flutte页面布局四
Posted yuyujuan
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了flutte页面布局四相关的知识,希望对你有一定的参考价值。
AspectRatio 组件
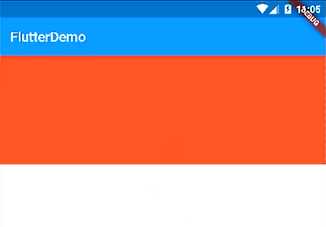
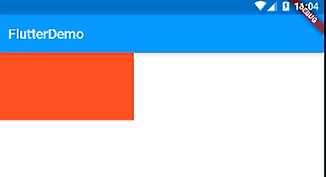
AspectRatio 的作用是根据设置调整子元素 child 的宽高比。
AspectRatio 首先会在布局限制条件允许的范围内尽可能的扩展,widget 的高度是由宽度和比率
aspectRatio
决定的,类似于 BoxFit 中的 contain,按照固定比率去尽量占满区域。如果在满足所有限制条件过后无法找到一个可行的尺寸,AspectRatio 最终将会去优先适应布局限制条件,而忽略所设置的比率。 import ‘package:flutter/material.dart‘;void main() => runApp(MyApp()); class MyApp extends StatelessWidget @override Widget build(BuildContext context) return MaterialApp( home: Scaffold( appBar: AppBar(title: Text(‘FlutterDemo‘)), body: LayoutDemo(), )); class LayoutDemo extends StatelessWidget @override Widget build(BuildContext context) return Container( width: 200, child: AspectRatio( aspectRatio: 2.0/1.0, child: Container( color: Colors.red, ), ), );

在上面的例子中,给组件的父级设置了宽度200,然后设置该组件的宽高比为2:1,这样就得到了一个宽200,高100的容器,但是更多的时候,是用来做平铺的。
Card 组件
Card 是卡片组件块,内容可以由大多数类型的 Widget 构成,Card 具有圆角和阴影,这让它看起来有立体感。该组件有三个常用的可选参数:
- margin :外边距
- child:子组件
- Shape :Card 的阴影效果,默认的阴影效果为圆角的长方形边。
class LayoutDemo extends StatelessWidget @override Widget build(BuildContext context) // TODO: implement build return ListView( children: <Widget>[ Card( margin: EdgeInsets.all(10), child: Column( children: <Widget>[ ListTile( title:Text("张三",style: TextStyle(fontSize: 28)) , subtitle: Text("高级工程师"), ), ListTile(title:Text("电话:xxxxx") , ), ListTile(title:Text("地址:xxxxxx") ,) ], ), ), Card( margin: EdgeInsets.all(10), child: Column( children: <Widget>[ ListTile( title:Text("李四",style: TextStyle(fontSize: 28)) , subtitle: Text("高级工程师"), ), ListTile(title:Text("电话:xxxxx") , ), ListTile(title:Text("地址:xxxxxx") ,) ], ), ), Card( margin: EdgeInsets.all(10), child: Column( children: <Widget>[ ListTile( title:Text("王五",style: TextStyle(fontSize: 28)) , subtitle: Text("高级工程师"), ), ListTile(title:Text("电话:xxxxx") , ), ListTile(title:Text("地址:xxxxxx") ,) ], ), ), ], );

card下的图文混排
class LayoutDemo extends StatelessWidget @override Widget build(BuildContext context) List listData=[ "title": ‘Candy Shop‘, "author": ‘Mohamed Chahin‘, "imageUrl": ‘https://www.itying.com/images/flutter/1.png‘, "description": ‘Flutter is Google’s mobile UI framework for crafting high-quality native experiences on ios and android in record time. Flutter works with existing‘, , "title": ‘Childhood in a picture‘, "author": ‘Google‘, "imageUrl": ‘https://www.itying.com/images/flutter/2.png‘, "description": ‘Flutter is Google’s mobile UI framework for crafting high-quality native experiences on iOS and Android in record time. Flutter works with existing‘, , ]; return ListView( children: listData.map((value) return Card( margin: EdgeInsets.all(10), child:Column( children: <Widget>[ AspectRatio( aspectRatio: 20/9, child: Image.network(value["imageUrl"],fit: BoxFit.cover,), ), ListTile( leading: CircleAvatar( backgroundImage:NetworkImage(value["imageUrl"]) ), title: Text(value["title"]), subtitle: Text(value["description"],maxLines: 1,overflow: TextOverflow.ellipsis), ) ], ), ); ).toList(), );
以上是关于flutte页面布局四的主要内容,如果未能解决你的问题,请参考以下文章