jQuery
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jQuery相关的知识,希望对你有一定的参考价值。
1.为什么使用jQuery使用js写代码时,会遇到一些问题
1.window.onload事件有事件覆盖的问题,因此只能写一个事件。
2.代码容错性能差。
3.浏览器兼容性问题。
4.书写繁琐,代码量多。
5.代码很乱,各个页面到处都是。
6.动画效果很难实现。2.jQuery对象
jquery是一个全局函数,当调用$(),内部会帮我们new jQuery(),创建一个jQuery对象
创建出对象后,可以使用对象的属性和方法<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<div class="box"></div>
<script type="text/javascript" src="jquery-3.3.1.js"></script>
<script type="text/javascript">
//自执行函数--自动调用
(function add()
return console.log(2);
)();
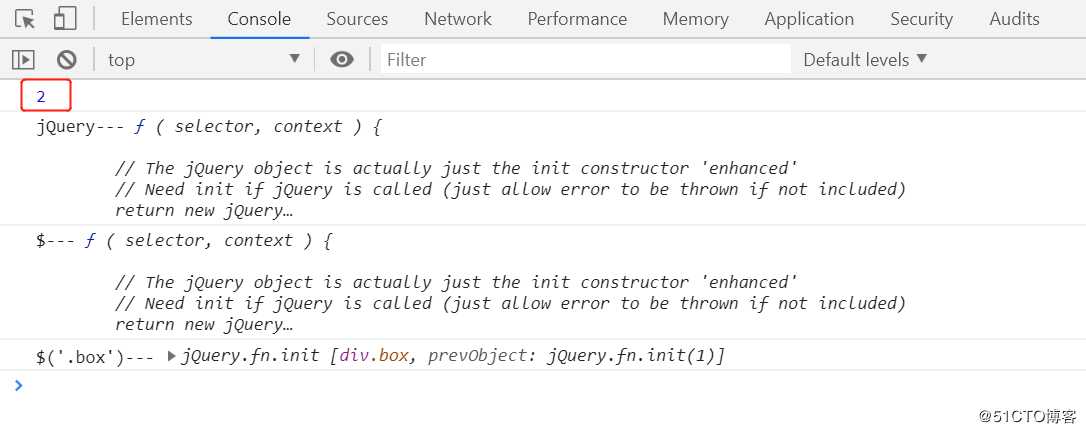
console.log("jQuery---",jQuery);
console.log("$---",$);
console.log("$(‘.box‘)---",$(‘.box‘));
</script>
</body>
</html>
3.入口函数
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<div class="box"></div>
<script type="text/javascript" src="jquery-3.3.1.js"></script>
<script type="text/javascript">
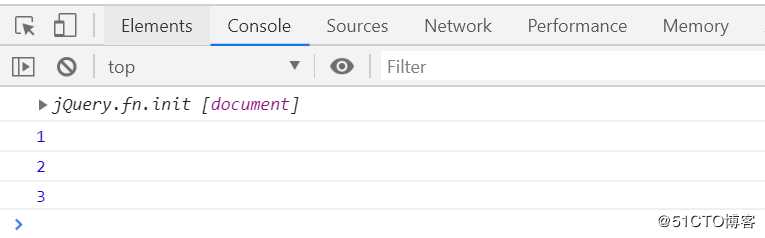
console.log($(document));
//1.文档资源加载完成后调用此方法
$(document).ready(function ()
console.log(1);
);
//2.jquery简便写法入口函数
$(function ()
console.log(2);
);
//3.图片资源加载完成后调用
$(window).ready(function ()
console.log(3);
);
</script>
</body>
</html>
4.jquery对象和js对象转换
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<div class="box"></div>
<div id="box2"></div>
<script type="text/javascript" src="jquery-3.3.1.js"></script>
<script type="text/javascript">
$(function ()
//如果是js对象,更加希望转换为jquery对象才能更简便的操作dom
//因为js包含jquery,jquery只是封装DOM事件、ajax动画。
//总结:
// 1.如果是jquery对象,一定要调用jquery的属性和方法
//2.js对象要调用js的属性和方法
//3.不要将两个对象混淆
//4.在jquery中,大部分都是api(方法),length和索引是它的属性。
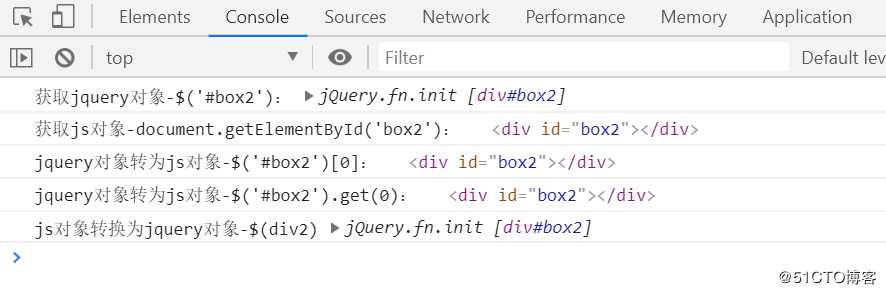
console.log("获取jquery对象-$(‘#box2‘):",$(‘#box2‘));
var div2 = document.getElementById(‘box2‘);
console.log("获取js对象-document.getElementById(‘box2‘):",div2);
console.log("jquery对象转为js对象-$(‘#box2‘)[0]:",$(‘#box2‘)[0]);
console.log("jquery对象转为js对象-$(‘#box2‘).get(0):",$(‘#box2‘).get(0));
console.log("js对象转换为jquery对象-$(div2)",$(div2));
);
</script>
</body>
</html>
5.jQuery如何操作DOM
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
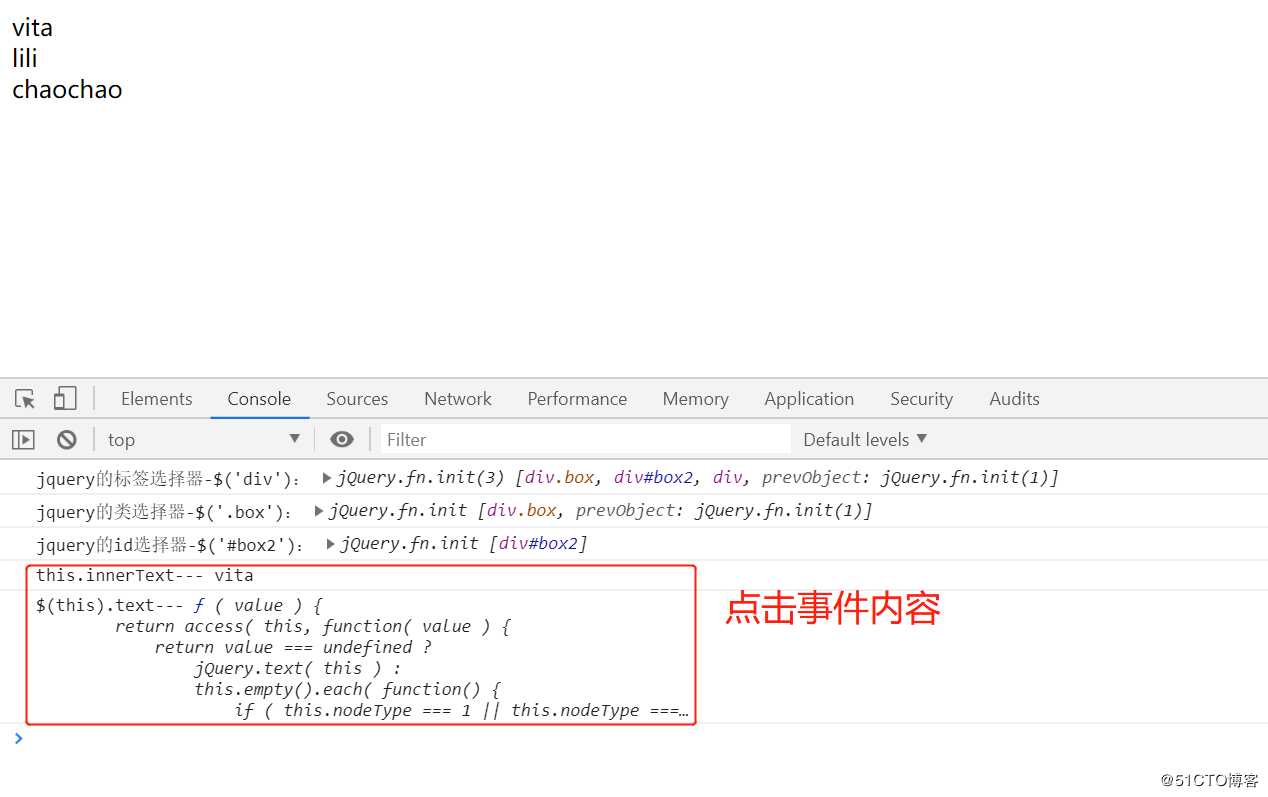
<div class="box">vita</div>
<div id="box2">lili</div>
<div>chaochao</div>
<script type="text/javascript" src="jquery-3.3.1.js"></script>
<script type="text/javascript">
$(function ()
console.log("jquery的标签选择器-$(‘div‘):",$(‘div‘));
console.log("jquery的类选择器-$(‘.box‘):",$(‘.box‘));
console.log("jquery的id选择器-$(‘#box2‘):",$(‘#box2‘));
$(‘div‘).click(function ()
console.log("this.innerText---",this.innerText);
console.log("$(this).text---",$(this).text);
);
);
</script>
</body>
</html>
6.jquery选择器
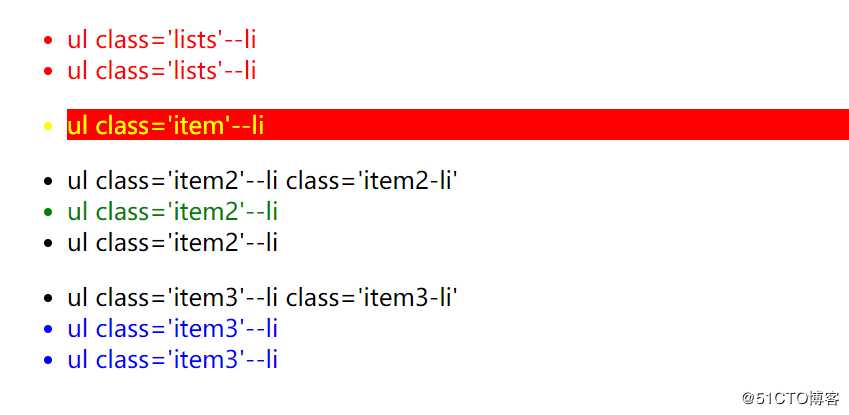
6.1层级选择器

<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<ul class="lists">
<li>
ul class=‘lists‘--li
</li>
<li>
ul class=‘lists‘--li
</li>
</ul>
<ul class="item">
<li>
ul class=‘item‘--li
</li>
</ul>
<ul class="item2">
<li class="item2-li">
ul class=‘item2‘--li class=‘item2-li‘
</li>
<li>
ul class=‘item2‘--li
</li>
<li>
ul class=‘item2‘--li
</li>
</ul>
<ul class="item3">
<li class="item3-li">
ul class=‘item3‘--li class=‘item3-li‘
</li>
<li>
ul class=‘item3‘--li
</li>
<li>
ul class=‘item3‘--li
</li>
</ul>
<script type="text/javascript" src="jquery-3.3.1.js"></script>
<script type="text/javascript">
$(function ()
//1.后代选择器,修改样式属性
$(‘.lists li‘).css(‘color‘,‘red‘);
//2.子代选择器,亲儿子
$(‘.item>li‘).css(
‘color‘:‘yellow‘,
‘background-color‘:‘red‘
);
//3.+紧邻选择器,只选择最挨着的兄弟
$(‘.item2-li+li‘).css(‘color‘,‘green‘);
//4.~兄弟选择器,选择后面的所有兄弟
$(‘.item3-li~li‘).css(‘color‘,‘blue‘);
);
</script>
</body>
</html>
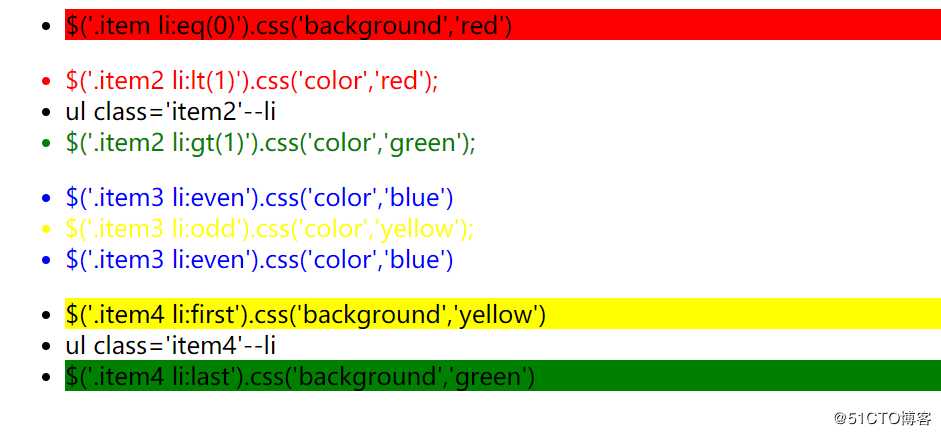
6.2基本过滤选择器

<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<ul class="item">
<li>
$(‘.item li:eq(0)‘).css(‘background‘,‘red‘)
</li>
</ul>
<ul class="item2">
<li class="item2-li">
$(‘.item2 li:lt(1)‘).css(‘color‘,‘red‘);
</li>
<li>
ul class=‘item2‘--li
</li>
<li>
$(‘.item2 li:gt(1)‘).css(‘color‘,‘green‘);
</li>
</ul>
<ul class="item3">
<li class="item3-li">
$(‘.item3 li:even‘).css(‘color‘,‘blue‘)
</li>
<li>
$(‘.item3 li:odd‘).css(‘color‘,‘yellow‘);
</li>
<li>
$(‘.item3 li:even‘).css(‘color‘,‘blue‘)
</li>
</ul>
<ul class="item4">
<li class="item4-li">
$(‘.item4 li:first‘).css(‘background‘,‘yellow‘)
</li>
<li>
ul class=‘item4‘--li
</li>
<li>
$(‘.item4 li:last‘).css(‘background‘,‘green‘)
</li>
</ul>
<script type="text/javascript" src="jquery-3.3.1.js"></script>
<script type="text/javascript">
$(function ()
$(‘.item li:eq(0)‘).css(‘background‘,‘red‘);
$(‘.item2 li:gt(1)‘).css(‘color‘,‘green‘);
$(‘.item2 li:lt(1)‘).css(‘color‘,‘red‘);
$(‘.item3 li:odd‘).css(‘color‘,‘yellow‘);
$(‘.item3 li:even‘).css(‘color‘,‘blue‘);
$(‘.item4 li:first‘).css(‘background‘,‘yellow‘);
$(‘.item4 li:last‘).css(‘background‘,‘green‘);
);
</script>
</body>
</html>
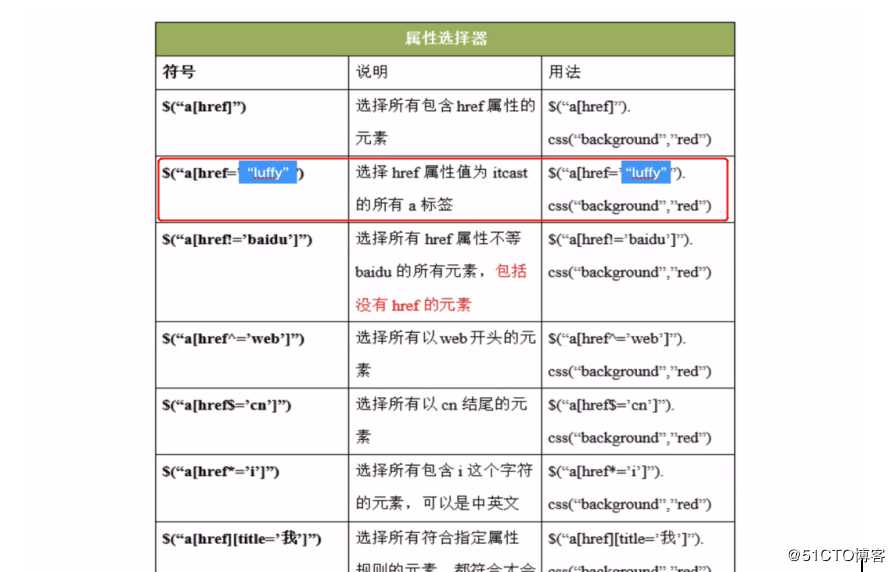
6.3属性选择器

<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<form action="">
<input type="text">
<input type="password">
</form>
<script type="text/javascript" src="jquery-3.3.1.js"></script>
<script type="text/javascript">
//属性选择器中最常用的方式
$(function ()
$(‘input[type=text]‘).css(‘background-color‘,‘green‘);
$(‘input[type=password]‘).css(‘background-color‘,‘red‘);
);
</script>
</body>
</html>
6.4筛选选择器

以上是关于jQuery的主要内容,如果未能解决你的问题,请参考以下文章
markdown 在WordPress中使用jQuery代码片段