自动生成 WebApi 在线说明文档。
Posted jenny-1
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了自动生成 WebApi 在线说明文档。相关的知识,希望对你有一定的参考价值。
1.使用Swashbuckle实现
Swashbuckle 是.NET类库,可以将WebAPI所有开放的控制器方法生成对应SwaggerUI的JSON配置。再通过SwaggerUI 显示出来。类库中已经包含SwaggerUI 。所以不需要额外安装。
2.快速开始。前提已有webapi项目
查看webapi项目属性,在【生成】选项卡中勾选X【ML文档文件】。在编译过程中会生成一个注释文件
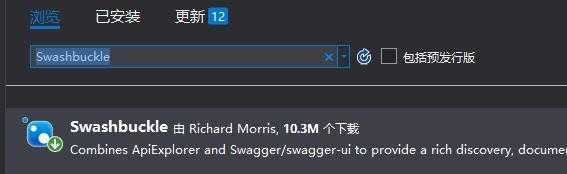
- 使用NuGet包将Swashbuckle库添加到在webapi项目中

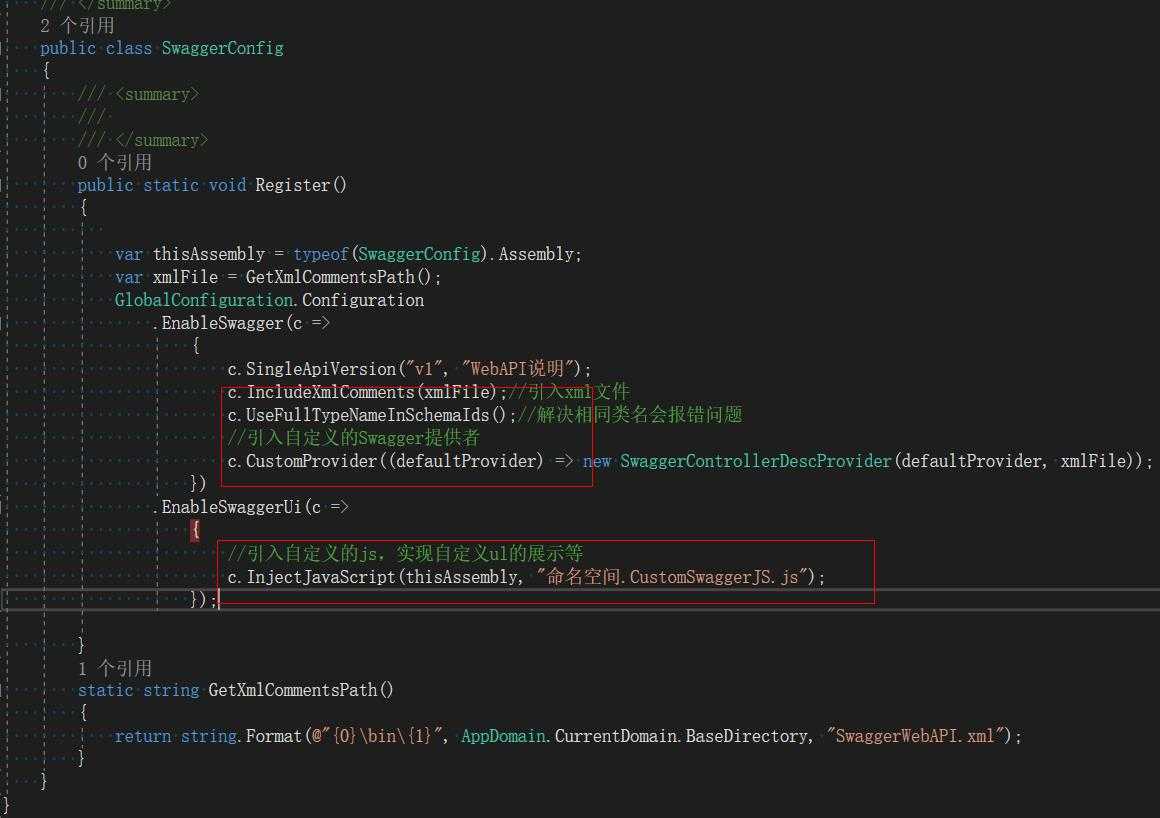
- 引用后,在App_Start文件夹下会生成一个SwaggerConfig.cs配置文件。可以修改配置文件,实现自定义SwaggerUI相关展示行为等。

- 自定义swagger提供类,实现中文展示
/// <summary>
/// 自定义swagger的控制器描述
/// </summary>
public class SwaggerControllerDescProvider : ISwaggerProvider
private readonly ISwaggerProvider _swaggerProvider;
private readonly string _xml;
///
///
///
///
/// xml文档路径
public SwaggerControllerDescProvider(ISwaggerProvider swaggerProvider, string xml)
_swaggerProvider = swaggerProvider;
_xml = xml;
public SwaggerDocument GetSwagger(string rootUrl, string apiVersion)
SwaggerDocument srcDoc = null;
srcDoc = _swaggerProvider.GetSwagger(rootUrl, apiVersion);
srcDoc.vendorExtensions = new Dictionary<string, object> "ControllerDesc", GetControllerDesc() ;
return srcDoc;
///
/// 从API文档中读取控制器描述
///
/// 所有控制器描述
public ConcurrentDictionary<string, string> GetControllerDesc()
string xmlpath = _xml;
ConcurrentDictionary<string, string> controllerDescDict = new ConcurrentDictionary<string, string>();
if (File.Exists(xmlpath))
XmlDocument xmldoc = new XmlDocument();
xmldoc.Load(xmlpath);
string type = string.Empty, path = string.Empty, controllerName = string.Empty;
string[] arrPath;
int length = -1, cCount = "Controller".Length;
XmlNode summaryNode = null;
foreach (XmlNode node in xmldoc.SelectNodes("//member"))
type = node.Attributes["name"].Value;
if (type.StartsWith("T:"))
//控制器
arrPath = type.Split(‘.‘);
length = arrPath.Length;
controllerName = arrPath[length - 1];
if (controllerName.EndsWith("Controller"))
//获取控制器注释
summaryNode = node.SelectSingleNode("summary");
string key = controllerName.Remove(controllerName.Length - cCount, cCount);
if (summaryNode != null && !string.IsNullOrEmpty(summaryNode.InnerText) && !controllerDescDict.ContainsKey(key))
controllerDescDict.TryAdd(key, summaryNode.InnerText.Trim());
return controllerDescDict;
- 添加js文件,实现中文展示等。注意:查看js文件属性,将生成操作改为【嵌入的资源】
‘use strict‘; /** * Translator for documentation pages. * * To enable translation you should include one of language-files in your index.html * after <script src=‘lang/translator.js‘ type=‘text/javascript‘></script>. * For example - <script src=‘lang/ru.js‘ type=‘text/javascript‘></script> * * If you wish to translate some new texsts you should do two things: * 1. Add a new phrase pair ("New Phrase": "New Translation") into your language file (for example lang/ru.js). It will be great if you add it in other language files too. * 2. Mark that text it templates this way <anyHtmlTag data-sw-translate>New Phrase</anyHtmlTag> or <anyHtmlTag data-sw-translate value=‘New Phrase‘/>. * The main thing here is attribute data-sw-translate. Only inner html, title-attribute and value-attribute are going to translate. * */ window.SwaggerTranslator = _words: [], translate: function () var $this = this; $(‘[data-sw-translate]‘).each(function () $(this).html($this._tryTranslate($(this).html())); $(this).val($this._tryTranslate($(this).val())); $(this).attr(‘title‘, $this._tryTranslate($(this).attr(‘title‘))); ); , _tryTranslate: function (word) return this._words[$.trim(word)] !== undefined ? this._words[$.trim(word)] : word; , learn: function (wordsMap) this._words = wordsMap; , setControllerSummary: function () $.ajax( type: "get", async: true, url: $("#input_baseUrl").val(), dataType: "json", success: function (data) //console.log(data) var toggleEndpointList = []; var summaryDict = data.ControllerDesc; var id, controllerName, strSummary; var s = $("#resources .resource"); $("#resources .resource").each(function (i, item) id = $(item).attr("id"); if (id) controllerName = id.substring(9, 11) + "_" + id.substring(13); strSummary = summaryDict[controllerName]; if (strSummary) console.log($(item)) $(item).children(".heading").children("h2").children(‘a‘).text(strSummary); $(item).children(".heading").children(".options").prepend(‘<li class="controller-summary" title="‘ + strSummary + ‘">‘ + strSummary + ‘</li>‘); toggleEndpointList.push($(item).attr(‘id‘)) ); for (var i = 0; i < document.getElementsByClassName(‘menuLiA‘).length; i++) var menuLiA = document.getElementsByClassName(‘menuLiA‘); menuLiA[i].setAttribute(‘href‘, ‘#‘ + toggleEndpointList[i]) , error: function (err) alert(err); ); , ; /* jshint quotmark: double */ window.SwaggerTranslator.learn( "Warning: Deprecated": "警告:已过时", "Implementation Notes": "实现备注", "Response Class": "响应类", "Status": "状态", "Parameters": "参数", "Parameter": "参数", "Value": "值", "Description": "描述", "Parameter Type": "参数类型", "Data Type": "数据类型", "Response Messages": "响应消息", "HTTP Status Code": "HTTP状态码", "Reason": "原因", "Response Model": "响应模型", "Request URL": "请求URL", "Response Body": "响应体", "Response Code": "响应码", "Response Headers": "响应头", "Hide Response": "隐藏响应", "Headers": "头", "Try it out!": "试一下!", "Show/Hide": "显示/隐藏", "List Operations": "显示操作", "Expand Operations": "展开操作", "Raw": "原始", "can‘t parse JSON. Raw result": "无法解析JSON. 原始结果", "Model Schema": "模型架构", "Model": "模型", "apply": "应用", "Username": "用户名", "Password": "密码", "Terms of service": "服务条款", "Created by": "创建者", "See more at": "查看更多:", "Contact the developer": "联系开发者", "api version": "api版本", "Response Content Type": "响应Content Type", "fetching resource": "正在获取资源", "fetching resource list": "正在获取资源列表", "Explore": "浏览", "Show Swagger Petstore Example Apis": "显示 Swagger Petstore 示例 Apis", "Can‘t read from server. It may not have the appropriate access-control-origin settings.": "无法从服务器读取。可能没有正确设置access-control-origin。", "Please specify the protocol for": "请指定协议:", "Can‘t read swagger JSON from": "无法读取swagger JSON于", "Finished Loading Resource Information. Rendering Swagger UI": "已加载资源信息。正在渲染Swagger UI", "Unable to read api": "无法读取api", "from path": "从路径", "server returned": "服务器返回" ); $(function () $("#logo").html("WebApi说明文档"); window.SwaggerTranslator.translate(); window.SwaggerTranslator.setControllerSummary(); );
- 运行http://ip:host/swagger/ui/index 查看效果
以上是关于自动生成 WebApi 在线说明文档。的主要内容,如果未能解决你的问题,请参考以下文章