BOM
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了BOM相关的知识,希望对你有一定的参考价值。
1.BOM1.1window对象
window对象是BOM的顶层(核心)对象,所有对象都称为window的子对象
DOM是BOM的一部分。
window对象:
1.window独享是js中的顶级对象。
2.全局变量,自定义函数也是window对象的属性和方法。
3.window对象下的属性和方法调用时,可以省略window。1.2弹出系统对话框
alert(); //不同浏览器中的外观是不一样的
confirm(); //兼容不好
prompt(); //不推荐使用1.3定时器-延时执行
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<script type="text/javascript">
//延时性的操作
window.setTimeout(function ()
console.log(‘定时任务!‘);
,0)//这里的时间单位是毫秒
console.log(‘优先执行的!‘);
</script>
</head>
<body>
</body>
</html>
1.4定时器-周期任务
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<script type="text/javascript">
var num = 0;
var timer = null;
timer=setInterval(function ()
num++;
if(num>5)
clearInterval(timer);
return;
console.log(‘num:‘+num);
,1000)//周期性操作,每一秒执行相应的操作。
</script>
</head>
<body>
</body>
</html>
1.5location
1.5.1location属性简介
window.location可以简写为location。location相当于浏览器地址栏,可以将url解析成独立的片段。
location对象的属性
href:跳转
hash 返回url中#后面的内容,包含#
host 主机名,包括端口
hostname 主机名
pathname url中的路径部分
protocol 协议 一般是http、https
search 查询字符串<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<script type="text/javascript">
//跳转
//location.href= "http://www.we.web:8080/index.html?uname=vita&passwd=123";//回退后,能回到原位置
//location.reload();//刷新
//location.replace("http://www.apelandcn.web");//回退,回不到原网址
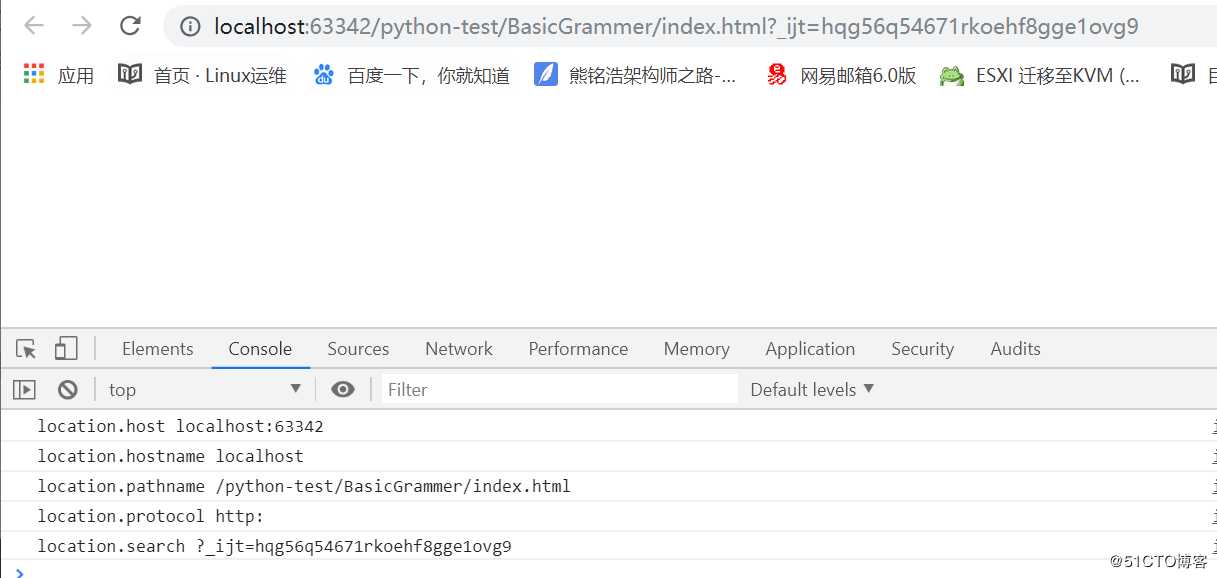
console.log("location.host",location.host);
console.log("location.hostname",location.hostname);
console.log("location.pathname",location.pathname);
console.log("location.protocol",location.protocol);
console.log("location.search",location.search)
</script>
</head>
<body>
</body>
</html>
1.5.2location应用:获取url中查询字符串
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<script type="text/javascript">
function getQueryString()
//取得去掉?号的查询字符串uname=vita&pwd=123
var qs = location.search.length>0?location.search.substr(1):‘‘;
//取得每一项,放到数组中
var items = qs.length?qs.split(‘&‘):[];//["uname=vita","pwd=123"]
for (var i=0;i<items.length;i++)
item = items[i].split(‘=‘);//[‘uname‘,‘vita‘]
uname = decodeURIComponent(item[0]);
value = decodeURIComponent(item[1]);
console.log(uname);
console.log(value)
return args;
var args = getQueryString();
</script>
</head>
<body>
</body>
</html>
1.6navigator
1.6.1navigator方法简介
window.navigator 的一些属性可以获取客户端的一些信息。
userAgent:系统,浏览器
platform:浏览器支持的系统,win/mac/linux
console.log(navigator.userAgent);
console.log(navigator.platform);<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<script type="text/javascript">
console.log("navigator.platform:",navigator.platform);
console.log("navigator.userAgent:",navigator.userAgent);
</script>
</head>
<body>
</body>
</html>
1.6.2navigator应用
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<script type="text/javascript">
function hasPlugin(name)
//如果有插件,返回true,反之亦然
name = name.toLowerCase();
for(var i=0;i<navigator.plugins.length;i++)
if(navigator.plugins[i].name.toLowerCase().indexOf(name)>-1)
return true;
else
return false;
alert(hasPlugin(‘plugin‘));
</script>
</head>
<body>
</body>
</html>

1.7history对象
history对象
1、后退:
history.back()
history.go(-1):0是刷新
2、前进:
history.forward()
history.go(1)
用的不多。因为浏览器中已经自带了这些功能的按钮:
以上是关于BOM的主要内容,如果未能解决你的问题,请参考以下文章