Vue中的动画效果
Posted skyflask
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue中的动画效果相关的知识,希望对你有一定的参考价值。
Vue 在插入、更新或者移除 DOM 时,提供多种不同方式的应用过渡效果。
包括以下工具:
- 在 CSS 过渡和动画中自动应用 class
- 可以配合使用第三方 CSS 动画库,如 Animate.css
- 在过渡钩子函数中使用 javascript 直接操作 DOM
- 可以配合使用第三方 JavaScript 动画库,如 Velocity.js
下面分别从这个4个工具来学习Vue动画效果。
一、单元素/组件的过渡
Vue 提供了 transition 的封装组件,在下列情形中,可以给任何元素和组件添加进入/离开过渡
- 条件渲染 (使用
v-if) - 条件展示 (使用
v-show) - 动态组件
- 组件根节点
一个典型的例子:
html文件
<div id="app">
<transition name="fade">
<div v-if="show">
Hello world.
</div>
</transition>
<button @click="handleClick">切换</button>
</div>
js文件
<script>
// 1. 创建Vue的实例
let vm = new Vue(
el:‘#app‘,
data:
show:false
,
methods:
handleClick:function()
this.show = !this.show
);
</script>
css文件
<style>
.fade-enter-active, .fade-leave-active
transition: opacity 2s;
.fade-enter, .fade-leave-to /* .fade-leave-active below version 2.1.8 */
opacity: 0;
</style>
这个例子的效果为:点击切换,文字会淡入淡出。
实现原理:
1、通过使用transition组件后, Vue 将会做以下处理:
- 自动嗅探目标元素是否应用了 CSS 过渡或动画,如果是,在恰当的时机添加/删除 CSS 类名。
- 如果过渡组件提供了 JavaScript 钩子函数,这些钩子函数将在恰当的时机被调用。
- 如果没有找到 JavaScript 钩子并且也没有检测到 CSS 过渡/动画,DOM 操作 (插入/删除) 在下一帧中立即执行。(注意:此指浏览器逐帧动画机制,和 Vue 的
nextTick概念不同)
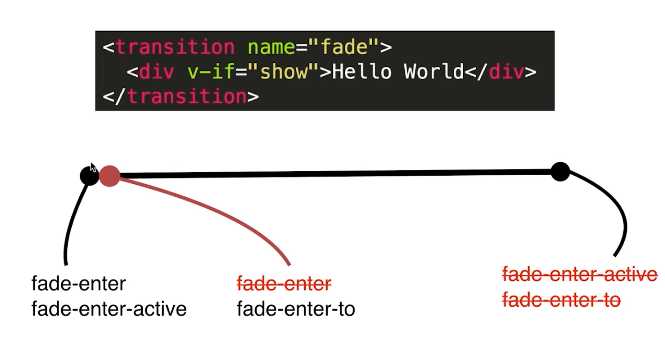
2、动画进入时,Vue会添加CSS类,如果没有使用name="fade"的话,类名为v-fade-enter、v-fade-eneter-active等。

第一帧动画,会自动添加fade-enter和fade-enter-active类
第二帧动画,会去掉fade-enter类,添加fade-enter-to类
第三帧动画,会去掉所有enter类
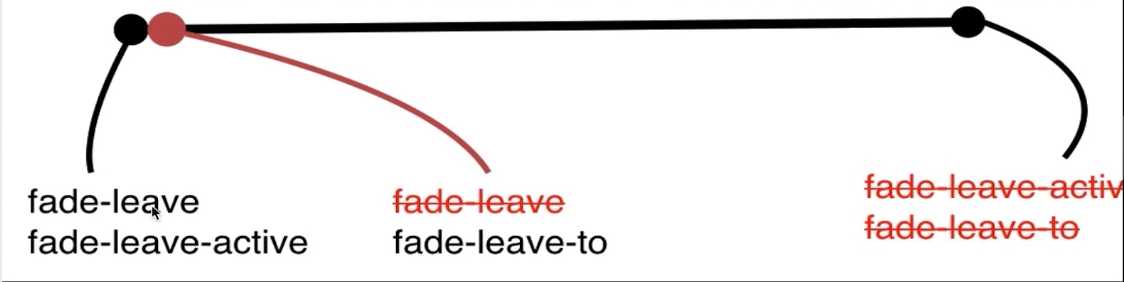
3、动画在离开时同样会添加或删除CSS类

二、Vue使用animate.css动画库
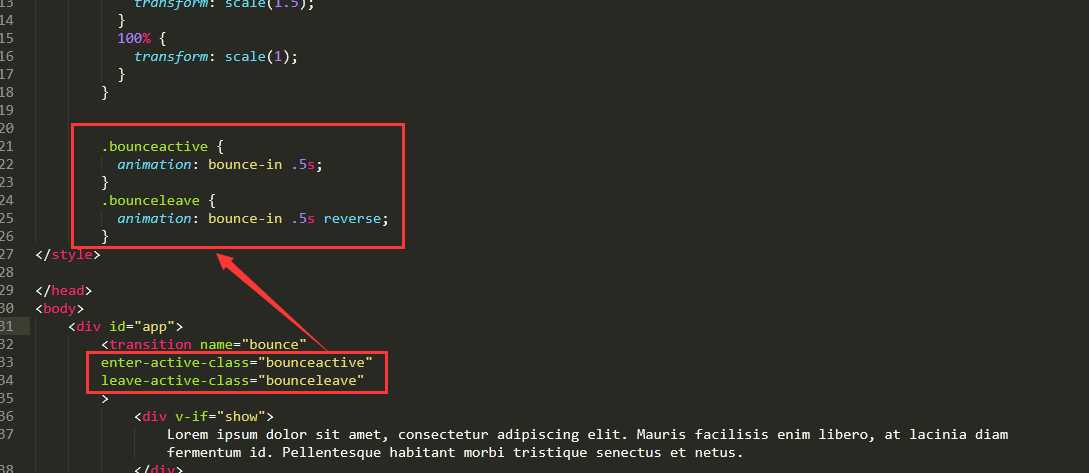
1、使用自定义类
效果为:进入或离开都会有拉升效果。
注意:这里我们使用了
name="bounce"替换了默认的fade。当然,如果没有fade的话,也会有v-作为默认开头。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<style>
@keyframes bounce-in
0%
transform: scale(0);
50%
transform: scale(1.5);
100%
transform: scale(1);
.bounce-enter-active
animation: bounce-in .5s;
.bounce-leave-active
animation: bounce-in .5s reverse;
</style>
</head>
<body>
<div id="app">
<transition name="bounce">
<div v-if="show">
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Mauris facilisis enim libero, at lacinia diam fermentum id. Pellentesque habitant morbi tristique senectus et netus.
</div>
</transition>
<button @click="handleClick">切换</button>
</div>
<script src="js/vue.js"></script>
<script>
// 1. 创建Vue的实例
let vm = new Vue(
el:‘#app‘,
data:
show:false
,
methods:
handleClick:function()
this.show = !this.show
);
</script>
</body>
</html>
我们这里还可以使用自定义类:

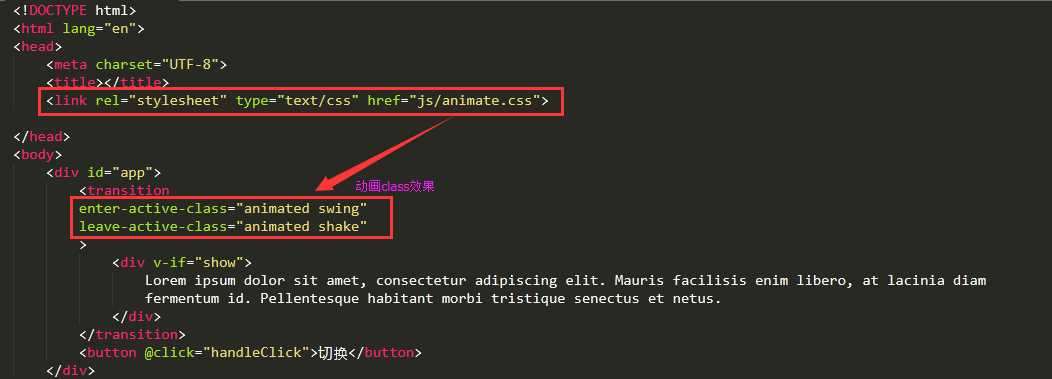
既然我们可以使用自定义class,那么我们就可以使用开源的第三方CSS库,比如animate.css库。
https://daneden.github.io/animate.css/
使用很简单,直接替换上面我们自定义的class就行。

使用animate.css注意事项:
1、必须使用自定义class的模式
enter-active-class=""
2、animated类放在前面,且是必须的
三、Vue中同时使用过渡和动画
1、初次动画效果
上面例子中,我们初次进入的时候没有动画效果,我们可以做如下修改:

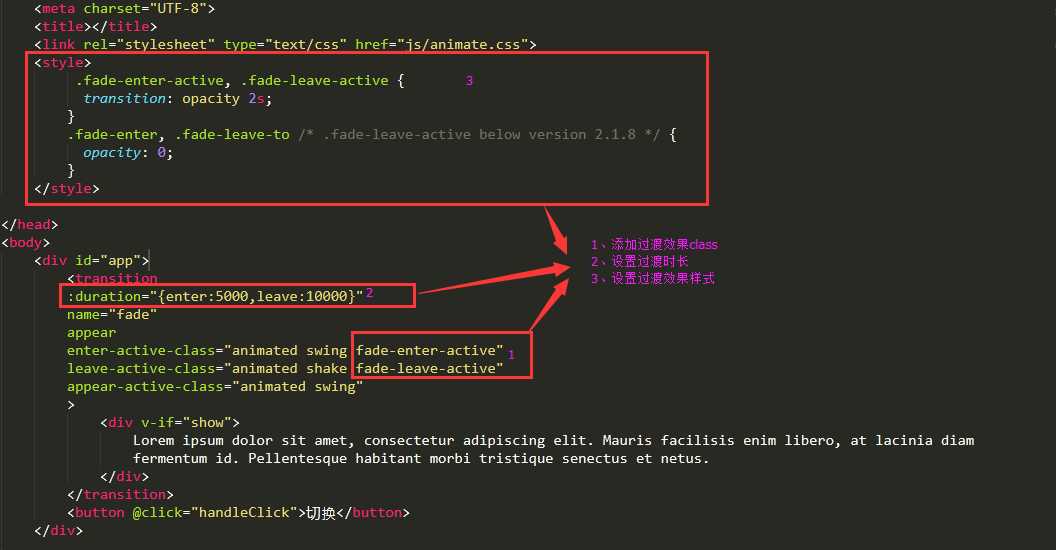
2、如果我们希望在上面的例子中还加入一开始我们说的过渡效果,那该怎么做呢?

1、因为animate.css有一个自己的动画效果时长,fade也有一个opacity,那么以哪一个为准呢?我们可以使用type="transition"来确定哪个为准。
2、我们也可以自己设定动画效果时长样式:duration里面的enter为进入时长,leave为动画离开时长,都是针对过渡效果的。
四、Vue中的js动画配合使用第三方 JavaScript 动画库(Velocity.js)
以上是关于Vue中的动画效果的主要内容,如果未能解决你的问题,请参考以下文章