将一维数组转化成二维数组
Posted yuyedaocao
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了将一维数组转化成二维数组相关的知识,希望对你有一定的参考价值。

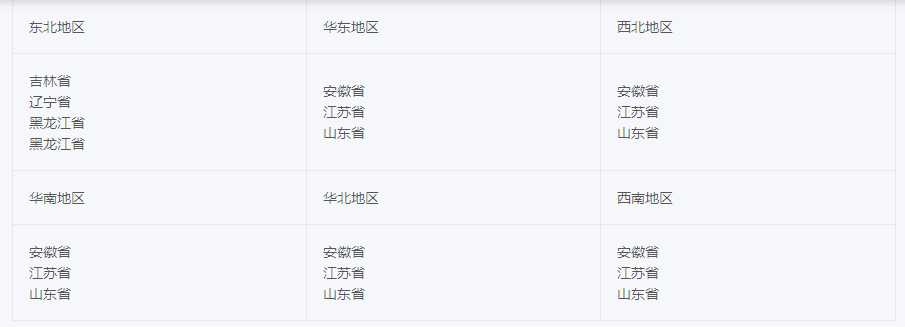
<nz-table #colSpanTable [nzData]="temp" nzBordered> <tbody> <ng-container *ngFor="let row of temp;let i = index"> <tr> <td *ngFor="let title of row">title.AreaCodesName</td> </tr> <tr> <td *ngFor="let item of row"> <div *ngFor="let content of item.Employees" nz-row nzType="flex" > <div> content </div> </div> </td> </tr> </ng-container> </tbody> </nz-table>
import Component, OnInit from ‘@angular/core‘; import STComponent, STColumn, STData, STChange, STPage, STColumnTag from ‘@delon/abc‘; import ja_JP from ‘ng-zorro-antd/i18n/languages/ja_JP‘; @Component( selector: ‘app-card-whole-consume‘, templateUrl: ‘./card-whole-consume.component.html‘, styleUrls: [‘./card-whole-consume.component.css‘] ) export class CardWholeConsumeComponent implements OnInit data: any[] = []; areaList: any[] = []; rows; temp ; constructor() ngOnInit() this.data = [ AreaCodesName: ‘东北地区‘, Employees: [‘吉林省‘, ‘辽宁省‘, ‘黑龙江省‘, ‘黑龙江省‘], , AreaCodesName: ‘华东地区‘, Employees: [‘安徽省‘, ‘江苏省‘, ‘山东省‘], , AreaCodesName: ‘西北地区‘, Employees: [‘安徽省‘, ‘江苏省‘, ‘山东省‘], , AreaCodesName: ‘东南地区‘, Employees: [‘安徽省‘, ‘江苏省‘, ‘山东省‘], , AreaCodesName: ‘华南地区‘, Employees: [‘安徽省‘, ‘江苏省‘, ‘山东省‘], , AreaCodesName: ‘华北地区‘, Employees: [‘安徽省‘, ‘江苏省‘, ‘山东省‘], , AreaCodesName: ‘西南地区‘, Employees: [‘安徽省‘, ‘江苏省‘, ‘山东省‘], , AreaCodesName: ‘华中地区‘, Employees: [‘安徽省‘, ‘江苏省‘, ‘山东省‘], , ]; this.setArrData(this.data); // 将上面数组转化成二维数组: // this.temp = [[ // AreaCodesName: ‘东北地区‘, // Employees: [‘吉林省‘, ‘辽宁省‘, ‘黑龙江省‘, ‘黑龙江省‘], // ContentName: [‘苹果‘, ‘梨子‘, ‘葡萄‘] // , // // AreaCodesName: ‘华东地区‘, // Employees: [‘安徽省‘, ‘江苏省‘, ‘山东省‘], // ContentName: [‘香蕉‘, ‘梨子‘, ‘葡萄‘] // , // // AreaCodesName: ‘西北地区‘, // Employees: [‘安徽省‘, ‘江苏省‘, ‘山东省‘], // ContentName: [‘香蕉‘, ‘梨子‘, ‘葡萄‘] // , // // AreaCodesName: ‘东南地区‘, // Employees: [‘安徽省‘, ‘江苏省‘, ‘山东省‘], // ContentName: [‘香蕉‘, ‘梨子‘, ‘葡萄‘] // ], [ // AreaCodesName: ‘华南地区‘, // Employees: [‘安徽省‘, ‘江苏省‘, ‘山东省‘], // ContentName: [‘香蕉‘, ‘梨子‘, ‘葡萄‘] // , // // AreaCodesName: ‘华北地区‘, // Employees: [‘安徽省‘, ‘江苏省‘, ‘山东省‘], // ContentName: [‘香蕉‘, ‘梨子‘, ‘葡萄‘] // , // // AreaCodesName: ‘西南地区‘, // Employees: [‘安徽省‘, ‘江苏省‘, ‘山东省‘], // ContentName: [‘香蕉‘, ‘梨子‘, ‘葡萄‘] // , // // AreaCodesName: ‘华中地区‘, // Employees: [‘安徽省‘, ‘江苏省‘, ‘山东省‘], // ContentName: [‘香蕉‘, ‘梨子‘, ‘葡萄‘] // ]]; // 将一维数组转化成二维数组 setArrData(arr) let num = Math.ceil(arr.length / 4); // 2 this.temp = new Array(num); for (let i = 0; i < num; i++) this.temp[i] = this.data.slice(i*4, i*4+3); // 规律: i*4 i*4+3 // this.temp[0] = this.data.slice(0, 3); // this.temp[1] = this.data.slice(4, 7); // this.temp[2] = this.data.slice(8, 11); // this.temp[3] = this.data.slice(12, 15); // this.temp[4] = this.data.slice(16, 19);
以上是关于将一维数组转化成二维数组的主要内容,如果未能解决你的问题,请参考以下文章