按钮动态效果按下去的效果自用
Posted ichenchao
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了按钮动态效果按下去的效果自用相关的知识,希望对你有一定的参考价值。

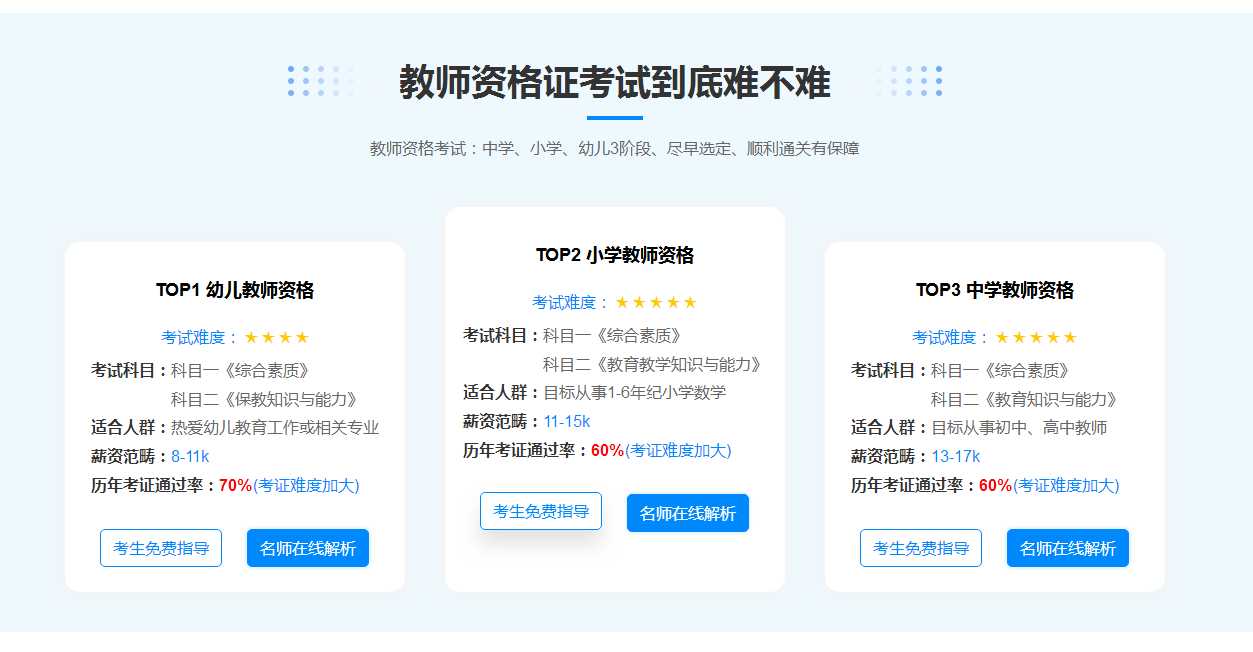
#bkjdxz margin-top: 70px; background-color: #eef9ff; overflow: hidden; #bkjdxz .bjpbs-title margin-top: 40px; #bkjdxz h5 margin: 30px auto 10px; font-size: 16px; color: #666; text-align: center; #bkjdxz .content overflow: visible; padding: 20px 0; #bkjdxz .content ul margin: 20px auto; width: 100%; height: 100%; display: flex; align-items: flex-end; justify-content: space-between; #bkjdxz .content li position: relative; width: 340px; height: 350px; padding: 28px 26px; background-color: #fff; -webkit-border-radius: 15px; -moz-border-radius: 15px; border-radius: 15px; -webkit-box-sizing: border-box; -moz-box-sizing: border-box; box-sizing: border-box; -webkit-box-shadow: 0 0 25px 5px #f4f4f4; -moz-box-shadow: 0 0 25px 5px #f4f4f4; box-shadow: 0 0 25px 5px #f4f4f4; #bkjdxz .content li:nth-of-type(2) height: 385px; padding: 28px 18px; #bkjdxz .content li h4 margin: 10px 20px 30px; font-size: 18px; color: #000101; font-weight: bold; text-align: center; #bkjdxz .content li h6 margin: 10px 0 ; font-size: 16px; color: #0089fd; text-align: center; #bkjdxz .content li h6 span color: #ffca00; #bkjdxz .content li p margin-bottom: 1.2rem; font-size: 16px; color: #666; #bkjdxz .content li p b color: #333; #bkjdxz .content li p .blue color: #0089fd; #bkjdxz .content li p .red color: #f00; font-weight: bold; #bkjdxz .content .zixun text-align: center; #bkjdxz .content .zixun a position: relative; display: inline-block; width: 120px; height: 36px; line-height: 36px; margin: 10px 0 0 0; border: 1px solid #0089fd; font-size: 16px; color: #0089fd; text-align: center; text-decoration: none; -webkit-border-radius: 5px; -moz-border-radius: 5px; border-radius: 5px; -webkit-transition: all .2s linear; transition: all .2s linear; #bkjdxz .content .zixun a:hover -webkit-box-shadow:0 15px 30px rgba(0,0,0,0.1); box-shadow:0 15px 30px rgba(0,0,0,0.1); -webkit-transform:translate3d(0, -2px, 0); transform:translate3d(0, -2px, 0); #bkjdxz .content .zixun a:last-child margin-left: 20px; background-color: #0089fd; color: #fff; -webkit-box-shadow: 0 0 5px 1px #d5ecff; -moz-box-shadow: 0 0 5px 1px #d5ecff; box-shadow: 0 0 5px 1px #d5ecff;
<!--报考阶段选择 start--> <div id="bkjdxz"> <div class="bjpbs-title"><span></span>教师资格证考试到底难不难<span></span></div> <h5>教师资格考试:中学、小学、幼儿3阶段、尽早选定、顺利通关有保障</h5> <div class="content"> <ul> <li> <h4>TOP1 幼儿教师资格</h4> <h6>考试难度: <span>★ ★ ★ ★</span></h6> <p> <b>考试科目:</b>科目一《综合素质》<br> 科目二《保教知识与能力》<br> <b>适合人群:</b>热爱幼儿教育工作或相关专业<br> <b>薪资范畴:</b><span class="blue">8-11k</span><br> <b>历年考证通过率:</b><span class="red">70%</span><span class="blue">(考证难度加大)</span> </p> <div class="zixun"> <a onclick="openZoosUrl();return false;" href="" target="_blank">考生免费指导</a> <a onclick="openZoosUrl();return false;" href="" target="_blank">名师在线解析</a> </div> </li> <li> <h4>TOP2 小学教师资格</h4> <h6>考试难度: <span>★ ★ ★ ★ ★</span></h6> <p> <b>考试科目:</b>科目一《综合素质》<br> 科目二《教育教学知识与能力》<br> <b>适合人群:</b>目标从事1-6年纪小学数学<br> <b>薪资范畴:</b><span class="blue">11-15k</span><br> <b>历年考证通过率:</b><span class="red">60%</span><span class="blue">(考证难度加大)</span> </p> <div class="zixun"> <a onclick="openZoosUrl();return false;" href="" target="_blank">考生免费指导</a> <a onclick="openZoosUrl();return false;" href="" target="_blank">名师在线解析</a> </div> </li> <li> <h4>TOP3 中学教师资格</h4> <h6>考试难度: <span>★ ★ ★ ★ ★</span></h6> <p> <b>考试科目:</b>科目一《综合素质》<br> 科目二《教育知识与能力》<br> <b>适合人群:</b>目标从事初中、高中教师<br> <b>薪资范畴:</b><span class="blue">13-17k</span><br> <b>历年考证通过率:</b><span class="red">60%</span><span class="blue">(考证难度加大)</span> </p> <div class="zixun"> <a onclick="openZoosUrl();return false;" href="" target="_blank">考生免费指导</a> <a onclick="openZoosUrl();return false;" href="" target="_blank">名师在线解析</a> </div> </li> </ul> </div> </div> <!--报考阶段选择 end-->
按钮动态效果
主要是:
#bkjdxz .content .zixun a position: relative; display: inline-block; width: 120px; height: 36px; line-height: 36px; margin: 10px 0 0 0; border: 1px solid #0089fd; font-size: 16px; color: #0089fd; text-align: center; text-decoration: none; -webkit-border-radius: 5px; -moz-border-radius: 5px; border-radius: 5px; -webkit-transition: all .2s linear; transition: all .2s linear; #bkjdxz .content .zixun a:hover -webkit-box-shadow:0 15px 30px rgba(0,0,0,0.1); box-shadow:0 15px 30px rgba(0,0,0,0.1); -webkit-transform:translate3d(0, -2px, 0); transform:translate3d(0, -2px, 0);
以上是关于按钮动态效果按下去的效果自用的主要内容,如果未能解决你的问题,请参考以下文章