用 zoom.js 给博客园中博文的图片添加单击时弹出放大效果
Posted jing-tian
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了用 zoom.js 给博客园中博文的图片添加单击时弹出放大效果相关的知识,希望对你有一定的参考价值。
1.写在前面
由于博客园本身不提供的上传图片后提供单击图片放大的功能,但是我们看到了有些博文却拥有放大图片的功能,自己也想拥有此项功能怎么办呢?博客园的好处就是提供了自定义功能了,具体是怎么实现的呢?
首先我们打开我的博客——管理——设置——申请到JS权限。
拿到权限后,接着去github下载zoom.js功能文件......
下载解压取出zoom.js和zoom.css文件,将俩个文件上传到——我的博客——管理——文件:如图

点击进入文件,复制URL,如:https://blog-static.cnblogs.com/files/jing-tian/zoom.css
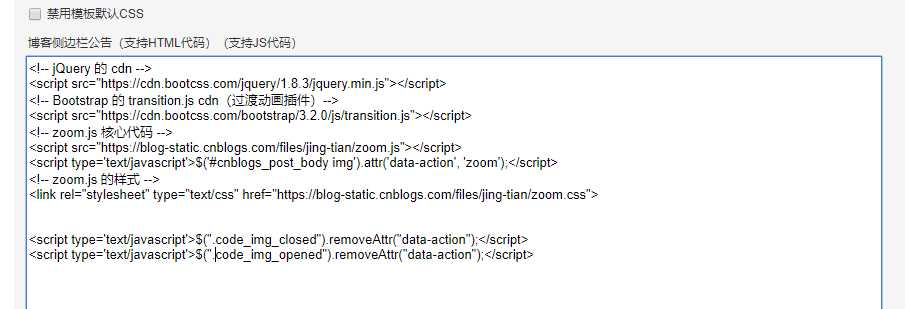
打开获得JS权限区域,复制粘贴以下代码:
<!-- jQuery 的 cdn -->
<script src="https://cdn.bootcss.com/jquery/1.8.3/jquery.min.js"></script>
<!-- Bootstrap 的 transition.js cdn(过渡动画插件)-->
<script src="https://cdn.bootcss.com/bootstrap/3.2.0/js/transition.js"></script>
<!-- zoom.js 核心代码 -->
<script src="https://blog-static.cnblogs.com/files/jing-tian/zoom.js"></script> /*这个属于自己上传后复制的URL*/
<script type=‘text/javascript‘>$(‘#cnblogs_post_body img‘).attr(‘data-action‘, ‘zoom‘);</script>
<!-- zoom.js 的样式 -->
<link rel="stylesheet" type="text/css" href="https://blog-static.cnblogs.com/files/jing-tian/zoom.css"> /*这个属于自己上传后复制的URL*/
<script type=‘text/javascript‘>$(".code_img_closed").removeAttr("data-action");</script>
<script type=‘text/javascript‘>$(".code_img_opened").removeAttr("data-action");</script>
粘贴后如图展示:

tip:当然自己可以将link标签放到页首html代码区域方便后续维护,
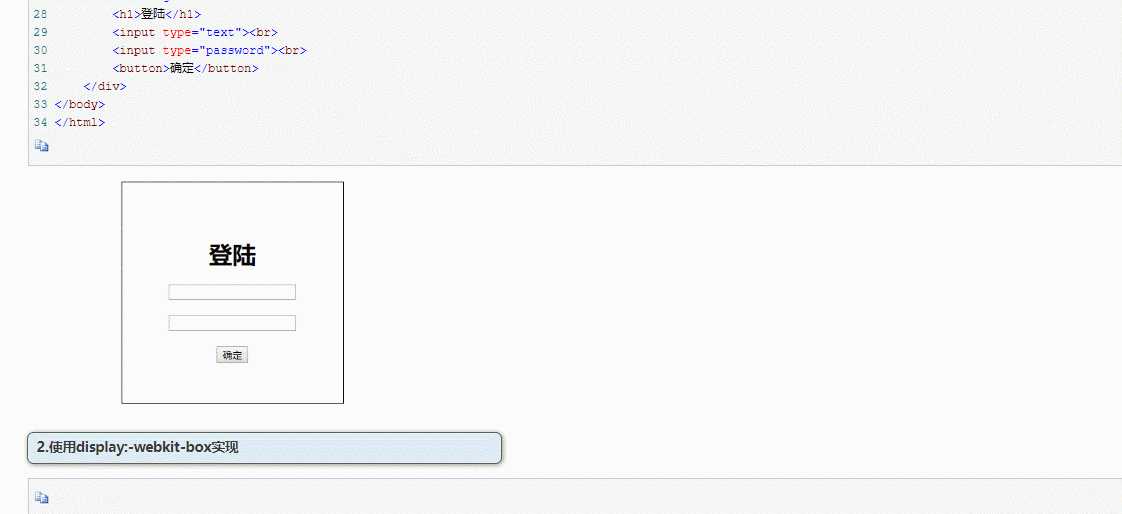
最终演示效果图如下:

注:单击图片半透明效果需要自己去定制,打开zoom.css,然后找到 opacity:1,把1改为0.5即可。
以上是关于用 zoom.js 给博客园中博文的图片添加单击时弹出放大效果的主要内容,如果未能解决你的问题,请参考以下文章