简单学习HTML
Posted wyq1995
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了简单学习HTML相关的知识,希望对你有一定的参考价值。
最近突然就对静态页面很有兴趣,主要是看到几个比较酷炫的页面效果,也想自己做一下,但是我的前端页面就是菜鸡,还停留在html+css+jquery的简单使用上,而且还忘记得差不多了!
而且我感觉前端比后端麻烦一点,可能是我没有什么审美吧,自己做的页面总是很丑陋,哈哈哈!就记录一下学习html的过程吧!学习主要是参考菜鸟教程,链接:https://www.runoob.com/html/html-tutorial.html
1.EditPlus编辑器的简单使用
写前端页面还是有一款编辑器比较好,就好像写java需要IDEA或者eclipse一样,虽然你也可以一直用记事本写,那估计会劝退n多新人,用编辑器对新人比较友好,等以后变牛了之后再用记事本写吧!
选择适合自己的编辑器,这里推荐几个,可以自行下载:
- Notepad++:https://notepad-plus-plus.org/
- Sublime Text:http://www.sublimetext.com/
- VS Code:https://code.visualstudio.com/
我看了很多的编辑器,最终用了一款叫做EditPlus的软件,为什么呢?因为简单,不需要什么插件,而且最初我是将这个软件当作是打开各种格式文件的工具来用的,今天才发现居然还能用于写很多变成语言编写代码,而且功能上也支持代码补全(功能比较弱,不支持代码提示),下载的话随便下载吧!貌似正版是需要收费,我下载的刚好就是正版(有的时候嫌找破解版太麻烦了),打开会出现下面这个提示(记住,别点击任何按钮),我们只需要用鼠标左键将这个框框拖到屏幕看不见的位置,OK了,这个软件照用不误,现在可以正常使用了。。。。


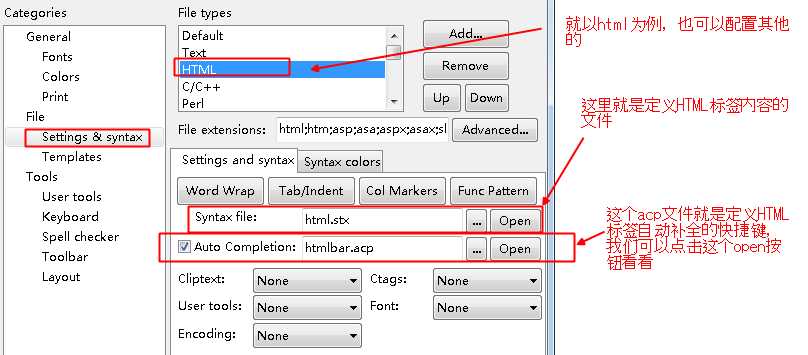
下面我们就简单说说这个编辑器常用的用法,点击下面这个地方:

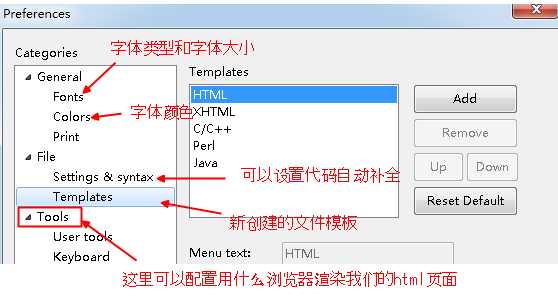
几个常用的设置,我们现在重点看看代码自动补全,后期可以根据我们的需要设置文件模板;

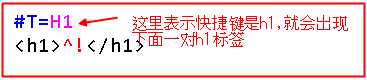
随意看看HTML补全代码:

我们就以h1标签为例,我们只需要输入h1,不区分大小写,然后回车(空格键也行)就会自动补全,貌似还有更牛的代码补全方式,一下子可以补全一大块代码,我们现在不需要,后面用到的时候再说


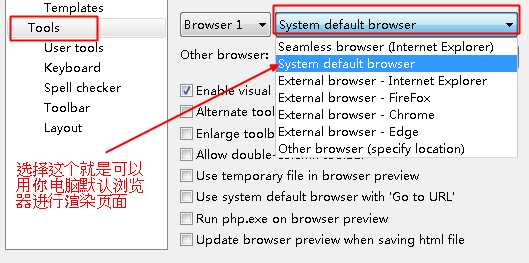
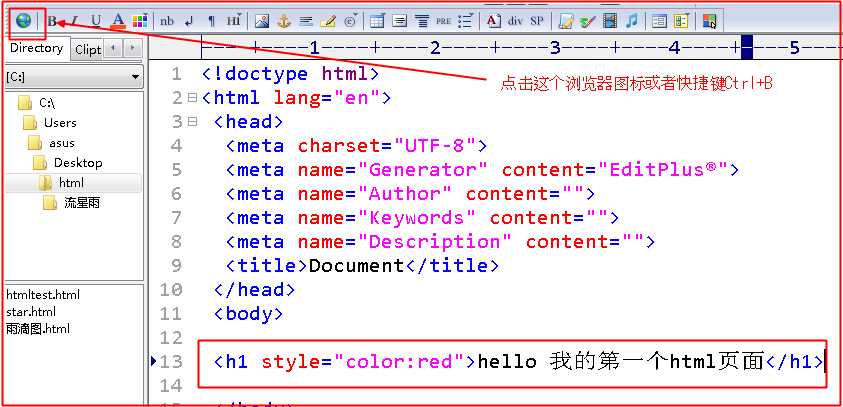
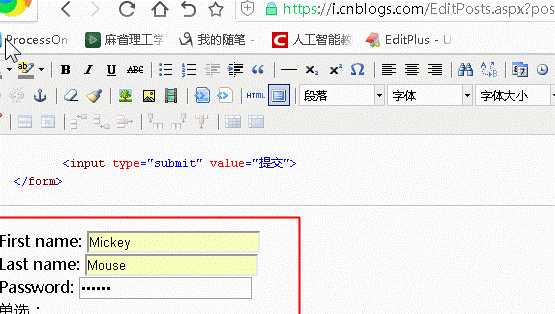
代码补全之后我们就需要测试一下标签有没有用,这里就会用到浏览器渲染(记住,千万不要用EditPlus默认的浏览器,默认的好像的IE浏览器,比较坑爹):

简单测试一下:


结果如下:

注意:用这个EditPlus这个编辑器有点不舒服的地方,就是用空格键也会自动补全,所以打出类似<h1 style="xx">这样的代码,在h1后面的那个空格会打不出来,查了好半天都没办法移除空格这个快捷键,emmmm。。。。暂时只能用下面这种方式,如果有其他的方式请在评论区告诉我,谢谢!

2.认识静态页面
记得最开始学html静态页面的时候学了好久都没入门,始终都是一脸蒙逼,始终都在想html和css、js到底有什么关系呢?举个很简单的例子,我们看的动漫一般是怎么制作出来的呢?首先,我们要用素描画出人物的全貌,然后进行上色,最后就是想办法让它动起来,这里的三个步骤就对应于html,css和js;
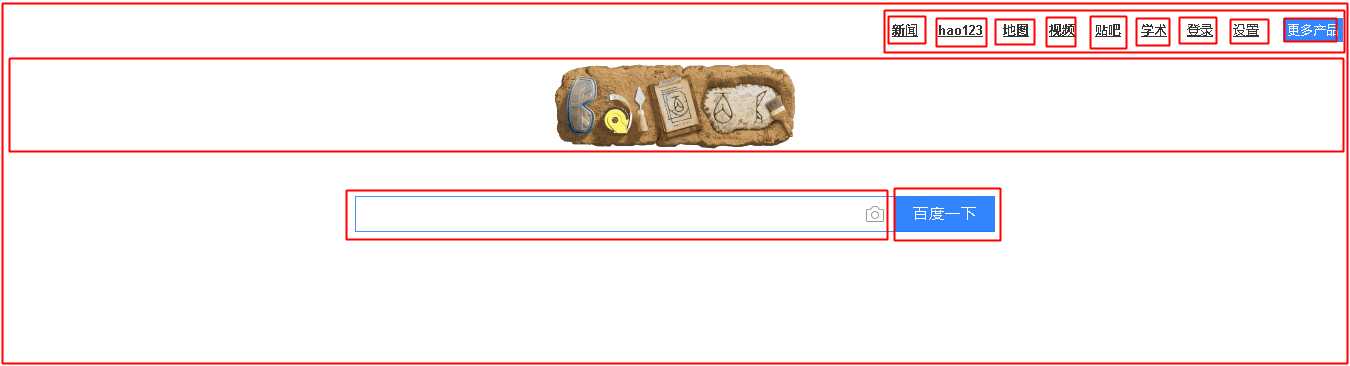
那么问题来了,什么是静态页面呢?我们用浏览器打开的一个页面很好看,就比如百度,下图所示,可以看作是由很多小块组成的,这些小块对应于HTML中是对应一个标签,也就是类似<div></div>这样的,我们可以在标签内部继续插入标签、图片、文字等等,然后我们可以用css对这些div标签进行染色和移动位置等,最后我们还可以添加一些特效让这个页面有些动画的特效,后面我们简单做一个类似这个百度首页的页面吧,就当练练手!

3.简单介绍HTML页面
我们可以看到每一个新建的HTML文档都有一些相同的东西,那就是最简单的标签,下图所示:最上面的<!doctype html>表示这是一个html文档,然后整个文档都由一个<html></html>标签包着,在每一个html标签中,包括两个大标签,头(head)和身体(body),就跟一个人一样有头和身体;
在头部中有个<title>标签这里就是在浏览器中显示的标题,而且后面的css代码一般都是写在头部,用<style></style>包着;在身体中我们就可以再嵌套其他标签,而且还可以写js代码(js代码必须用<script></script>包着),不知道大家没有没发现我下面的这个h1标签中有个style,这个和再头部中的<style>标签中写的css代码是等效的,所以说css代码有两种写法,一种是直接写在html标签内部,另外一种是写在头部的<style></style>标签中。。。。

4.HTML基本标签
这里的HTML标签大多是写在身体中,那么有一些什么标签呢?
(1)<p></p>,这个标签其实就是相当于新开一个段落


(2)<a href="xxx"></a>这个标签就是生成一个链接,经常网页上就有各种链接,点击文字就会进入href这个链接中去


(3)<img src="xxx" width="xxx" height="xx" />这个标签就是插入一张图片,src表示图片的url地址,width图片长度,height图片宽度;而这里可以看出标签有两种,一种是两个标签<p></p>,另一种是<img />,
而且每一个标签内部都有一个特殊的东西,比如h1标签中的style,img标签中的src、widfth、height等,这些也叫做属性


(4)<h>标签,有很多个,其实就是字体逐渐变大的过程,可以用于标题;


(5)<hr>标签,就是一条黑色直线;<br>标签是换行


(6)粗体b和斜体i


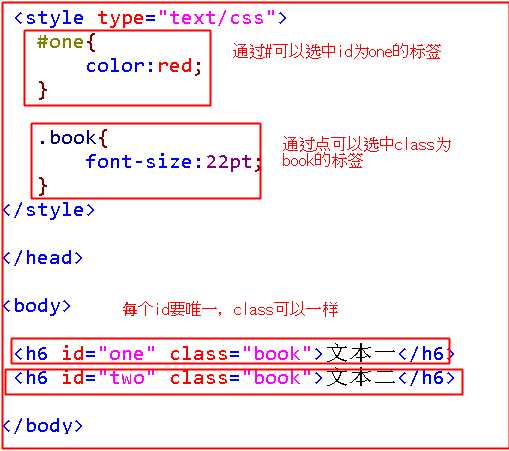
(7)class属性和id属性,这两个属性很重要,是为了可以唯一的标识一个标签,因为在html文档中可能有多个相同的标签,那么我们怎么样确定其中哪一个标签呢?每个标签都可以有这两个属性,其中,每个标签的id属性值一定要唯一,class属性值可以相同;这两个属性是写css经常要用到的东西


补充一点:有的时候这种style中的css代码太多了很影响整个html的布局,我们可以将整个css代码提取出来在外面新建一个文档,然后在头部那里用link标签引用一下就可以了,例如:
<head>
// ./mystyle.css就是外界的当前目录下css文件的url地址
<link rel="stylesheet" type="text/css" href="./mystyle.css">
</head>
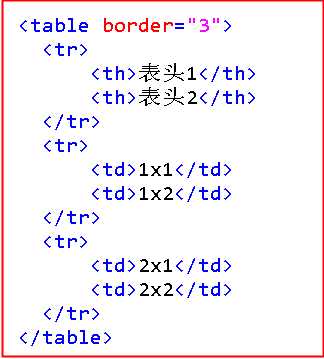
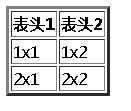
(8)表格标签table:如果我们要在页面上画一个表出来,那么必须用到一些表格的标签,table表示整个表格(属性border表示表格最外边沿线的宽度),tr表示行,th表示第一行的每一列(也叫做表头),td表示从第二行开始的每一列


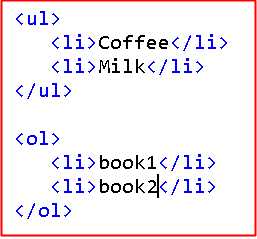
(9)无序列表标签ul和有序列表ol


(10)块级标签<div></div>,这个标签是最常用的标签了,这个标签有什么用呢?说实话没有什么特殊的效果,既然如此为什么要用这个啊?你想想啊,一个页面上有很多个不同的标签(几百上千个),我们每次都要去修改一个个的标签的内容有点太坑爹了,我们可以将页面分成一块块的,每一块就是一个div标签,div标签内部还可以嵌套各种标签,这样布局起来我们只需要对div标签进行操作了,更方便布局!!!
<body> <div id="container" style="width:500px"> <div id="header" style="background-color:#FFA500;"> <h1 style="margin-bottom:0;">主要的网页标题</h1> </div> <div id="menu" style="background-color:#FFD700;height:200px;width:100px;float:left;"> <b>菜单</b><br> HTML<br> CSS<br> javascript </div> <div id="content" style="background-color:#EEEEEE;height:200px;width:400px;float:left;"> 内容在这里 </div> <div id="footer" style="background-color:#FFA500;clear:both;text-align:center;"> </div> </div> </body>

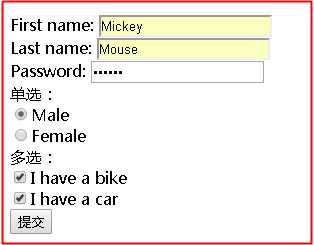
(11)表单标签form,就是每次用户名密码登录的那个界面,通常配合input标签一起使用,这个也是很常用的一个标签,其中input标签中的type属性决定这个input标签具体有什么用,name属性和value属性值是以键值对的形式传给后端,后端可以进行逻辑判断并进行后续处理。。。
<form> First name: <input type="text" name="firstname"><br> Last name: <input type="text" name="lastname"><br> Password: <input type="password" name="pwd"><br> 单选:<br> <input type="radio" name="sex" value="male">Male<br> <input type="radio" name="sex" value="female">Female<br> 多选:<br> <input type="checkbox" name="vehicle" value="Bike">I have a bike<br> <input type="checkbox" name="vehicle" value="Car">I have a car<br> <input type="submit" value="提交"> </form>

(12)<ifram>标签,这个标签可以在页面中显示一个小页面,src表示小页面的url地址,我这里是我本地的一个特效html;这个标签和a标签一起使用可以看到很有趣的东西;
<iframe src="./star.html" name="iframe_a"></iframe> <p><a href="http://www.baidu.com" target="iframe_a">点击这里进入百度</a></p>

---------------------------------------------------------------------------------------------------------------------------
到这里基本的html标签就说的差不多了,后面碰到新的再学一下就ok了,下面我们来看一些其他的有趣的东西;
5.颜色
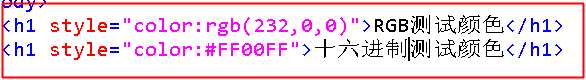
在页面上我们可以调整任意标签文字的颜色,只需要用css代码中声明一个color属性然后赋值就可以了,计算机中的任何颜色都可以由三种颜色 红,绿,蓝的组合得到,而且计算机中每种颜色都数值化以便我们进行调整,每种颜色的数值都是0到255,所以计算机中颜色共有255x255x255=1600多万种颜色,使用颜色有两种用法:一种是RGB表示,一种是颜色十六进制表示,我们随便看看这两种方式:
注意这个不用记,我们只需要用的时候去查颜色对照表就行了,或者自己慢慢调试到自己喜欢的颜色;


由于这两种形式颜色都不好记忆,于是就设计了一些英语单词和这些常用的颜色对应,我们可以直接用这些单词就好,比如red,green等,比较详细的可以看看菜鸟教程https://www.runoob.com/html/html-colornames.html,这里大概列举了一些颜色对应的英语单词。。。。
6.HTML脚本
什么叫做脚本呢?大白话说一下就是根据我们鼠标的点击,会动态的生成需要的html标签,页面就会发生变化了,这个脚本语言最常用的就是js,记住哦,js代码必须下载身体标签中的<script>标签中,我们随便看看一个例子:


可以看到堆出现这个弹窗,这是最简单的js脚本了,下面我们简单说说js脚本中一些其他的东西,建议自己去学一下js这个脚本语言(全称是javascript,注意,和java没什么鸟关系),很容易,就是一些数据类型,循环呀,函数什么的,可以说门槛极低,即使是零基础快的话几天应该也差不多了,要多用就可以了;
而且在脚本中,js脚本是基于事件的,说起来很抽象,什么是事件呢?举个很简单的例子:我们打开一个页面,只要我们的鼠标移动了或者点击了什么按钮,脚本都可以捕捉到这个变化,是不是很厉害,这个变化就是一个事件,根据这个事件我们可以添加一下特效,根据上面的例子修改一下,点击一下这个按钮就会出现弹窗;
<body> <button type="button" onclick="myFunction()">点我一下你就知道!</button> <script> function myFunction() alert("hello,我是java小新人"); </script> </body>

------------------------------------------------------------------------------------------------------------------------------------------------------------------
7.特殊符号
在html标签中有一些特殊符号是不能直接用的,为什么呢?看下面这个简单的例子,我想在页面上显示这样一句话:这里不是</button>点我一下你就知道!,然而当浏览器解析到第一个</button>标签就以为是结束标签,于是显示的结果和我们要额不一样下图所示!!!所以我们要对<、>等特殊符号做一些处理,防止这种情形发生;
<button type="button" onclick="myFunction()">这里不是</button>点我一下你就知道!</button>

我随便截了一下图,这个也不用记,用到的时候来查一下就可以了,我们直接用表中的实体名称来代替特殊符号即可:


修改后的代码和显示的结果为:
<button type="button" onclick="myFunction()">这里不是</button >点我一下你就知道!</button>

8.URL路径
这个其实很容易,我们经常用www.baidu.com这种方式进行访问百度首页,那么这些单词代表什么意思呢?我们随便说一下,比如有一个URL为 http://www.runoob.com/html/html-tutorial.html ,对应的语法规则是:scheme://host.domain:port/path/filename,说明如下:
- scheme - 定义因特网服务的类型。最常见的类型是 http
- host - 定义域主机(http 的默认主机是 www)
- domain - 定义因特网域名,比如 runoob.com
- :port - 定义主机上的端口号(http 的默认端口号是 80)
- path - 定义服务器上的路径(如果省略,则文档必须位于网站的根目录中)。
- filename - 定义文档/资源的名称
新手看这个肯定看不懂,我就用大白话来说说:schema表示一些协议,或者叫做约束,其实就是两台电脑通信的约定规则,一般有如下几种;

host.domain一起看作是每台电脑上网的ip地址,port表示电脑通信的端口,path表示目标计算机的某个文件夹,filename表示该文件夹下确定的文件;
9.总结
看起来这么多,其实内容不多,就是一些最基本的html标签,记住html标签是浏览器内部去解析的,所有说到的标签总结:https://www.runoob.com/html/html-quicklist.html,除了这些标签之外我们还简单的使用的使用了一下CSS对标签内容进行渲染,并且用了一下简单的js脚本,其实一个网页做的怎么样,最重要的首先是布局(用的最多的是div标签),然后经过一些有艺术细胞的人用CSS进行渲染,再由js脚本弄出比较华丽的动态效果,于是一个看起来就很牛的页面就出来了。。。。。
当然后续会用到很多的前端框架,暂时也不熟悉就不瞎说了!
以上是关于简单学习HTML的主要内容,如果未能解决你的问题,请参考以下文章
ElasticSearch学习问题记录——Invalid shift value in prefixCoded bytes (is encoded value really an INT?)(代码片段