CKEditor5 输入文字时拼音和汉字同时输入问题
Posted zhangym118
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了CKEditor5 输入文字时拼音和汉字同时输入问题相关的知识,希望对你有一定的参考价值。
在使用 CKEditor5 + vue 时,出现输入文字时,拼音和文字一起输入到编辑器到问题。与之前项目中使用 ckeditor 的区别是,这次项目是在 python 架构下局部引入 ckeditor ,写法如下:
html:
<ckeditor
id="editor"
class="notice-editor"
:editor="editor"
:config="editorConfig"
@ready="onReady"
/>
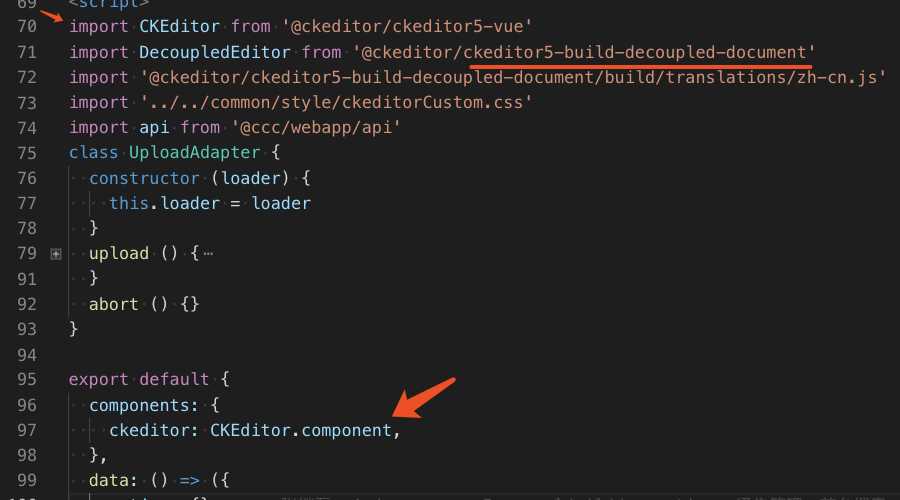
vue.js

原因(摘自某同事大牛的解释):
v-model 本质上是实现了一个名叫 value 的 prop,然后有更新时会 emit 一个 input 信号。然后 ckeditor 同时还监听了 value 这个 prop 的修改,也就是父组件如果更新了 value,ckeditor 会收到信号,同时进行一些处理(ckeditor 认为外部更新了文档内容,因此也更新自己的内容),于是导致了问题。
解决方法:
不使用 v-model ,使用官网(https://ckeditor.com/docs/ckeditor5/latest/builds/guides/integration/frameworks/vuejs.html)提供的 @input 绑定事件,获取编辑器的 value 则用 :value 的方式获取,写法如下:
<ckeditor
id="editor"
class="notice-editor"
:editor="editor"
:config="editorConfig"
:value="notice.content"
@ready="onReady"
@input="onEditorInput"
/>
以上是关于CKEditor5 输入文字时拼音和汉字同时输入问题的主要内容,如果未能解决你的问题,请参考以下文章