Web前端之 iframe
Posted tanghongchang
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Web前端之 iframe 相关的知识,希望对你有一定的参考价值。
iframe基本用法
1、最基本的用法
iframe 标签指定 src
<iframe src="demo_iframe_sandbox.htm"></iframe>
2. 常用属性
(1). frameborder 是否显示边框,1代表显示,0代表不显示
(2). height, width 高度 、宽度
(3). name 框架的名字,可通过window.frames[name]被调用
(4). scrolling 框架是否滚动,yes no auto(需要时滚动)
(5). scr 内框架中文档的URL,可以是页面地址也可以是图片地址。
(6). sandbox html5新特性,对iframe进行限制。IE10+支持。
(7). align 规定如何根据周围的元素来对齐<iframe> (left right top middle bottom)。
3、自适应 iframe
默认情况下,iframe会自带滚动条,不会全屏.如果你想自适应iframe的话:
第一步:去掉滚动条
<iframe src="./iframe1.html" id="iframe1" scrolling="no"></iframe>第二步,设置iframe的高为body的高
var iwindow = iframe.contentWindow;
var idoc = iwindow.document;
iframe.height = idoc.body.offsetHeight;另外,还可以添加其它的装饰属性:
allowtransparency 是否允许iframe设置为透明(true /false),默认为false
allowfullscreen 是否允许iframe全屏(true /false),默认为false
<iframe id="google_ads_frame2" name="google_ads_frame2" width="160" height="600" frameborder="0"src="target.html" marginwidth="0" marginheight="0" vspace="0" hspace="0" allowtransparency="true"scrolling="no" allowfullscreen="true"></iframe>
获取iframe里的内容
1、主要的两个API contentWindow,contentDocument
iframe.contentWindow, 获取 iframe 的 window 对象
iframe.contentDocument, 获取 iframe 的 document 对象
这两个 API 只是 DOM 节点提供的方式( 即 getELement 系列对象 )
var iframe = document.getElementById(‘demo‘); var iwindow = iframe.contentWindow; // 获取iframe的window对象 var idoc = iframe.contentDocument; // 获取iframe的document对象
2、通过 iframe 的 name 属性 调用 iframe。
刚刚我们提到了,我们也可以通过window.frames[iframeName]来调用
window.frames[iframeName]
let iframe = window.frames[‘demo‘]
返回的就是window对象
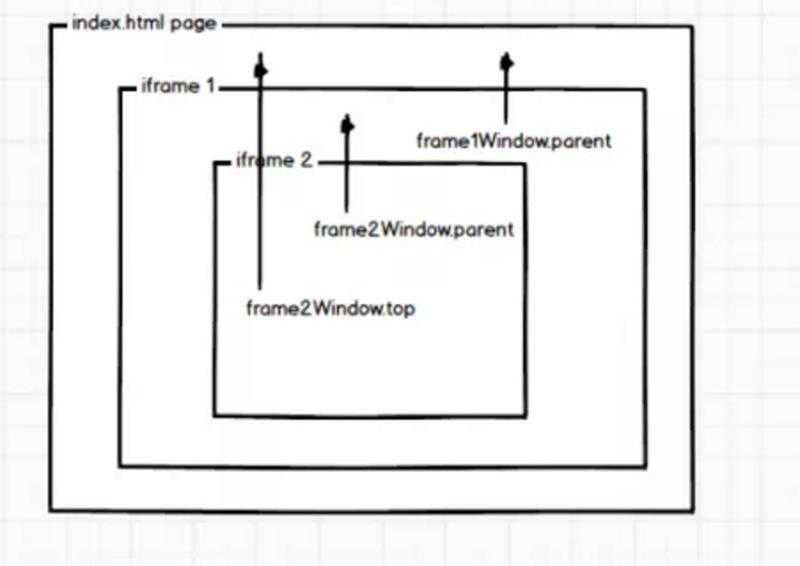
在iframe中获取父级内容
1、在同域下,父页面可以获取子 iframe 的内容,子 iframe 同样也能操作父页面内容。
window.parent 获取上一级的window对象,如果还是iframe则是该iframe的window对象 window.top 获取最顶级容器的window对象,即,就是你打开页面的文档 window.self 返回自身window的引用。可以理解 window===window.self

2、跨域通讯之 postMessage
postMessage ( message, targetOrigin ):
message: 就是传递给iframe的内容, 通常是string,
targetOrigin: 接受你传递消息的域名,可以设置绝对路径,也可以设置 "" 或者 "/" 。 表示任意域名都行,"/" 表示只能传递给同域域名
postMessage 是 html5 的新特性 具体介绍请查看 MDN postMessage
我们可以通过html5这个新特性进行iframe间的跨域通信,使用 postMessage 进行数据传递,通过 Message 监听通信事件
postMessage挂载到window对象上,即,使用window.postmessage() 调用.
<iframe src="http://tuhao.com" name="sendMessage"></iframe>
//页面A let ifr = window.frames[‘sendMessage‘]; //使用iframe的window向iframe发送message。 ifr.postmessage(‘hello I‘m a ‘, "http://tuhao.com");
//页面B 监听 message 事件 window.addEventListener(‘message‘, receiver, false); function receiver(e) if (e.origin == ‘http://tuhao.com‘) if (e.data == ‘give u a message‘) e.source.postMessage(‘hello I‘m b‘, e.origin); //向原网页返回信息 else alert(e.data);
当targetOrigin接受到message消息之后,会触发message事件。 message提供的event对象上有3个重要的属性,data,origin,source.
data: postMessage传递进来的值 origin: 发送消息的文档所在的域 source: 发送消息文档的window对象的代理,如果是来自同一个域,则该对象就是window,可以使用其所有方法,如果是不同的域,则window只能调用postMessage()方法返回信息
iframe 的安全问题
iframe出现安全性有两个方面,一个是你的网页被别人 iframe,一个是你 iframe 别人的网页。
1、防嵌套网页
拦截 click 事件。iframe 享有着 click 的最优先权,当有人在伪造的主页中进行点击的话,如果点在iframe上,则会默认是在操作 iframe 的页面。
(1)在前端领域,我们可以通过window.top来防止我们页面被嵌套。
//iframe2.html
if(window != window.top)
window.top.location.href = correctURL;
(2)通过window.location.host来检测是否跨域了,限定你的网页不能嵌套在任意网页内。如果你想引用同域的框架的话,可以判断域名。
if (top.location.host != window.location.host) top.location.href = window.location.href;
当然,如果你网页不同域名的话,上述就会报错。
所以,这里可以使用try...catch...进行错误捕获。如果发生错误,则说明不同域,表示你的页面被盗用了。这时候再进行跳转即可.
try top.location.hostname; //检测是否出错 //如果没有出错,则降级处理 if (top.location.hostname != window.location.hostname) top.location.href =window.location.href; catch(e) top.location.href = window.location.href;
(3)在服务器上,对使用iframe的权限进行设置
X-Frame-Options
X-Frame-Options是一个响应头,主要是描述服务器的网页资源的 iframe 权限。目前的支持度是IE8+有3个选项:
DENY: 当前页面不能被嵌套 iframe 里,即便是在相同域名的页面中嵌套也不允许,也不允许网页中有嵌套 iframe SAMEORIGIN: iframe 页面的地址只能为同源域名下的页面 ALLOW-FROM: 可以在指定的 origin url 的 iframe 中加载
实例:
X-Frame-Options: DENY 拒绝任何iframe的嵌套请求 X-Frame-Options: SAMEORIGIN 只允许同源请求,例如网页为 foo.com/123.php,則 foo.com 底下的所有网页可以嵌入此网页,但是 foo.com 以外的网页不能嵌入 X-Frame-Options: ALLOW-FROM http://s3131212.com 只允许指定网页的iframe请求,不过兼容性较差Chrome不支持
以上是关于Web前端之 iframe 的主要内容,如果未能解决你的问题,请参考以下文章
