vue基础
Posted dehao
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue基础相关的知识,希望对你有一定的参考价值。
使用方式:
? 方法一:官网下载安装
? 方法二:通过npm引入依赖(安装node,node里包含npm)
查看版本指令(查看是否以安装):
? node -v
? npm -v
NPM(Node)安装和镜像的设置
切换镜像方式:
? 手动切换
? 工具切换(nrm)
1.安装nrm:
? npm install nrm -g //-g 全局安装
2.查看nrm镜像:
? nrm ls

测试镜像速度:
? nrm test npm
3.更改镜像
? nrm use taobao //使用阿里的镜像
在项目中引入vue
idea创建一个空项目
在model中加入static web
进入终端窗口
? npm init -y //初始化项目
安装vue
? npm install vue --save //--save 本地安装 只对当前项目可用
在html中引入vue
<body>
<script src="node_modules/vue/dist/vue.js"></script>
</body>
vue基本使用
<div id="app">
<button @colck="click">执行函数</button>
<input type="text" v-model = num> //双向绑定
<h2>name </h2>
<br>num
</div>
?
<script src="./node_modules/vue/dist/vue.js"></script>
<script>
var app = new Vue( //创建vue对象
el:"#app", // el,即element。要渲染的的页面元素
data: // 数据
name:"",
num: 0
,
methods: //定义方法函数
click()
console.log("hello");
,
created() //钩子函数
//向后台发起AJAX请求,初始化date数据
this.name = "jdh"; //this指向vue对象
setTimeout(( ) => this.name = "jiang",2000)
?
);
</script>
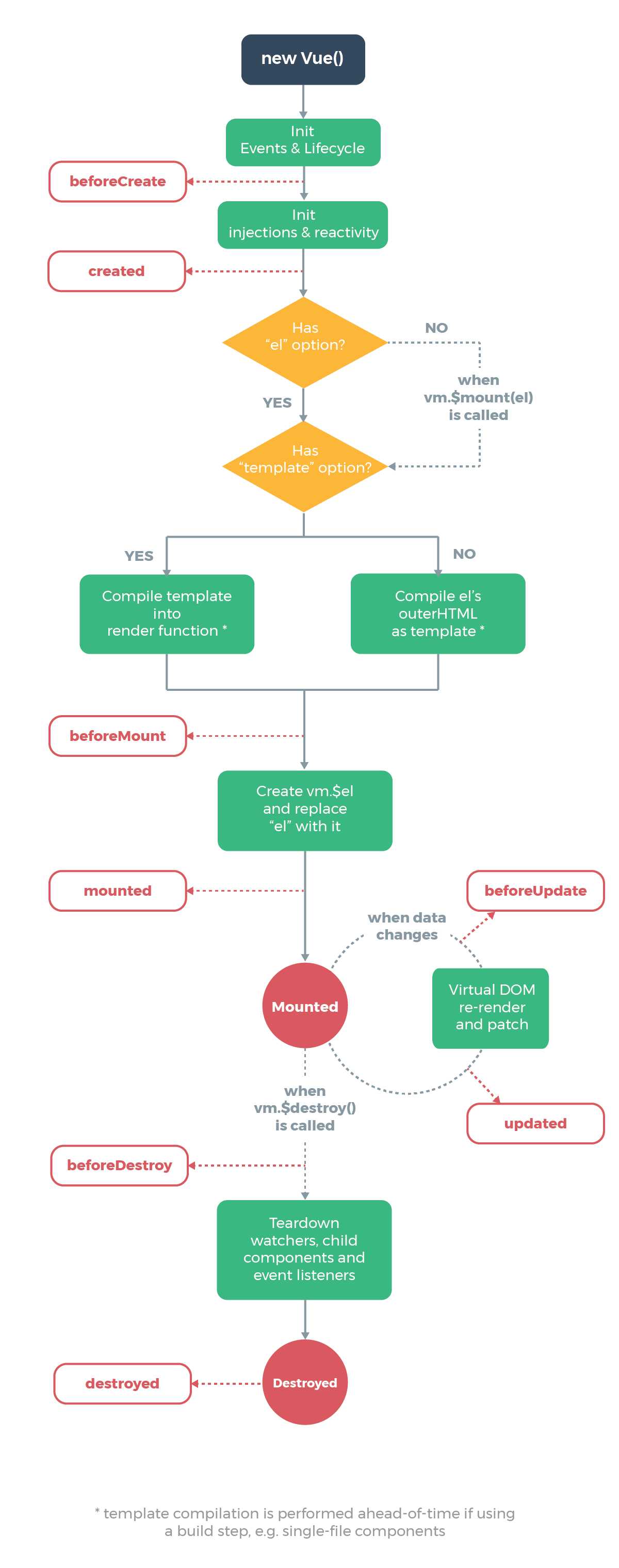
vue生命周期

? 
以上是关于vue基础的主要内容,如果未能解决你的问题,请参考以下文章