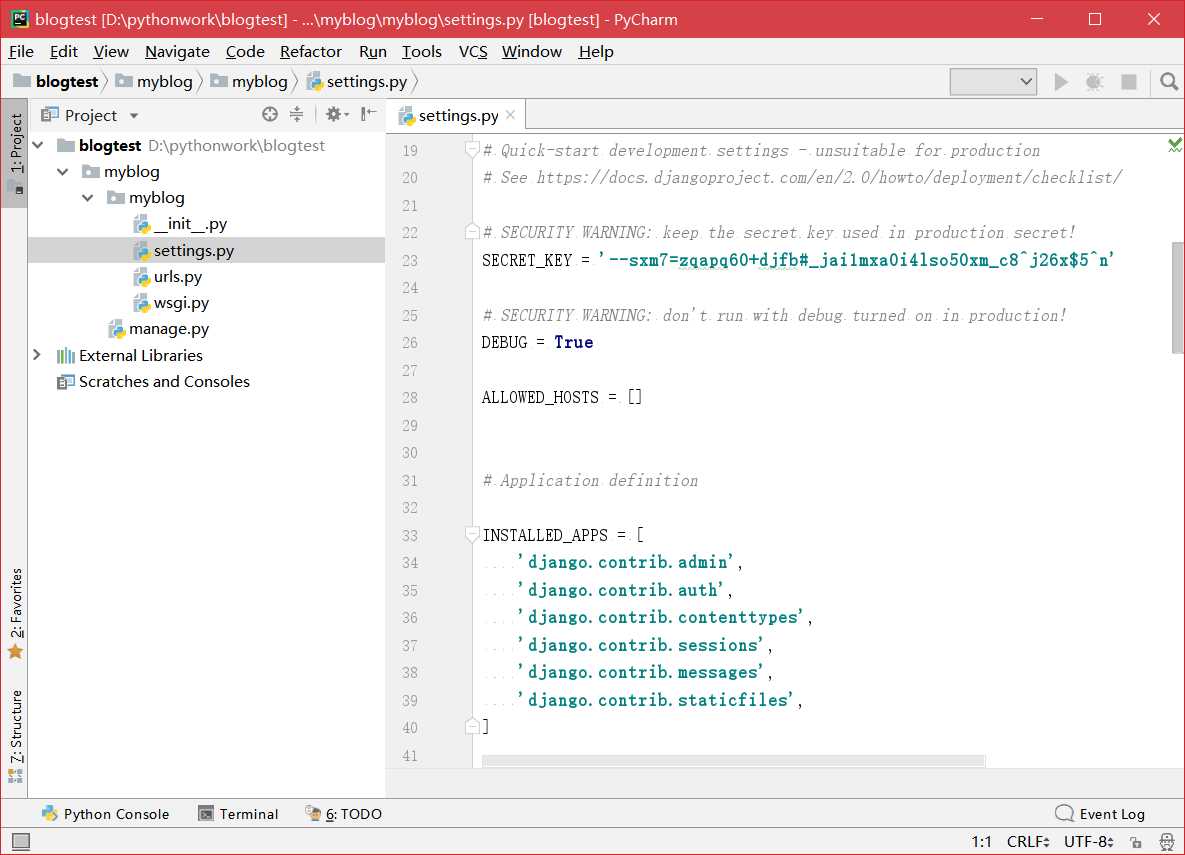
settings.py
settings.py文件中是一些设置,我们常用的有以下几个:DEBUG ALLOWED_HOSTS INSTALLED_APPS DATABASES

DEBUG=True 意思是在调试BUG时是否前端可以显示,如果 DEBUG=False 我们则看不到刚刚看到的小火箭网页界面当然一般情况下我们不会将错误显示在前端。
ALLOWED_HOSTS=[] 中我们可以传入一些地址只允许这些地址访问,例如我们传入127.0.0.1
ALLOWED_HOSTS = [‘127.0.0.1‘]

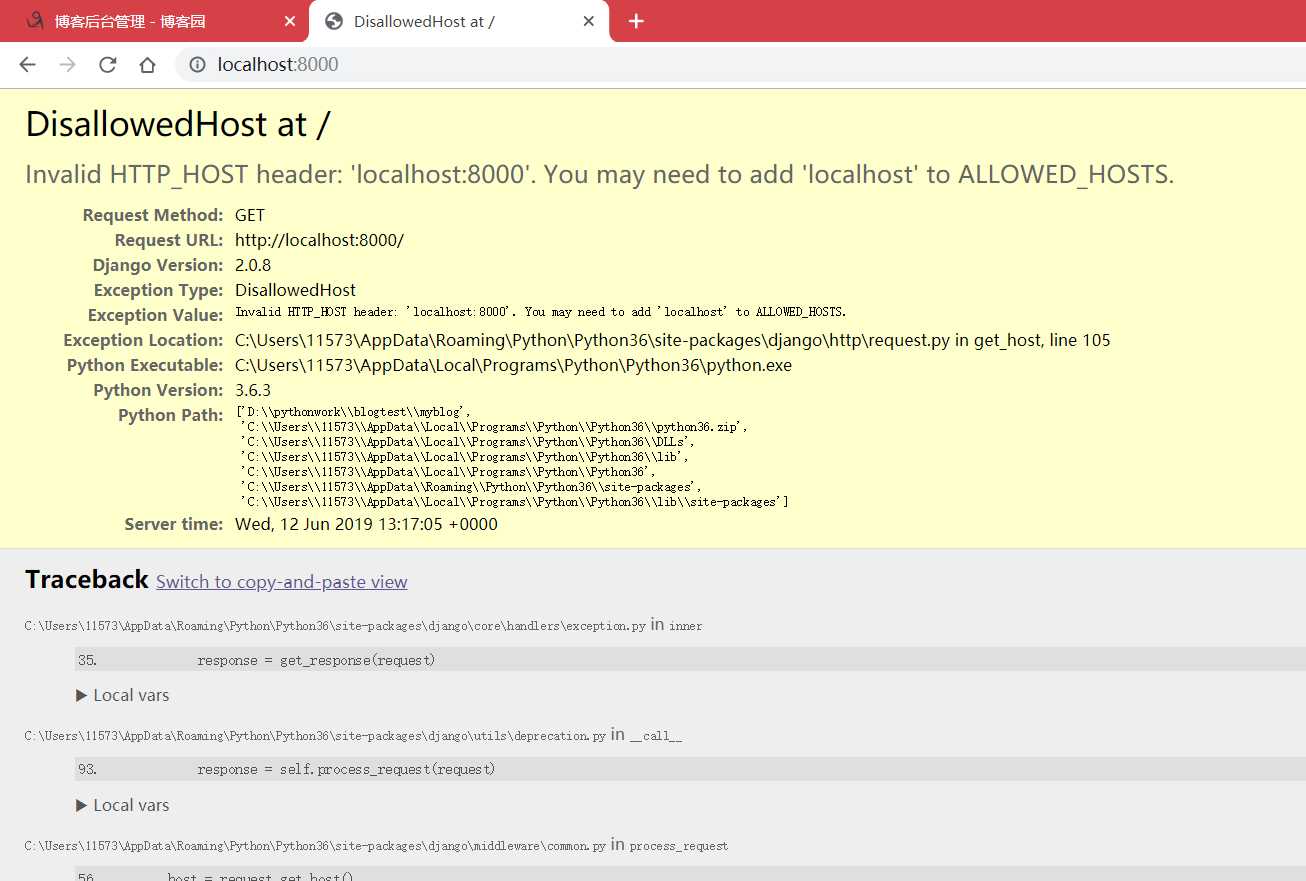
但是我们如果使用localhost访问会怎么样呢?

则会出现错误无法访问网页
INSTALLED_APPS中则是写一些我们应用的定义,例如一会我们在myblog文件夹下创建blog应用,则需要把blog写入INSTALLED_APPS中
DATABASES数据库,django默认的是sqlite3,当然我们也可以换成其他数据库,这需要去文档寻找更改其他数据库所需的配置
创建应用
创建好我们的项目之后我们就要创建自己的应用了,同样使用命令行命令
打开命令行,进入项目中manage.py的同级目录
输入:
D:\\pythonwork\\blogtest\\myblog>python manage.py startapp blog
然后我们需要把应用名添加到刚刚提到的settings.py中的INSTALLED_APPS中
INSTALLED_APPS = [ ‘django.contrib.admin‘, ‘django.contrib.auth‘, ‘django.contrib.contenttypes‘, ‘django.contrib.sessions‘, ‘django.contrib.messages‘, ‘django.contrib.staticfiles‘, ‘blog‘ ]
注意:应用名称不可以与python的库名称相同
这时候我们可以看到项目下的blog文件夹,这就是我们刚刚创建的应用

migrations
数据移植(迁移)模块
作用:用来存放通过makemigrations命令生成的数据库脚本,这里的内容一般不要手动去改
规定:app目录下必须要有migrations目录且目录下必须有__init__.py才能正常使用数据库同步的功能
admin.py
该应用的后台管理系统配置文件
apps.py
该应用的配置文件
models.py
数据模块
django使用ORM框架,对象-关系映射(Object/Relation Mapping,简称ORM),是随着面向对象的软件开发方法发展而产生的。面向对象的开发方法是当今企业级应用开发环境中的主流开发方法,关系数据库是企业级应用环境中永久存放数据的主流数据存储系统。对象和关系数据是业务实体的两种表现形式,业务实体在内存中表现为对象,在数据库中表现为关系数据。内存中的对象之间存在关联和继承关系,而在数据库中,关系数据无法直接表达多对多关联和继承关系。因此,对象-关系映射(ORM)系统一般以中间件的形式存在,主要实现程序对象到关系数据库数据的映射。我们创建的对象django会帮我们自动形成数据库文件。
我们创建数据表都是在这里面创建
test.py
自动化测试模块
django提供了自动化测试功能,我们在这个文件中编写测试脚本
views.py
执行响应的代码所在模块,代码逻辑处理的主要地点,项目中大部分代码均在这个文件编写
创建第一个页面(响应)
打开应用的views.py文件
from django.shortcuts import render # Create your views here.
之后进行编写函数
from django.shortcuts import render from django.http import HttpResponse #引入库函数 def index(request): return HttpResponse("Hello,world!")
然后配置url
打开myblog文件下的urls.py
from django.contrib import admin from django.urls import path urlpatterns = [ path(‘admin/‘, admin.site.urls), ]
可以看到文件中提供了样例,我们只需要再写出一个我们自己规定的url即可
from django.contrib import admin from django.urls import path import blog.views as bv #引入我们刚刚写的函数 urlpatterns = [ path(‘admin/‘, admin.site.urls), path(‘index/‘, bv.index), ]
之后我们打开服务端 还是命令行python manage.py runserver
然后我们打开网址http://127.0.0.1:8000/index/
即可以看到

至此,我们的第一个响应就完成了
第一个Templates
完善url配置
之前我们在myblog文件夹的urls.py下直接编写了url,但是如果我们的项目有很多的url怎么办,难道我们要都放在根url文件下吗,因此我们可以用一个更为有效与标准的方法
在myblog文件夹的urls.py中首先我们引入include方法,并编写如下代码
from django.contrib import admin from django.urls import path,include urlpatterns = [ path(‘admin/‘, admin.site.urls), path(‘blog/‘, include(‘blog.urls‘)), ]
我们可以看到include中引入了blog.urls 所以我们需要在应用文件blog下创建一个urls.py文件
并手动写入url
from django.urls import path,include from . import views urlpatterns = [ path(‘index/‘, views.index), ]
然后运行服务端,看下结果 却发现现在需要输入网址http://localhost:8000/blog/index/ 才可以看到结果
这是因为我们在两个urls文件中分别写入了blog/与index/ 另外我们可以引入re_path将url用正则表示
在blog的urls文件中
from django.urls import path,re_path from . import views urlpatterns = [ #path(‘‘, views.index), re_path(r‘^index$‘,views.index)#带正则的urlpath ]

注意事项:myblog文件夹中的urls.py即根urls.py是针对APP配置的url名称,是该APP所有url的总路径
Templates
django中的Templates其实就是一个一个的html文件,使用了django模板语言(Django Template Language, DTL)
同样我们也可以使用第三方的模板语言,只需要在项目的settings.py的TEMPLATES中进行相应的更改,本文仍用默认的DTL
首先我们在APP文件下创建名为Templates的目录(文件夹),并在该目录下创建html文件
例如我创建名为index的html文件,在html文件的<body></body>中写入测试语句
<body> <h1>Hello,Blog!</h1> </body>
最后一步我们需要在views.py中返回render(), 修改views.py代码
from django.shortcuts import render from django.http import HttpResponse def index(request): return render(request,‘index.html‘)
然后我们打开地址http://127.0.0.1:8000/blog/index 可以看到效果如下

render()中可以传入第三个参数,例如:
from django.shortcuts import render from django.http import HttpResponse def index(request): return render(request,"index.html","hello":"Hello,Blog!")
然后我们的html中就可以直接引用hello,修改html文件的 <body></body>如下
<body> <h1>hello</h1> </body>
再次输入网址,我们发现效果是与之前同样的
注意:如果我们有多个应用并且多个应用中含有相同的html文件名称,这时候Templates只会引用名称相同的第一个html文件,解决方法是在APP的Templates目录下创建以APP名为名称的目录,并将html文件全部放进去,并将views.py中的代码修改一下
from django.shortcuts import render from django.http import HttpResponse def index(request): return render(request,"blog/index.html","hello":"Hello,Blog!") #原先为"index.html"
相当于把Templates文件夹下新加进去的blog目录添加到views.py的html引用中
目录结构如下:

Models
通常,一个Model对应数据库的一张数据表,django中Models以类的形式表现,它包含了一些基本字段以及数据的一些行为
在django中,我们以创建类的形式创建数据表,因此我们所有对于数据库的操作实际上就是对于类对象的操作,不需要sql语句来跟
数据库进行交互,这种结构就是ORM。
首先我们打开models.py,创建类及字段(类中的属性),继承models.Model,该类即是一张数据表
from django.db import models class Article(models.Model): title=models.CharField(max_length=32,default="Title") content=models.TextField(null=True)
字段即对应数据表中各个属性
生成数据表
命令行中进入manage.py同级目录
执行python manage.py makemigrations app名称 命令
D:\\pythonwork\\blogtest\\myblog>python manage.py makemigrations blog Migrations for ‘blog‘: blog\\migrations\\0001_initial.py - Create model Article
再执行python manage.py migrate 的数据迁移命令
D:\\pythonwork\\blogtest\\myblog>python manage.py migrate
Operations to perform:
Apply all migrations: admin, auth, blog, contenttypes, sessions
Running migrations:
Applying contenttypes.0001_initial... OK
Applying auth.0001_initial... OK
Applying admin.0001_initial... OK
Applying admin.0002_logentry_remove_auto_add... OK
Applying contenttypes.0002_remove_content_type_name... OK
Applying auth.0002_alter_permission_name_max_length... OK
Applying auth.0003_alter_user_email_max_length... OK
Applying auth.0004_alter_user_username_opts... OK
Applying auth.0005_alter_user_last_login_null... OK
Applying auth.0006_require_contenttypes_0002... OK
Applying auth.0007_alter_validators_add_error_messages... OK
Applying auth.0008_alter_user_username_max_length... OK
Applying auth.0009_alter_user_last_name_max_length... OK
Applying blog.0001_initial... OK
Applying sessions.0001_initial... OK
此时我们的数据表已经生成了
可以看到migrations生成了一个0001文件,这就是我们刚刚创建的类数据迁移形成的文件

打开该文件可以看到一些内容
from django.db import migrations, models class Migration(migrations.Migration): initial = True dependencies = [ ] operations = [ migrations.CreateModel( name=‘Article‘, fields=[ (‘id‘, models.AutoField(auto_created=True, primary_key=True, serialize=False, verbose_name=‘ID‘)), (‘title‘, models.CharField(default=‘Title‘, max_length=32)), (‘content‘, models.TextField(null=True)), ], ), ]
我们发现operations中多了一个名为id的数据类型,这是因为刚才创建类的时候我们并没有创建主键属性,所以自动生成了名为id的主键属性
查看
我们可以执行python manage.py sqlmigrate App名 文件id来查看类的数据迁移的sql语句
D:\\pythonwork\\blogtest\\myblog>python manage.py sqlmigrate blog 0001 BEGIN; -- -- Create model Article -- CREATE TABLE "blog_article" ("id" integer NOT NULL PRIMARY KEY AUTOINCREMENT, "title" varchar(32) NOT NULL, "content" text NULL); COMMIT;
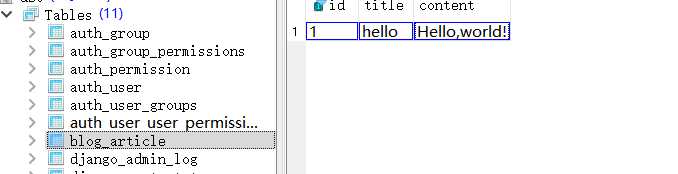
同时我们会发现项目目录下多了一个名为db.sqlite3的数据库文件,没错,这就是我们形成的数据库
我们可以打开sqlite编辑数据
例如:

页面展示数据
首先我们在views.py中import models,并修改代码
from django.shortcuts import render from django.http import HttpResponse from . import models def index(request): article=models.Article.objects.get(pk=1)#该语句中pk=1 即Primary key=1 当然我们也可以用自己创建的其他属性 return render(request,"blog/index.html","article":article)#render返回前端
修改html代码如下:
<body> <h1>article.title</h1> <h3>article.content</h3> </body>
运行服务端,打开网页,可看到如下效果

以上是关于pythonweb django的学习的主要内容,如果未能解决你的问题,请参考以下文章