HTML&CSStitle属性换行方法
Posted huashengweilong
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了HTML&CSStitle属性换行方法相关的知识,希望对你有一定的参考价值。
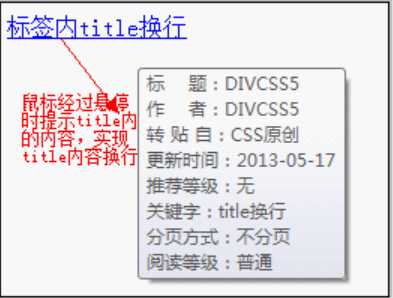
预期效果:

正文:
(1)写title的时候直接换行输入
<a href=‘http://www.divcss5.com/jiqiao/j510.shtml‘ target=‘_ablank‘ title=‘标 题:DIVCSS5 作 者:DIVCSS5 转 贴 自:CSS原创 更新时间:2013-05-17 推荐等级:无 关键字:title换行 分页方式:不分页 阅读等级:普通‘>html title属性换行</a>
(2)换行的地方用换行符“ ”和“ ”
<a href="http://www.divcss5.com/jiqiao/j510.shtml" title="第一排 第二排 第三排">title换行1</a> <a href="http://www.divcss5.com/jiqiao/j510.shtml" title="说明一 说明二 说明三">title换行2</a>
参考博客:
html title换行方法 如a链接标签内title属性鼠标悬停提示内容换行 - DIVCSS5
http://www.divcss5.com/jiqiao/j510.shtml
以上是关于HTML&CSStitle属性换行方法的主要内容,如果未能解决你的问题,请参考以下文章
如何在 Swift 3 中将 HTML 文本转换为属性字符串而不丢失换行符 [重复]