图解Winhex解析BMP文件数据实例
Posted bcbobo21cn
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了图解Winhex解析BMP文件数据实例相关的知识,希望对你有一定的参考价值。
一 实例解析
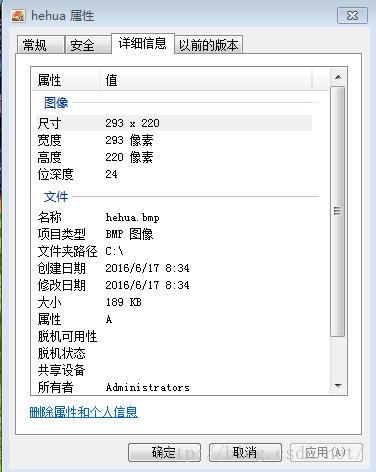
示例图片的属性;
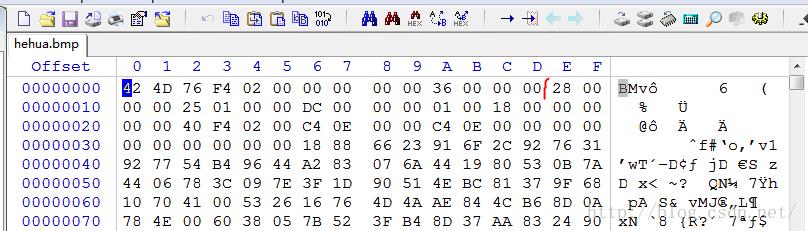
原图;

红线处是文件头结束;

第二个红线处是位图信息头结束;

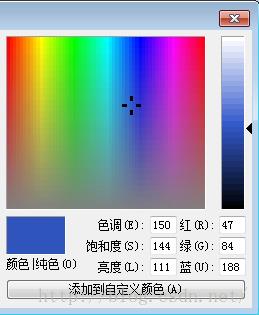
用windows画图取第(2,2)像素点的颜色;画图是从0开始计数,即第3行3列的像素;

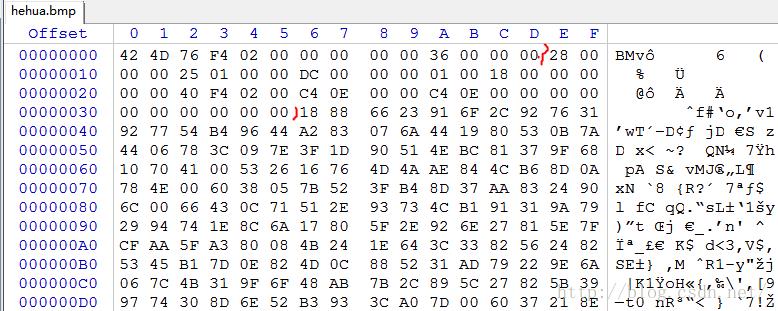
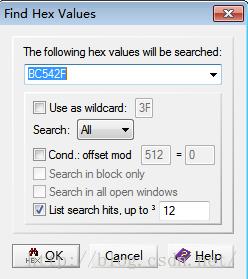
搜索16进制的BC542F;

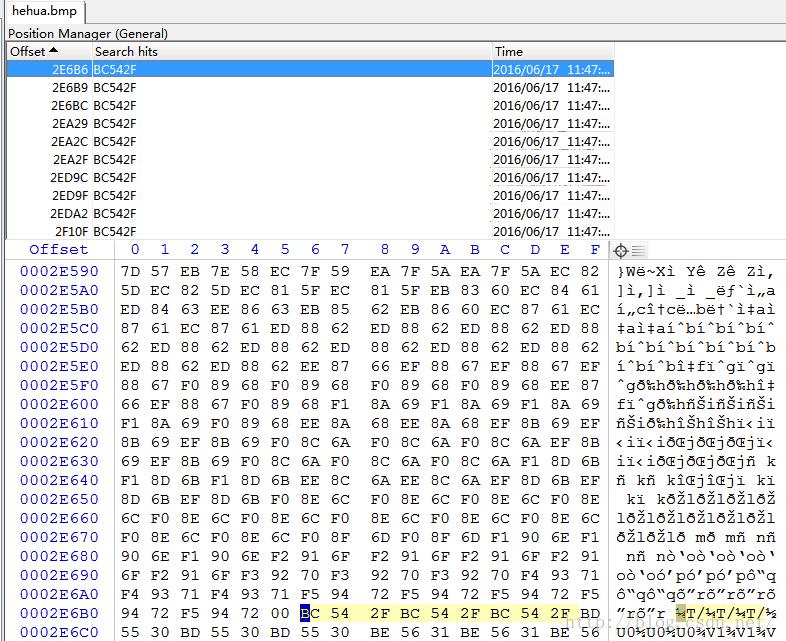
搜到11个;

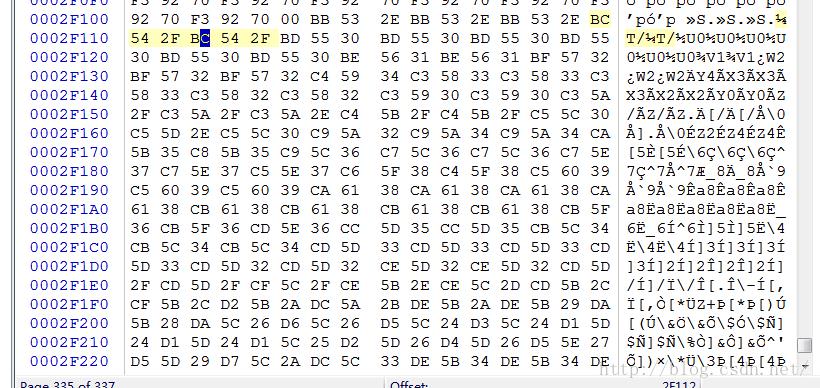
搜到的数据都靠后;看样子位图数据是倒过来存放的;

对照上面图;
文件头
十六进制值 描 述
42 4D:BM的ASCII值,在Windows中的BMP文件标识符
76 F4 02 00
76 F4 02h=7795714,是文件的大小 - 错误,应该倒过来看;
02 f4 76h=193654字节=189k,这就跟属性对话框显示的一致;
00 00 00 00
保留值,总为0
36 00 00 00
36h=54,是图像数据的地址,即文件头+信息头+调色板的长度
位图信息头
十六进制值
描 述
28 00 00 00:
位图信息头大小
25 01 00 00
00 00 01 25 h = 293,是图像的宽度,单位像素
DC 00 00 00
00 00 00 DC h = 220,是图像的高度,单位像素
01 00
总是1
18 00
00 18 = 24,图像的色深,24色
00 00 00 00
压缩方式,0表示不压缩
40 F4 02 00
00 02 F4 40 = 193600字节= 189k,是图像的图像数据大小
图像数据
此图像为24色,没有调色板;
第一个像素的颜色
18 88 66
RGB(24,136,102)
第(2,2)个像素的位置;
293*220
293*2+3=589
589/16,等于36
589=16*36+13
在文件中搜索16进制的BC542F
RGB(47,84,188)
2f 54 bc
BC542F
二 BMP文件结构
转自网络
BMP文件存储结构的格式可以在Windows中的WINGDI.h文件中找到定义。
BMP文件总体上由4部分组成,分别是位图文件头、位图信息头、调色板和图像数据,如表5-1所示。
表5-1 BMP文件的组成结构
位图文件头(bitmap-file header)
位图信息头(bitmap-information header)
彩色表/调色板(color table)
位图数据(bitmap-data)
下面来详细看一下每个组成部分的细节。
1.位图文件头(bitmap-file header)
位图文件头(bitmap-file header)包含了图像类型、图像大小、图像数据存放地址和两个保留未使用的字段。
打开WINGDI.h文件,搜索"BITMAPFILEHEADER"就可以定位到BMP文件的位图文件头的数据结构定义。
typedef struct tagBITMAPFILEHEADER {
WORD bfType;
DWORD bfSize;
WORD bfReserved1;
WORD bfReserved2;
DWORD bfOffBits;
} BITMAPFILEHEADER, FAR *LPBITMAPFILEHEADER, *PBITMAPFILEHEADER;
表5-2列出了tagBITMAPFILEHEADER中各字段的含义。
表5-2 tagBITMAPFILEHEADER结构
字 段 名
大小(单位:字节)
描 述
bfType
2
位图类别,根据不同的操作系统而不同,在Windows
中,此字段的值总为‘BM’
bfSize
4
BMP图像文件的大小
bfReserved1
2
总为0
bfReserved2
2
总为0
bfOffBits
4
BMP图像数据的地址
2.位图信息头(bitmap-information header)
位图信息头(bitmap-information header)包含了位图信息头的大小、图像的宽高、图像的色深、压缩说明图像数据的大小和其他一些参数。
打开WINGDI.h文件,搜索"tagBITMAPINFOHEADER"就可以定位到BMP文件的位图信息头的数据结构定义。
typedef struct tagBITMAPINFOHEADER{
DWORD biSize;
LONG biWidth;
LONG biHeight;
WORD biPlanes;
WORD biBitCount;
DWORD biCompression;
DWORD biSizeImage;
LONG biXPelsPerMeter;
LONG biYPelsPerMeter;
DWORD biClrUsed;
DWORD biClrImportant;
} BITMAPINFOHEADER, FAR *LPBITMAPINFOHEADER, *PBITMAPINFOHEADER;
表5-3列出了tagBITMAPFILEHEADER中各字段的含义。
表5-3 tagBITMAPFILEHEADER结构
字 段 名
大小
(单位:
字节)
描 述
biSize
4
本结构的大小,根据不同的操作系统而不同,在Windows中,此字段的值总为28h字节=40字节
biWidth
4
BMP图像的宽度,单位像素
biHeight
4
总为0
biPlanes
2
总为0
biBitCount
2
BMP图像的色深,即一个像素用多少位表示,常见有1、4、8、16、24和32,分别对应单色、16色、256色、16位高彩色、24位真彩色和32位增强型真彩色
biCompression
4
压缩方式,0表示不压缩,1表示RLE8压缩,2表示RLE4压缩,3表示每个像素值由指定的掩码决定
biSizeImage
4
BMP图像数据大小,必须是4的倍数,图像数据大小不是4的倍数时用0填充补足
biXPelsPerMeter
4
水平分辨率,单位像素/m
biYPelsPerMeter
4
垂直分辨率,单位像素/m
biClrUsed
4
BMP图像使用的颜色,0表示使用全部颜色,对于256色位图来说,此值为100h=256
biClrImportant
4
重要的颜色数,此值为0时所有颜色都重要,对于使用调色板的BMP图像来说,当显卡不能够显示所有颜色时,此值将辅助驱动程序显示颜色
3.彩色表/调色板(color table)
彩色表/调色板(color table)是单色、16色和256色图像文件所特有的,相对应的调色板大小是2、16和256,调色板以4字节为单位,每4个字节存放一个颜色值,图像 的数据是指向调色板的索引。
可以将调色板想象成一个数组,每个数组元素的大小为4字节,假设有一256色的BMP图像的调色板数据为:
调色板[0]=黑、调色板[1]=白、调色板[2]=红、调色板[3]=蓝…调色板[255]=黄
图像数据01 00 02 FF表示调用调色板[1]、调色板[0]、调色板[2]和调色板[255]中的数据来显示图像颜色。
在早期的计算机中,显卡相对比较落后,不一定能保证显示所有颜色,所以在调色板中的颜色数据应尽可能将图像中主要的颜色按顺序排列在前面,位图信息 头的biClrImportant字段指出了有多少种颜色是重要的。
每个调色板的大小为4字节,按蓝、绿、红存储一个颜色值。
打开WINGDI.h文件,搜索"tagRGBTRIPLE"就可以定位到BMP文件的调色板的数据结构定义。
typedef struct tagRGBQUAD {
BYTE rgbBlue;
BYTE rgbGreen;
BYTE rgbRed;
BYTE rgbReserved;
} RGBQUAD;
表5-4列出了tagRGBTRIPLE中各字段的含义。
表5-4 tagRGBTRIPLE结构
字 段 名
大小(单位:字节)
描 述
rgbBlue
1
蓝色值
rgbGreen
1
绿色值
rgbRed
1
红色值
rgbReserved
1
保留,总为0
4.位图数据(bitmap-data)
如果图像是单色、16色和256色,则紧跟着调色板的是位图数据,位图数据是指向调色板的索引序号。
如果位图是16位、24位和32位色,则图像文件中不保留调色板,即不存在调色板,图像的颜色直接在位图数据中给出。
16位图像使用2字节保存颜色值,常见有两种格式:5位红5位绿5位蓝和5位红6位绿5位蓝,即555格式和565格式。555格式只使用了15 位,最后一位保留,设为0。
24位图像使用3字节保存颜色值,每一个字节代表一种颜色,按红、绿、蓝排列。
32位图像使用4字节保存颜色值,每一个字节代表一种颜色,除了原来的红、绿、蓝,还有Alpha通道,即透明色。
如果图像带有调色板,则位图数据可以根据需要选择压缩与不压缩,如果选择压缩,则根据BMP图像是16色或256色,采用RLE4或RLE8压缩算 法压缩。
RLE4是压缩16色图像数据的,RLE4采用表5-5所示方式压缩数据。
表5-5 RLE4压缩方法
方 案
1字节
2字节
3字节
4字节
N字节
A
重复次数
颜色索引
B
设为0
后面有效的
颜色索引数
颜色索引
颜色索引
颜色索引…
假设有如下16色位图数据,共20字节,数据使用了RLE4压缩:
05 00 04 05 00 08 09 05 04 00 04 05 08 09 04 08 07 01 00 00
数据解压时首先读取05,因为05不等于0,所以选择A方案,根据A方案,05表示后面数据重复的次数,接着读取00,00表示有两个颜色索引,每 个索引占4位,第一个像素在高4位,第二个像素在低4位,即在一个字节中低像素在高位,高像素在低位。05 00解压后等于00 00 0。
读取04,选择A方案,按照上面的操作解析,04是后面数据重复的次数,05是两个颜色索引,第3个颜色索引为5,第4个颜色索引为0。04 05解压后等于05 05。
读取00,选择B方案,读取08,08表示后面有效的颜色索引数。00 08解压后等于09 05 04 00。
读取04,选择A方案,按照上面的操作解析,04是后面数据重复的次数,05是两个颜色索引。04 05解压后等于05 05。
读取08,选择A方案,按照上面的操作解析,08是后面数据重复的次数,09是两个颜色索引。08 09解压后等于09 09 09 09。
读 取04,选择A方案,按照上面的操作解析,04是后面数据重复的次数,08是两个颜色索引。04 08解压后等于08 08。
读取07,选择A方案,按照上面的操作解析,07是后面数据重复的次数,01是两个颜色索引。07 01解压后等于01 01 01 0。
读取00,选择B方案,读取00,00表示后面有效的颜色索引数,0表示无,即解压完一行数据。
综合上面的操作,解压后的数据为:
00 00 00 50 50 90 50 40 00 50 50 90 90 90 90 80 80 10 10 10
看上去和原来的数据大小一样,没有体现到压缩效果,这是因为上面的例子只选择了20字节数据,而且这20字节数据中重复的数据不多,使用RLE压缩 重复数据不多的数据时,有时可能压缩后的大小反而比原来的数据还大。其实一般情况下当数据比较多而且重复的时候,使用RLE压缩效果还是比较理想的。
RLE8的压缩方式可以参考上面的RLE4解压方法,惟一的区别是RLE8使用1个字节存放颜色索引,而RLE4使用4位存放颜色索引。
结合上面对BMP文件的分析,下面分别对256色和24位色的BMP图像进行十六进制分析,通过在十六进制编辑器中分析文件结构,能够增加分析文件 的经验。
如图5-1和图5-2所示,分别为256色BMP图像cat2.bmp和24位色BMP图像cat1.bmp。其中cat2.bmp图像的分辨率为 200×153,文件大小为31 680字节。cat1.bmp图像的分辨率为200×150,文件大小为90 056字节。
clip_image001
图5-1 cat2.bmp图像
clip_image002
图5-2 cat1.bmp图像
现 在来分析cat2.bmp的图像文件,在Winhex中打开cat2.bmp,如图5-3所示。
clip_image003
(点击查看大图)图5-3 在Winhex中打开cat2.bmp图像文件
首先分析位图文件头的结构,如图5-4所示。根据 BMP文件的位图文件头结构定义分析出cat2.bmp图像的位图文件头中各字段的含义,如表5-6所示。
clip_image004
(点击查看大图)图5-4 cat2.bmp图像文件的位图文件头
表5-6 cat2.bmp图像文件中位图文件头各字段的含义
十六进制值
描 述
42 4D:
BM的ASCII值,在Windows中的BMP文件标识符
C0 7B 00 00
7B C0h=31680,是cat2文件的大小
00 00 00 00
保留值,总为0
36 04 00
436h=1078,是图像数据的地址,即文件头+信息头+调色板的长度
继续分析接下来的数据,根据BMP文件结构的定义,接下来的数据是位图信息头,cat2.bmp图像文件的位图信息头的内容如图5-5所示。
clip_image005
(点击查看大图)图5-5 cat2.bmp图像的位图信息头
表5-7所示为cat2.bmp图像文件中位图信息头各字段的含义。
表5-7 cat2.bmp图像文件中位图信息头各字段的含义
十六进制值
描 述
28 00 00 00:
cat2.bmp图像的位图信息头大小
C8 00 00 00
00 00 00 C8 = 200,是cat2图像的宽度,单位像素
99 00 00 00
00 00 00 99 = 153,是cat2图像的高度,单位像素
01 00
总是1
08 00
00 08 = 8,cat2图像的色深,即2的8次幂等于256色
00 00 00 00
压缩方式,0表示不压缩
8A 77 00 00
00 00 77 8A = 30602,是cat2图像的图像数据大小,单位字节
12 0B 00 00
00 00 0B 12 = 2834,cat2图像的水平分辨率,单位像素/m
12 0B 00 00
00 00 0B 12 = 2834,cat2图像的垂直
分辨率,单位像素/m
00 00 00 00
cat2图像使用的颜色数,0表示使用全部颜色
00 00 00 00
cat2图像中重要的颜色数,0表示所有颜色都重要
继续分析接下来的数据,根据BMP文件结构的定义,因为cat2.bmp图像是256色的位图,所以应该有256个调色板,每个调色板占4字节,整 个调色板一共1024字节大小。 cat2.bmp图像文件的调色板数据如图5-6和图5-7所示。
clip_image006
(点击查看大图)图5-6 cat2.bmp图像的调色板地址从00000036h开始存储
clip_image007
(点击查看大图)图5-7 cat2.bmp图像的调色板数据结束地址是00000435h
从图5-6和图5-7中可以看出,cat2.bmp图像的调色板地址从00000036h开始到00000435h结束,即00000435h - 00000036h + 1 =400h = 1024。
如果想查看cat2图像的调色板对应的实际显示颜色,可以使用Adobe Photoshop CS打开cat2.bmp,在Adobe Photoshop CS的菜单栏中选择"图像"→"模式"→"颜色表",即可观看cat2的调色板,如图5-8所示。
clip_image008
图5-8 在Adobe Photoshop CS中查看cat2的调色板
图5-8所示cat2.bmp的调色板颜色和图5-6中的十六进制数据是一一对应的。在Adobe Photoshop CS的调色板上单击任何一个像素的颜色即可弹出一个拾色器对话框显示该像素颜色的详细组成信息。cat2.bmp调色板和cat2.bmp的十六进制数据 的对应关系如图5-9所示。
继续分析接下来的数据,根据BMP文件结构的定义,如果一个图像有调色板,那么紧跟在调色板后面的是图像的数据,这些数据不是实际的颜色值,而是指 向调色板数组的索引,根据索引来获取调色板中的颜色,如图5-10所示。
clip_image009
(点击查看大图)图5-9 cat2.bmp调色板和cat2.bmp的十六进制数据的对应关系
clip_image010
(点击查看大图)图5-10 cat2.bmp的图像数据
因为cat2.bmp是256色的位图,即采用了8位色深作为指向调色板数组的索引,所以根据图5-10中显示的数据可以得知:49 49 49 B1 49 49 49 49 49 99表示cat2.bmp位图左下角第1个像素的颜色等于调色板[49],第2个像素的颜色等于调色板[49] ,第3个像素的颜色等于调色板[49] ,第4个像素的颜色等于调色板[B1]……依此类推。分析完cat2.bmp图像之后,接下来分析的是cat1.bmp。
cat1.bmp图像是24位色图像,根据BMP文件结构定义得知,cat1.bmp图像没有调色板,图像数据存储的是实际的颜色数据,每个像素用 3字节表示,分别是红绿蓝。由于cat1.bmp和cat2.bmp的位图文件头和位图信息头结构一样,所以cat1.bmp的位图文件头和位图信息头可 以参考上面对cat2.bmp的分析,下面从cat1.bmp的位图信息头结束的位置开始分析,如图5-11所示。
clip_image011
(点击查看大图)图5-11 cat1.bmp图像的图像数据
从图5-11可以看到表示每个像素的红绿蓝三色的值,实际存放的时候是倒过来存放的,在分析BMP图像格式时需要注意这点。
通过上面对BMP文件存储结构的分析发现,BMP文件的位图文件头和位图信息头存在着大量的重复数据。如果存储大量同一色深的BMP位图,必然会浪 费大量存储空间,所以很多时候游戏编程人员都会去掉BMP文件头和信息头,只保留几个必要的信息和图像数据,那么BMP文件头和信息头中哪几个字段是必须 保留的呢?
使用Winhex的文件比较功能比较两个24位色深的BMP图像文件,观察两个文件的文件头和信息头有什么不同的地方,如图5-12所示。
clip_image012
(点击查看大图)图5-12 使用Winhex比较两个24位色深的BMP图像文件
从图5-12可以看出,两个色深相同的BMP图像的文件头和信息头一共有4处不同的地方,分别是文件头的文件大小、信息头的图像宽度、图像高度和图 像数据大小。
所以很多时候,游戏编程人员只保留图像文件的文件大小、图像宽度、图像高度和图像数据大小信息,甚至有时不需要保留文件大小这个数值,使用图像数据大小数值即可。
在分析未知文件存储格式时,如果遇到去掉了文件头的文件时,如上面所说的BMP文件,会给分析未知文件格式带来一定的困难。这时需要使用十六进制编 辑器的文件比较功能,观察两个同类的未知文件格式寻找某些潜在的规律,如果实在观察不出规律的,那只能使用白盒分析方法,对调用此未知文件格式的程序进行反汇编跟踪调试了。当然,有时灵感和运气也很重要。
三 BMP位图与调色板分析
调色板(color table)是单色、16色和256色图像文件所特有的,相对应的调色板大小是2、16和256,调色板以4字节为单位,每4个字节存放一个颜色值,图像的数据是指向调色板的索引。
可以将调色板想象成一个数组,每个数组元素的大小为4字节,假设有一256色的BMP图像的调色板数据为:
调色板[0]=黑、调色板[1]=白、调色板[2]=红、调色板[3]=蓝…调色板[255]=黄
图像数据01 00 02 FF表示调用调色板[1]、调色板[0]、调色板[2]和调色板[255]中的数据来显示图像颜色。
在早期的计算机中,显卡相对比较落后,不一定能保证显示所有颜色,所以在调色板中的颜色数据应尽可能将图像中主要的颜色按顺序排列在前面,位图信息头的biClrImportant字段指出了有多少种颜色是重要的。
每个调色板的大小为4字节,按蓝、绿、红存储一个颜色值。
打开WINGDI.h文件,搜索"tagRGBTRIPLE"就可以定位到BMP文件的调色板的数据结构定义。
typedef struct tagRGBQUAD {
BYTE rgbBlue;
BYTE rgbGreen;
BYTE rgbRed;
BYTE rgbReserved;
} RGBQUAD;
表5-4列出了tagRGBTRIPLE中各字段的含义。
表5-4 tagRGBTRIPLE结构
字 段 名
大小(单位:字节)
描 述
rgbBlue
1
蓝色值
rgbGreen
1
绿色值
rgbRed
1
红色值
rgbReserved
1
保留,总为0
如果图像是单色、16色和256色,则紧跟着调色板的是位图数据,位图数据是指向调色板的索引序号。
如果位图是16位、24位和32位色,则图像文件中不保留调色板,即不存在调色板,图像的颜色直接在位图数据中给出。
16位图像使用2字节保存颜色值,常见有两种格式:5位红5位绿5位蓝和5位红6位绿5位蓝,即555格式和565格式。555格式只使用了15位,最后一位保留,设为0。
24位图像使用3字节保存颜色值,每一个字节代表一种颜色,按红、绿、蓝排列。
32位图像使用4字节保存颜色值,每一个字节代表一种颜色,除了原来的红、绿、蓝,还有Alpha通道,即透明色。
如果图像带有调色板,则位图数据可以根据需要选择压缩与不压缩,如果选择压缩,则根据BMP图像是16色或256色,采用RLE4或RLE8压缩算法压缩。
1:单色图,调色板中含有两种颜色,也就是我们通常说的黑白图片
4:16色图
8:256色图,通常说的灰度图
16:64K图,一般没有调色板,图像数据中每两个字节表示一个像素,5个或6个位表示一个RGB分量
24:16M真彩色图,一般没有调色板,图像数据中每3个字节表示一个像素,每个字节表示一个RGB分量
32:4G真彩色,一般没有调色板,每4个字节表示一个像素,相对24位真彩图而言,加入了一个透明度,即RGBA模式
以上是关于图解Winhex解析BMP文件数据实例的主要内容,如果未能解决你的问题,请参考以下文章