vue - blog开发学习5
Posted nxzblogs
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue - blog开发学习5相关的知识,希望对你有一定的参考价值。
基本功能和后台联调
1、首页的所有博客
因为是前后台都是本地开发,所以前端vue需要设置proxy:修改/config/index.js中的这个proxyTable
proxyTable: ‘/api‘: target: ‘http://localhost:8888‘, changeOrigin: true, pathRewrite: ‘^/api‘: ‘‘ ,
同时将mock.js中的模拟数据方法注释掉
2、后台添加cors
package com.nxz.blog.config; import org.springframework.stereotype.Component; import javax.servlet.*; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; import java.io.IOException; @Component public class CorsFilter implements Filter final static org.slf4j.Logger logger = org.slf4j.LoggerFactory.getLogger(CorsFilter.class); public void doFilter(ServletRequest req, ServletResponse res, FilterChain chain) throws IOException, ServletException HttpServletResponse response = (HttpServletResponse) res; HttpServletRequest reqs = (HttpServletRequest) req; response.setHeader("Access-Control-Allow-Origin", "*"); response.setHeader("Access-Control-Allow-Credentials", "true"); response.setHeader("Access-Control-Allow-Methods", "*"); response.setHeader("Access-Control-Max-Age", "3600"); response.setHeader("Access-Control-Allow-Headers", "x-requested-with"); chain.doFilter(req, res); public void init(FilterConfig filterConfig) public void destroy()
3、添加后台接口
controller
package com.nxz.blog.controller; import com.nxz.blog.pojo.vo.PostVo; import com.nxz.blog.service.PostService; import org.springframework.beans.factory.annotation.Autowired; import org.springframework.web.bind.annotation.GetMapping; import org.springframework.web.bind.annotation.RequestMapping; import org.springframework.web.bind.annotation.RestController; import java.util.List; @RestController @RequestMapping("posts") public class PostController @Autowired private PostService postService; /** * 获取所有的博客(博客列表展示) * * @return */ @GetMapping//不设置具体的mapping,会默认“/posts”路径 public List<PostVo> getPostList() return postService.getAllPostList();
service
package com.nxz.blog.service; import com.nxz.blog.dao.PostDao; import com.nxz.blog.entity.Post; import com.nxz.blog.pojo.vo.PostVo; import org.springframework.beans.BeanUtils; import org.springframework.beans.factory.annotation.Autowired; import org.springframework.stereotype.Service; import java.util.ArrayList; import java.util.List; @Service public class PostService @Autowired private PostDao postDao; /** * 获取所有的博客信息 * @return */ public List<PostVo> getAllPostList() List<PostVo> resList = new ArrayList<>(); List<Post> allPostList = postDao.findAll(); allPostList.stream().forEach(item -> PostVo postVo = new PostVo(); BeanUtils.copyProperties(item, postVo); resList.add(postVo); ); return resList;
dao:
package com.nxz.blog.dao; import com.nxz.blog.entity.Post; import org.springframework.data.jpa.repository.JpaRepository; import org.springframework.stereotype.Repository; @Repository public interface PostDao extends JpaRepository<Post, Integer>
postvo:
package com.nxz.blog.pojo.vo; import lombok.Data; @Data public class PostVo private Integer postId; private String postTitle; private String postContent; private Long createDate;
post:
package com.nxz.blog.entity; import lombok.Data; import javax.persistence.Entity; import javax.persistence.GeneratedValue; import javax.persistence.GenerationType; import javax.persistence.Id; @Entity @Data public class Post @Id @GeneratedValue(strategy = GenerationType.IDENTITY) private Integer postId; private String postTitle; private String postContent; private Long createDate; private Long updateDate;
5、修改后访问首页,可以返回后台模拟的数据

6、修改文章的详情接口
注意:修改post结构是post请求格式,又因为axios发送post格式的请求会有跨域问题,所以后端需要配置一下(好多人都说需要axios发送post跨域请求不支持application/json,需要修改content-type,但是我在开发中并没有修改content-type,json格式也可,只需要修改后台允许跨域即可)
//后台用security安全框架,所以需要配置 @Override protected void configure(HttpSecurity http) throws Exception super.configure(http); http.authorizeRequests() .anyRequest().permitAll() .and().cors()//**** .and().csrf().disable(); @Bean CorsConfigurationSource corsConfigurationSource() CorsConfiguration configuration = new CorsConfiguration(); configuration.setAllowedOrigins(Arrays.asList("*")); configuration.setAllowedMethods(Arrays.asList("GET", "POST","PUT","DELETE")); UrlBasedCorsConfigurationSource source = new UrlBasedCorsConfigurationSource(); source.registerCorsConfiguration("/**", configuration); return source;
修改post接口:
controller
@RestController @RequestMapping("posts") public class PostController @Autowired private PostService postService; @Autowired private PostClassService postClassService; @PostMapping("/post") public Result createPost(@RequestBody PostDto postDto) postService.createPost(postDto); return Result.success();
service:
@Autowired private PostDao postDao; /** * 保存一个新建的post * * @param postDto */ @Override public void createPost(PostDto postDto) Post post = new Post(); BeanUtils.copyProperties(postDto, post); postDao.save(post);
dao:
dao使用的jpaReposiroty默认的save方法,只需要将post对象传入即可,其中post对象中的id有值代表修改,无值代表新建
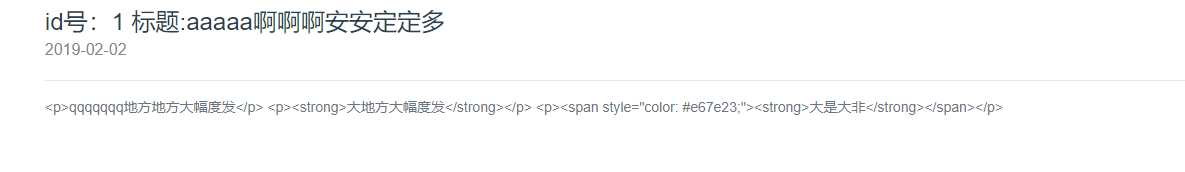
7、修改post后重新进入,会出现以下情况,html标签会输出到页面上

这时候需要将文本的html内容输出为真正的html标签:
<span v-html="postContent"></span>
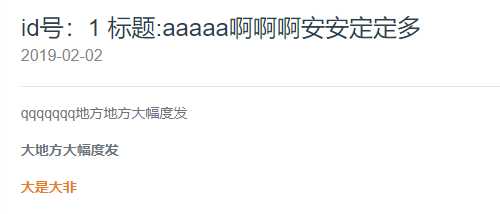
修改后:

8、记录一个问题,就是之前postcontent字段数据库用的是varchar类型,简单内容还可以,但是对于博客,需要的是长字段存储,因此数据库改为Text类型
修改post.java
@Entity @Data public class Post @Id @GeneratedValue(generator = "system-uuid") @GenericGenerator(name = "system-uuid", strategy = "uuid") @Column(length = 32) private String postId; private String postTitle; @Lob//加上之后,因为用的jpa ddl-auto:update 因此重启项目后会自动更新表字段,如果不行的话,删掉表后重启,会自动建表 private String postContent; private Long createDate; private Long updateDate;

9、修改一个post示例:

以上是关于vue - blog开发学习5的主要内容,如果未能解决你的问题,请参考以下文章