Java开发桌面程序学习——常用应用布局模板和简单分析
Posted kexing
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Java开发桌面程序学习——常用应用布局模板和简单分析相关的知识,希望对你有一定的参考价值。
布局
前言
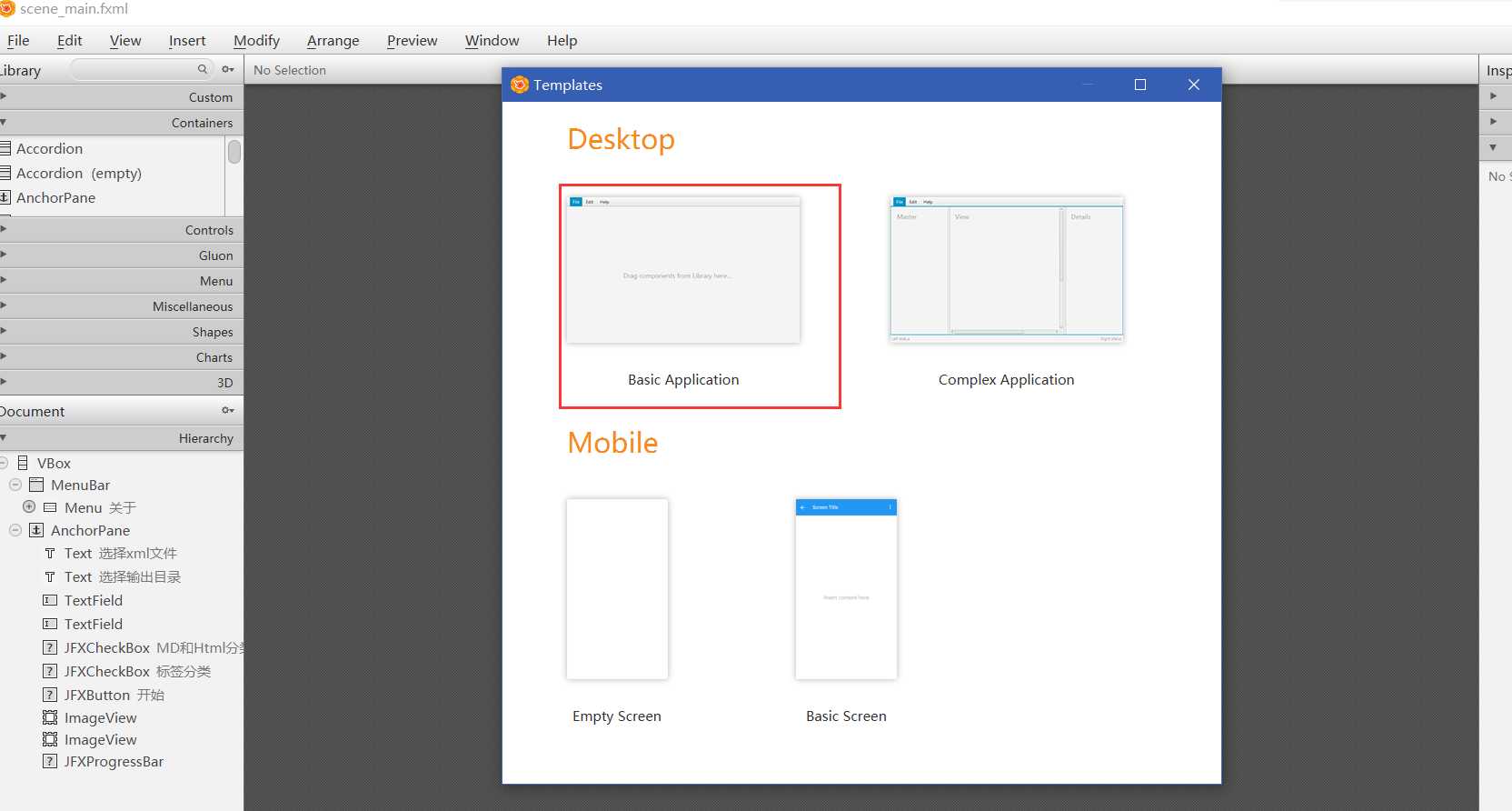
刚开始的时候,不知道使用什么布局,发现SceneBuilder其实有8.5版本的,里面就是有提供一个简单的桌面程序模板,8.5可以去官网下载,不过网速好像有点慢,慢慢等吧,官网下载地址

布局分析
外层是一个VBox,然后使用MenuBar,MenuBar的宽度就会自动和VBox的宽度保持一致(之前我使用的是FlowPane,弄了半天都不能自动适应宽度)。
MenuBar中有很多常用的MenuItem选项,我们可以根据自己的选择删除,并修改文字
中间的空白面板就是一个AnchorPane,有个属性为Vgrow,查了一下资料,说这个是让VBox中的子控件的宽度自适应VBox
VBox,HBox的子组件,如果你把TableView组件包在VBox下,发现它不会在纵轴方向自动100%宽度,而高度会自动100%。需要在组件设置类似属性:GridPane.hgrow="ALWAYS" VBox.vgrow="ALWAYS",很怪诞。而且这个属性是依赖父组件而存在的。如果父组件有GridPane,就设置GridPane.hgrow="ALWAYS",有VBox就设置VBox.vgrow="ALWAYS"。
之后,我们就可以往着AnchorPane放控件了,我们可以直接设置控件的边距。不过,好像没有找到百分比的数值设置,只能设置一个固定数值,这样的话,窗口发生改变的时候,效果就不太好。
暂时没有找到解决方法,先凑合着用吧
直接拖动,fxml中其实是设置了layoutX和layoutY,这个好像是绝对坐标,scenebuilder有自动对齐功能,这个还是比较方便的
以上是关于Java开发桌面程序学习——常用应用布局模板和简单分析的主要内容,如果未能解决你的问题,请参考以下文章
Java开发桌面程序学习——基于Jfoenix库的JFXDialog封装仿Android对话框的工具DialogBuilder