Qt从入门到放弃_0x02:基本控件简介
Posted smarteggs
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Qt从入门到放弃_0x02:基本控件简介相关的知识,希望对你有一定的参考价值。
一、控件简介
我们所看到的图形化界面是由很多部分组成的,比如显示文本的文本框、退出程序的按钮等等。这些组成图形化界面的,被赋予了多种功能的组件,就是Qt的控件
二、基本控件
下面的代码演示的都是最基本的控件使用,均在main函数中进行操作。我们将下面这两句创建项目时自动生成的代码注释掉,添加上自己的代码即可。
MainWindow w;
w.show();
1.QLabel
QLabel包含在头文件<QLabel>中。QLabel用来显示一段文本,该文本只读,不能被选中也不能被用户更改。
QLabel的构造函数如下:
QLabel(QWidget *parent = nullptr, Qt::WindowFlags f = ...) QLabel(const QString &text, QWidget *parent = nullptr, Qt::WindowFlags f = ...)
QLabel可以在构造是提供一个字符串来初始化:
QLabel label("Hello World!"); label.show();
也可以调用setText方法来对其显示的文本进行更改:
QLabel label; label.setText("Hello World!"); label.show();
其中,第一种方法只能在初始化时给一个初始值,但是第二种方法可以随时更改QLabel的内容。上面无论哪一种方式,显示的结果都长这样:

值得一提的是,label还支持对html的解释。代码及效果如下:
QLabel label; label.setText("<html>" "<head></head>" "<body>" "<center>Hello World</center>" "</body>" "</html>"); label.show();

甚至还可以显示图片:
QLabel label; label.setText("<html>" "<head></head>" "<body>" "<img src=\\"D:/timg.jpg\\">" "</body>" "</html>"); label.show();

2.QPushButton
QPushButton包含在头文件<QPushButton>中,用来创造按钮控件。
QPushButton的构造函数如下:
QPushButton(QWidget *parent = nullptr);
QPushButton(const QString &text, QWidget *parent = nullptr);
QPushButton(const QIcon &icon, const QString &text, QWidget *parent = nullptr);
下面是一个最最简单的例子,在main函数中加入下面的代码:
QPushButton button("A Button"); button.show();
运行,可以看到界面中出现了一个按钮,写着“A Button”。

但是现在这个按钮并没有附加功能,点击它并不会有任何的效果。想要赋予按钮功能,需要使用信号槽机制。
3.QTextEdit
QTextEdit包含在头文件<QTextEdit>中,用来创建一个文本编辑框。
其构造函数如下:
QTextEdit(QWidget *parent = nullptr) QTextEdit(const QString &text, QWidget *parent = nullptr)
同样的,下面举一个简单的例子:
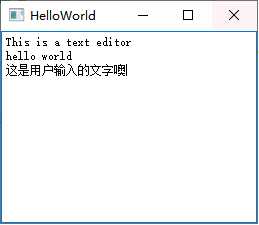
QTextEdit textEditor("This is a text editor"); textEditor.append("hello world"); textEditor.show();
这里传递给构造函数的字符串最终会显示在编辑框中,而append成员函数则是向编辑框中添加另一条字符串。此外,默认情况下用户是可以在创建出来的文本编辑器中进行输入的,见图中第三行文字。如下图:

4.QSlider
QSlider包含在头文件<QSlider>中,用来创建一个滚动条。构造函数如下:
QSlider(QWidget *parent = nullptr)
QSlider(Qt::Orientation orientation, QWidget *parent = nullptr)
有必要说明一下,第二个构造函数的第一个参数代表滚动条的放置方式:站着(Qt::Vertical)和躺着(Qt::Horizontal)。默认情况下是站着。
站着太累了,咱们创建一个躺着的滚动条好了。代码和效果如下:
QSlider slider(Qt::Horizontal);
slider.show();

5.QSpinBox
QSpinBox包含在头文件<QSpinBox>中,用来创建微调框。其构造函数如下:
QSpinBox(QWidget *parent = nullptr)
同样用一个例子说明:
QSpinBox spinBox; spinBox.setValue(50); spinBox.show();
这段代码创建了一个微调框,并且使用setValue方法设置其默认数值为50(若不进行设置则默认为0),显示如下图:

三、参考
以上是关于Qt从入门到放弃_0x02:基本控件简介的主要内容,如果未能解决你的问题,请参考以下文章