JS——Ajax原理
Posted ytraister
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JS——Ajax原理相关的知识,希望对你有一定的参考价值。
1)HTTP请求方式
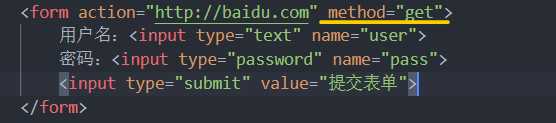
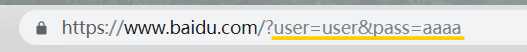
》GET:把数据放在url(网址)里面来提交 多半用于获取数据(例如:浏览帖子)
》POST:把数据放在不是url的地方 多半用于上传数据(例如:用户注册/上传图片等)
二者区别:
GET 安全性低、容量低、会有缓存 便于分享
POST 安全性一般、容量几乎无限、不会缓存 不便于分享
如下图所示,就明白GET的方法了: (当使用GET方法时,在表单中填入相关信息后,浏览器网址后面会带着你所提交的信息,【若用户名/密码之类的信息显示在网址后面,那安全性就低了,个人信息很容易被人窃取】)


2)Ajax的编写
Ajax请求顺序:
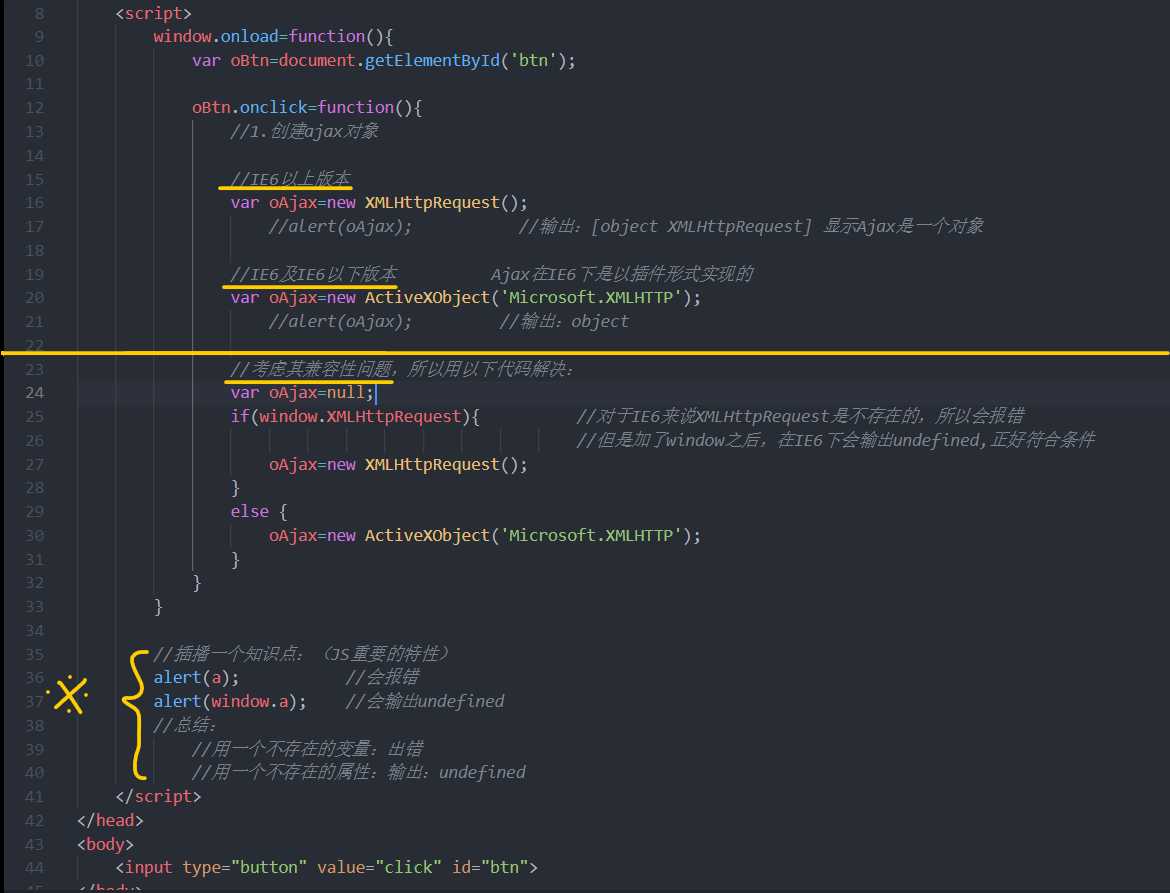
1)创建Ajax对象:
》ActiveObject("Microsoft.XMLHTTP")
》XMLHttpRequest()
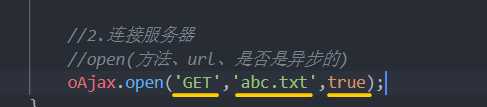
2)连接服务器:
》open(方法、文件名、异步传输)
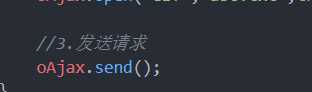
3)发送请求:
》send()
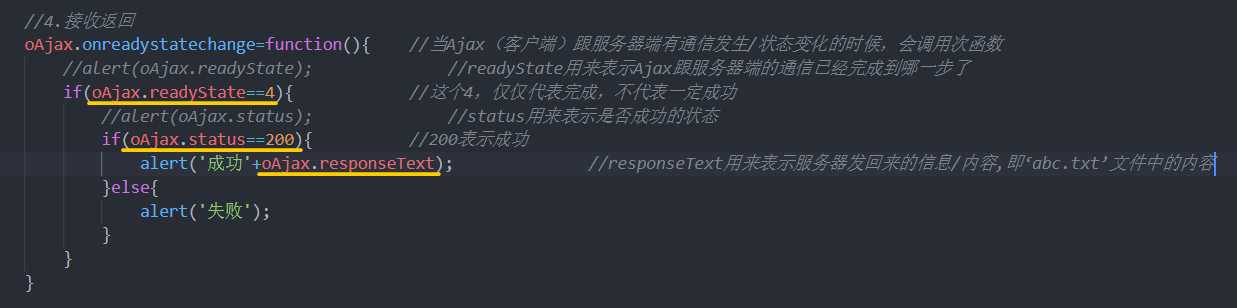
4)接收返回:
》请求状态监控(onreadystatechange事件)
>readyState属性: 请求状态【状态值】
*0 (未初始化)还没有调用open()方法
*1 (载入)已调用send()方法,正在发送请求
*2 (载入完成)send()方法完成,已收到全部响应内容
*3 (解析)正在解析响应内容
*4 (完成)响应内容解析完成,可以在客户端调用了 (主要是:4)
>status属性: 请求结果【状态码(相应的状态码可以百度去搜索)】
*1xx:信息响应类,表示接收到请求并且继续处理
*2xx:处理成功响应类,表示动作被成功接收、理解和接受 (主要是:200)
*3xx:重定向响应类,为了完成指定的动作,必须接受进一步处理
*4xx:客户端错误,客户请求包含语法错误或者是不能正确执行
*5xx:服务端错误,服务器不能正确执行一个正确的请求>responseText: 服务器发回来的信息/内容
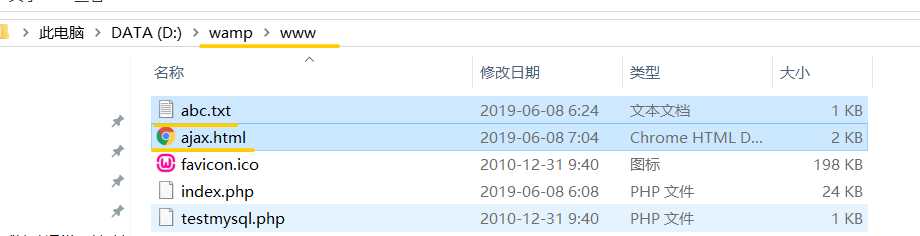
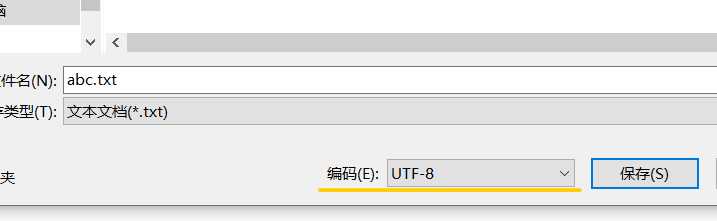
注意:对于Ajax的使用,需要自己搭建一个服务器来使用(本人用的是wamp服务器),把相对应文件放在(wamp/www的路径下),其中ajax.html文件是用来编写ajax的,abc.txt用来让ajax获取里面的内容【而且abc.txt中要以utf-8的编码格式保存(跟浏览器编码格式一样)】
详细如下图:
(1):

(2):

1)创建Ajax对象

2)连接服务器

3)发送请求

4)接收返回

至此,对于AJAX的编写就完成了,为了可以长期利用,可以把它封装到函数里,放在js代码中,有必要时可以拿来调用。(新建一个js文档来存放所封装的函数)
1 function Ajax(url,fnSucc,fnFaild) 2 //1.创建ajax对象 3 var oAjax=null; 4 if(window.XMLHttpRequest) 5 oAjax=new XMLHttpRequest(); 6 7 else 8 oAjax=new ActiveXObject(‘Microsoft.XMLHTTP‘); 9 10 11 //2.连接服务器 12 oAjax.open(‘GET‘,url,true); 13 14 //3.发送请求 15 oAjax.send(); 16 17 //4.接收返回 18 oAjax.onreadystatechange=function() 19 if(oAjax.readyState==4) //完成 20 if(oAjax.status==200) //成功 21 fnSucc(oAjax.responseText); 22 //把oAjax.responseText作为参数给fnSucc函数调用 23 else 24 if(fnFaild) 25 //若调用ajax时,有传入fnFaild这个参数时就执行 26 fnFaild(oAjax.status);
27
28
29
30
31
以上是关于JS——Ajax原理的主要内容,如果未能解决你的问题,请参考以下文章