xBIM 实战02 在浏览器中加载IFC模型文件并设置特效
Posted savionzhang
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了xBIM 实战02 在浏览器中加载IFC模型文件并设置特效相关的知识,希望对你有一定的参考价值。
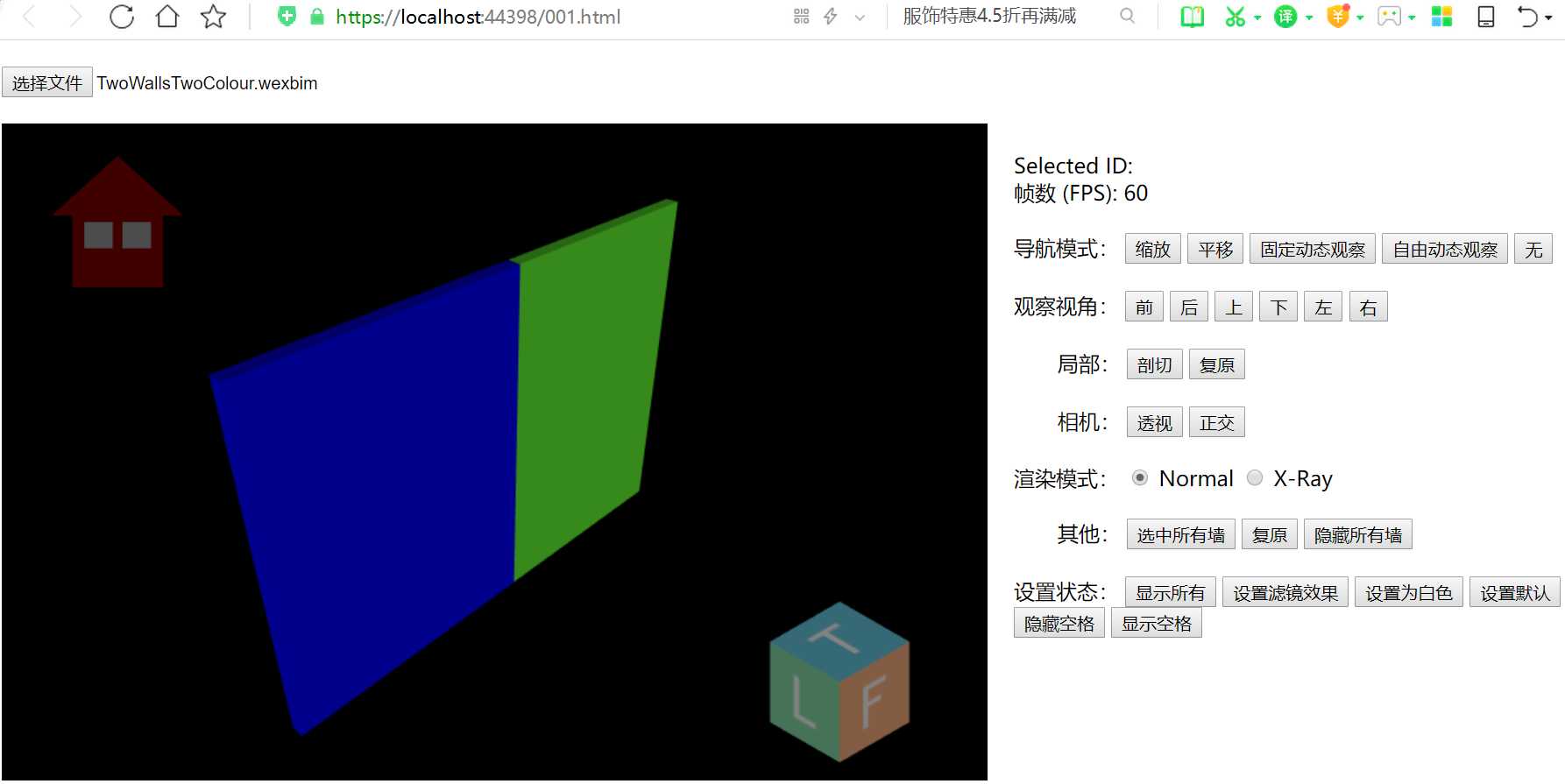
在模型浏览器中加载模型后,可以对模型做一些特殊操作。下图是常用的设置。

都是通过 xbim-viewer.js 中的 API 来设置以达到一定的效果。代码如下:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <title>xViewer</title> 5 <meta http-equiv="content-type" content="text/html; charset=ISO-8859-1"> 6 7 <script src="Content/Libs/gl-matrix.js"></script> 8 <script src="Content/Libs/webgl-utils.js"></script> 9 <script type="text/javascript" src="Content/Viewer/xbim-product-type.debug.js"></script> 10 <script type="text/javascript" src="Content/Viewer/xbim-state.debug.js"></script> 11 <script type="text/javascript" src="Content/Viewer/xbim-shaders.debug.js"></script> 12 <script type="text/javascript" src="Content/Viewer/xbim-model-geometry.debug.js"></script> 13 <script type="text/javascript" src="Content/Viewer/xbim-model-handle.debug.js"></script> 14 <script type="text/javascript" src="Content/Viewer/xbim-binary-reader.debug.js"></script> 15 <script type="text/javascript" src="Content/Viewer/xbim-triangulated-shape.debug.js"></script> 16 <script type="text/javascript" src="Content/Viewer/xbim-viewer.debug.js"></script> 17 18 <script src="Content/Plugins/NavigationCube/xbim-navigation-cube-shaders.debug.js"></script> 19 <script src="Content/Plugins/NavigationCube/xbim-navigation-cube.debug.js"></script> 20 <script src="Content/Plugins/NavigationCube/xbim-navigation-cube-textures.debug.js"></script> 21 22 <script src="Content/Plugins/NavigationHome/xbim-navigation-home-textures.debug.js"></script> 23 <script src="Content/Plugins/NavigationHome/xbim-navigation-home.debug.js"></script> 24 <script src="Content/Libs/jquery.js"></script> 25 <style> 26 html, body 27 height: 100%; 28 padding: 0; 29 margin: 0; 30 31 32 canvas 33 display: block; 34 border: none; 35 margin-left: auto; 36 margin-right: auto; 37 38 39 #operate 40 display: inline; 41 border: 1px; 42 margin-top: 20px; 43 margin-left: 20px; 44 margin-right: auto; 45 padding-top: 20px; 46 47 48 .select 49 margin-top: 20px; 50 margin-left: 20px; 51 52 </style> 53 </head> 54 <body> 55 <div id="msg"></div> 56 <div class="select"> 57 <input type="file" id="input" accept=".wexbim" /> 58 </div> 59 <div style="float: left; margin: 20px;"><canvas id="xBIM-viewer" width="750" height="500"></canvas></div> 60 <div id="operate"> 61 <div> </div> 62 <div> 63 <div> 64 Selected ID: <span id="coords"></span> 65 </div> 66 <div> 67 帧数 (FPS): <span id="fps"></span> 68 </div> 69 </div> 70 <div> </div> 71 <div> 72 导航模式: 73 <button onclick="setNavigation(‘zoom‘);">缩放</button> 74 <button onclick="setNavigation(‘pan‘);">平移</button> 75 <button onclick="setNavigation(‘fixed-orbit‘);">固定动态观察</button> 76 <button onclick="setNavigation(‘free-orbit‘);">自由动态观察</button> 77 <button onclick="setNavigation(‘none‘);">无</button> 78 </div> 79 <div> </div> 80 <div> 81 观察视角: 82 <button onclick="setShow(‘front‘);">前</button> 83 <button onclick="setShow(‘back‘);">后</button> 84 <button onclick="setShow(‘top‘);">上</button> 85 <button onclick="setShow(‘bottom‘);">下</button> 86 <button onclick="setShow(‘left‘);">左</button> 87 <button onclick="setShow(‘right‘);">右</button> 88 </div> 89 <div> </div> 90 <div> 91 局部: 92 <button onclick="clip();">剖切</button> 93 <button onclick="unclip();">复原</button> 94 </div> 95 <div> </div> 96 <div> 97 相机: 98 <button onclick="setCamera(‘perspective‘);">透视</button> 99 <button onclick="setCamera(‘orthogonal‘);">正交</button> 100 </div> 101 <div> </div> 102 <div> 103 渲染模式: 104 <label> 105 <input type="radio" name="radioRenderingMode" value="normal" checked="checked" onchange="setRenderingMode(‘normal‘);" /> Normal 106 </label> 107 <label> 108 <input type="radio" name="radioRenderingMode" value="xray" onchange="setRenderingMode(‘x-ray‘);" /> X-Ray 109 </label> 110 </div> 111 <div> </div> 112 <div> 113 其他: 114 <button onclick="selectAllWalls();">选中所有墙</button> 115 <button onclick="resetWalls();">复原</button> 116 <button onclick="hideWalls();">隐藏所有墙</button> 117 </div> 118 <div> </div> 119 <div> 120 设置状态: 121 <button onclick="setStateShowAll();">显示所有</button> 122 <button onclick="setStateGlass();">设置滤镜效果</button> 123 <button onclick="setStateWhite();">设置为白色</button> 124 <button onclick="setStateDefault();">设置默认</button> 125 <button onclick="setStateHideSpace();">隐藏空格</button> 126 <button onclick="setStateShowSpace();">显示空格</button> 127 </div> 128 </div> 129 <script type="text/javascript"> 130 var modelId = -9999; 131 var check = xViewer.check(); 132 if (check.noErrors) 133 var viewer = new xViewer("xBIM-viewer"); 134 viewer.background = [0, 0, 0]; //设置模型浏览器的背景色 135 136 viewer.on("error", 137 function (arg) 138 var container = viewer._canvas.parentNode; 139 if (container) 140 container.innerHTML = "<pre style=‘color:red;‘>" + arg.message + "</pre>" + container.innerHTML; 141 142 ); //实时监控异常发生事件 143 144 viewer.show("back"); 145 146 viewer.on("loaded", function (model) 147 modelId = model.id; //第一次加载的是0,第二次加载的1,每次递增 148 ); 149 150 viewer.on("pick", function (arg) 151 var span = document.getElementById("coords"); 152 if (span) 153 span.innerHTML = arg.id; 154 155 ); 156 viewer.on("mouseDown", function (arg) 157 viewer.setCameraTarget(arg.id); 158 ); 159 viewer.on("fps", function (fps) 160 var span = document.getElementById("fps"); 161 if (span) 162 span.innerHTML = fps; 163 164 ); 165 var span = document.getElementById("fpt"); 166 if (span) 167 span.innerHTML = viewer._fpt != null; 168 169 170 //viewer.load("Content/tests/data/rac_advanced_sample_project.wexbim"); //加载模型文件 171 //viewer.start(); //使用此函数可以启动模型的动画。如果在加载几何图形之前启动动画,它将等待内容呈现。此函数绑定到屏幕的浏览器帧速率,因此如果切换到其他选项卡,它将停止消耗任何资源。 172 173 $("#input").change(function () 174 if (!input.files) return; 175 176 var file = this.files[0]; 177 if (!file) return; 178 179 if (modelId !== -9999) 180 viewer.unload(modelId); //如果之前已经加载过模型,则将模型卸载掉 181 182 183 viewer.load(file, file.name);//重新加载新的模型 184 viewer.start(); 185 186 var cube = new xNavigationCube(); 187 viewer.addPlugin(cube); // 添加立方体导航 188 189 var home = new xNavigationHome(); 190 viewer.addPlugin(home); // 添加首页导航 191 ); 192 193 // 设置导航模式 194 var setNavigation = function (mode) 195 viewer.navigationMode = mode; 196 197 198 // 设置观察视角 199 var setShow = function (direction) 200 viewer.show(direction); 201 202 203 // 剖切 204 var clip = function () 205 viewer.clip(); 206 207 208 // 还原 209 var unclip = function () 210 viewer.unclip(); 211 212 213 // 设置相机模式 214 var setCamera = function (mode) 215 viewer.camera = mode; 216 217 218 // 设置渲染模式 219 var setRenderingMode = function (mode) 220 viewer.renderingMode = mode; 221 222 223 var types = xProductType; 224 var states = xState; 225 viewer.defineStyle(0, [255, 0, 0, 255]); //red 226 viewer.defineStyle(1, [0, 0, 255, 100]); //semitransparent blue 227 viewer.defineStyle(2, [255, 255, 255, 255]); //white 228 229 // 选中所有墙 230 var selectAllWalls = function () 231 viewer.setState(states.HIGHLIGHTED, types.IFCWALLSTANDARDCASE); 232 viewer.setState(states.HIGHLIGHTED, types.IFCCURTAINWALL); 233 viewer.setState(states.HIGHLIGHTED, types.IFCWALL); 234 235 236 // 隐藏所有墙 237 var hideWalls = function () 238 viewer.setState(states.HIDDEN, types.IFCWALLSTANDARDCASE); 239 viewer.setState(states.HIDDEN, types.IFCCURTAINWALL); 240 viewer.setState(states.HIDDEN, types.IFCWALL); 241 242 243 // 复原 244 var resetWalls = function () 245 viewer.setState(states.UNDEFINED, types.IFCWALLSTANDARDCASE); 246 viewer.setState(states.UNDEFINED, types.IFCCURTAINWALL); 247 viewer.setState(states.UNDEFINED, types.IFCWALL); 248 249 250 // 设置状态,显示所有 251 var setStateShowAll = function() 252 for (var i in types) 253 if (types[i] !== types.IFCSPACE) 254 viewer.setState(states.UNDEFINED, types[i]); 255 256 257 258 259 // 设置状态,滤镜效果 260 var setStateGlass = function() 261 for (var i in types) 262 if (types[i] !== types.IFCSPACE) 263 viewer.setStyle(1, types[i]); 264 265 266 267 268 // 设置状态,白色效果 269 var setStateWhite = function() 270 for (var i in types) 271 if (types[i] !== types.IFCSPACE) 272 viewer.setStyle(2, types[i]); 273 274 275 276 277 // 设置状态,默认效果 278 var setStateDefault = function() 279 for (var i in types) 280 if (types[i] !== types.IFCSPACE) 281 viewer.setStyle(xState.UNSTYLED, types[i]); 282 283 284 285 286 // 设置状态,隐藏空格 287 var setStateHideSpace = function() 288 viewer.setState(states.HIDDEN, types.IFCSPACE); 289 290 291 // 设置状态,显示空格 292 var setStateShowSpace = function() 293 viewer.setState(states.UNDEFINED, types.IFCSPACE); 294 295 296 else 297 alert("您浏览器版本过低,不支持WebGL技术。请升级浏览器。"); 298 299 var msg = document.getElementById("msg"); 300 for (var i in check.errors) 301 var error = check.errors[i]; 302 msg.innerHTML += "<div style=‘color: red;‘>" + error + "</div>"; 303 304 305 </script> 306 </body> 307 </html>
以上是关于xBIM 实战02 在浏览器中加载IFC模型文件并设置特效的主要内容,如果未能解决你的问题,请参考以下文章