网格概念 Gutter
Posted mkl7
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了网格概念 Gutter相关的知识,希望对你有一定的参考价值。

Bootstrap4也是由以上基础概念作为发展
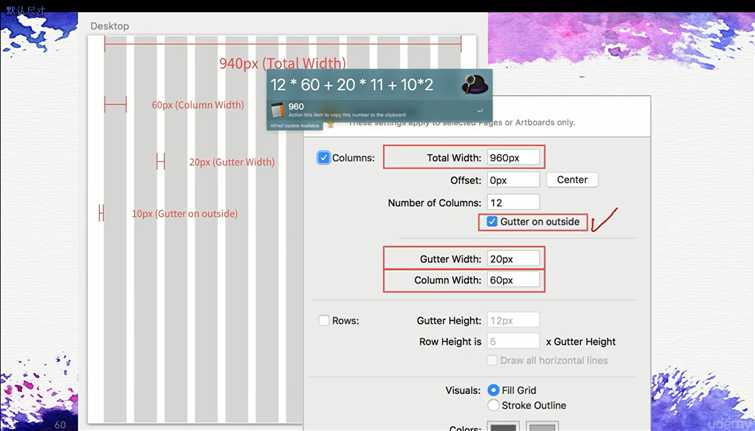
Bootstrap 栅栏式排版 , 总栏数为12
(以下代码探寻问题, 实际上使用方法是错误的)
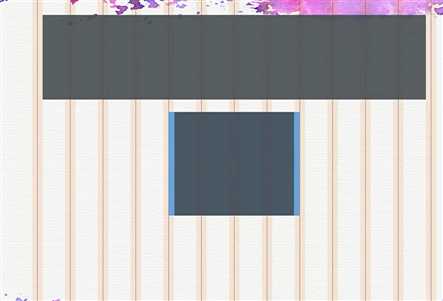
<style> .box height: 100px; background-color: blueviolet; border: 1px solid white; </style>
<!-- container bootstrap用来做外部容器的 mt-3 margin-top --> <div class="container mt-3"> <!-- 行先加在外侧 --> <div class="row"> <!-- 一共12栏, col-6 即占6栏, 一半 --> <div class="col-6 box"></div> <div class="col-6 box"></div> </div> <div class="row"> <div class="col-4 box"></div> <div class="col-4 box"></div> <div class="col-4 box"></div> </div> <div class="box"></div> </div>

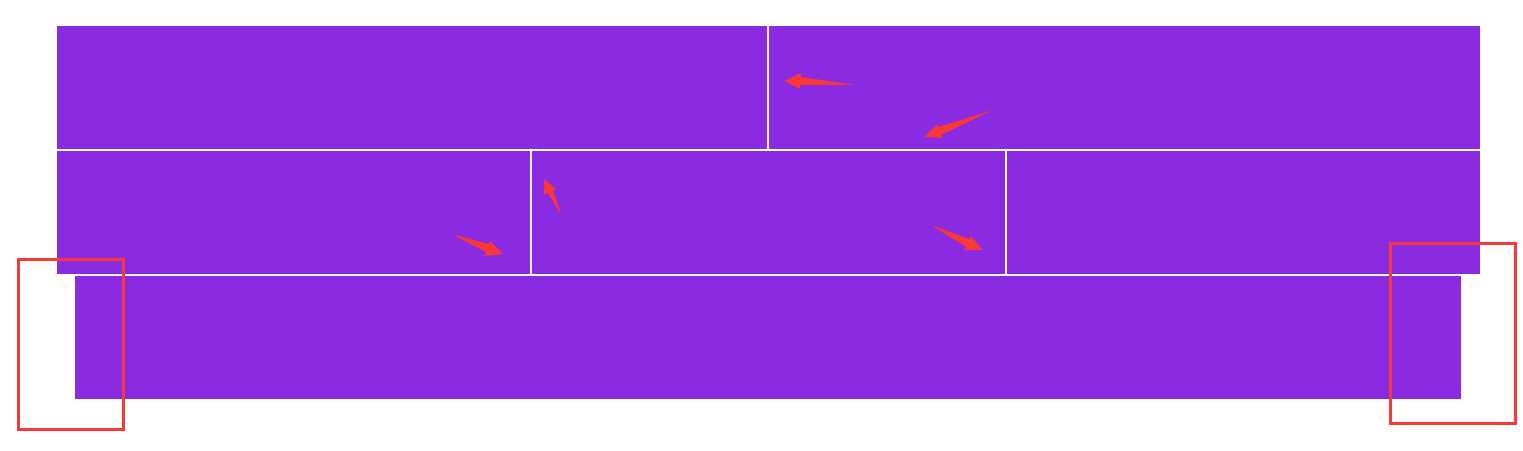
发现有两个问题 :
一是没有Gutter(沟) 上图中的白线是由box的边框产生
二是 直接直接写一个box 其长度和上面的不一样

bootstrap的Gutter是直接加在cul上的
是通过cul的左边和右边的padding做到这样的效果
左右边的padding 会因为左边和右边靠在一起就是一个完整的Gutter

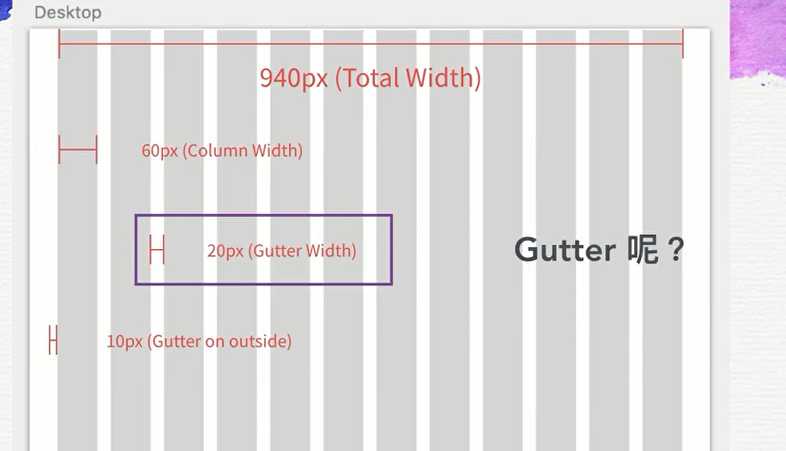
目前只有线, 没有包含gutter部分
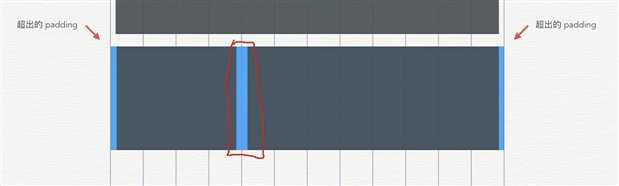
把padding加上


中间框起来的即为一个完整的gutter
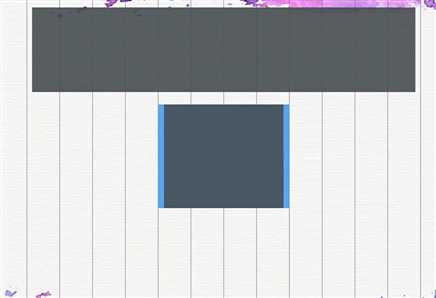
但是此时有一个问题
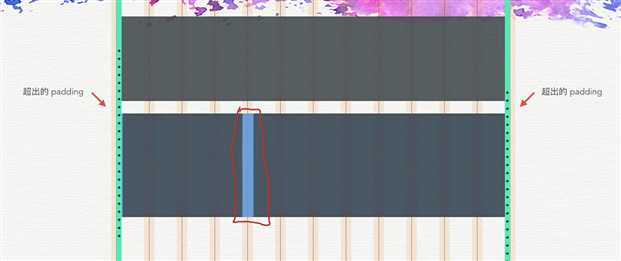
两侧会有超出的(多余的?)padding
这个超出的(多余的?)paddiig 会由最外层的row这一层 去加上一个负值的margin补回

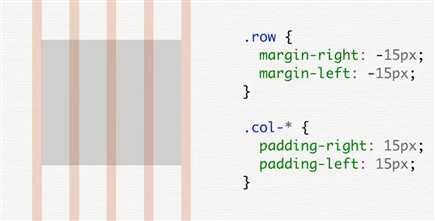
所使用的的原始码
.row
margin-rgiht:-15px;
margin-left:-15left;
.col-*
padding-right:15px;
padding-left:15px;

重点 : 正确使用方法:
class="col-xx" 的外层是 class="row"
class="row" 的里面是 class="col-xx"
页面内容放在class="col-xx" 的里面
示例一:
<div class="row"> <div class="col-6"> <div class="box"></div> </div> <div class="col-6"> <div class="box"></div> </div> </div>

示例二:
<div class="container mt-3"> <div class="row"> <div class="col-4"> Menu </div> <div class="col-8"> <h2>这是一个标题</h2> <p>这是一些内容,很多很多的内容</p> </div> </div> </div>

以上是关于网格概念 Gutter的主要内容,如果未能解决你的问题,请参考以下文章