HTML5 canvas 在线涂鸦
Posted qingmiaokeji
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了HTML5 canvas 在线涂鸦相关的知识,希望对你有一定的参考价值。
插件地址
http://bencentra.github.io/jq-signature/
采用技术
- jq-signature.min.js
- Developed using jQuery 2.1.4.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script src="jquery.min.js"></script>
<script src="jq-signature.min.js"></script>
<script>
$(function()
$('.js-signature').jqSignature();
)
function clearCanvas()
$('#signature').html('<p><em>Your signature will appear here when you click "Save Signature"</em></p>');
$('.js-signature').eq(1).jqSignature('clearCanvas');
$('#saveBtn').attr('disabled', true);
function saveSignature()
$('#signature').empty();
var dataUrl = $('.js-signature').jqSignature('getDataURL');
var img = $('<img>').attr('src', dataUrl);
$('#signature').append($('<p>').text("Here's your signature:"));
$('#signature').append(img);
$('.js-signature').eq(1).on('jq.signature.changed', function()
$('#saveBtn').attr('disabled', false);
);
</script>
</head>
<body>
<div class="js-signature" data-width="600" data-height="200" data-border="1px solid black" data-line-color="#bc0000" data-auto-fit="true"></div>
<p><button id="clearBtn" class="btn btn-default" onclick="clearCanvas();">Clear Canvas</button>?
<button id="saveBtn" class="btn btn-default" onclick="saveSignature();" >Save Signature</button></p>
<div id="signature">
<p><em>Your signature will appear here when you click "Save Signature"</em></p>
</div>
</body>
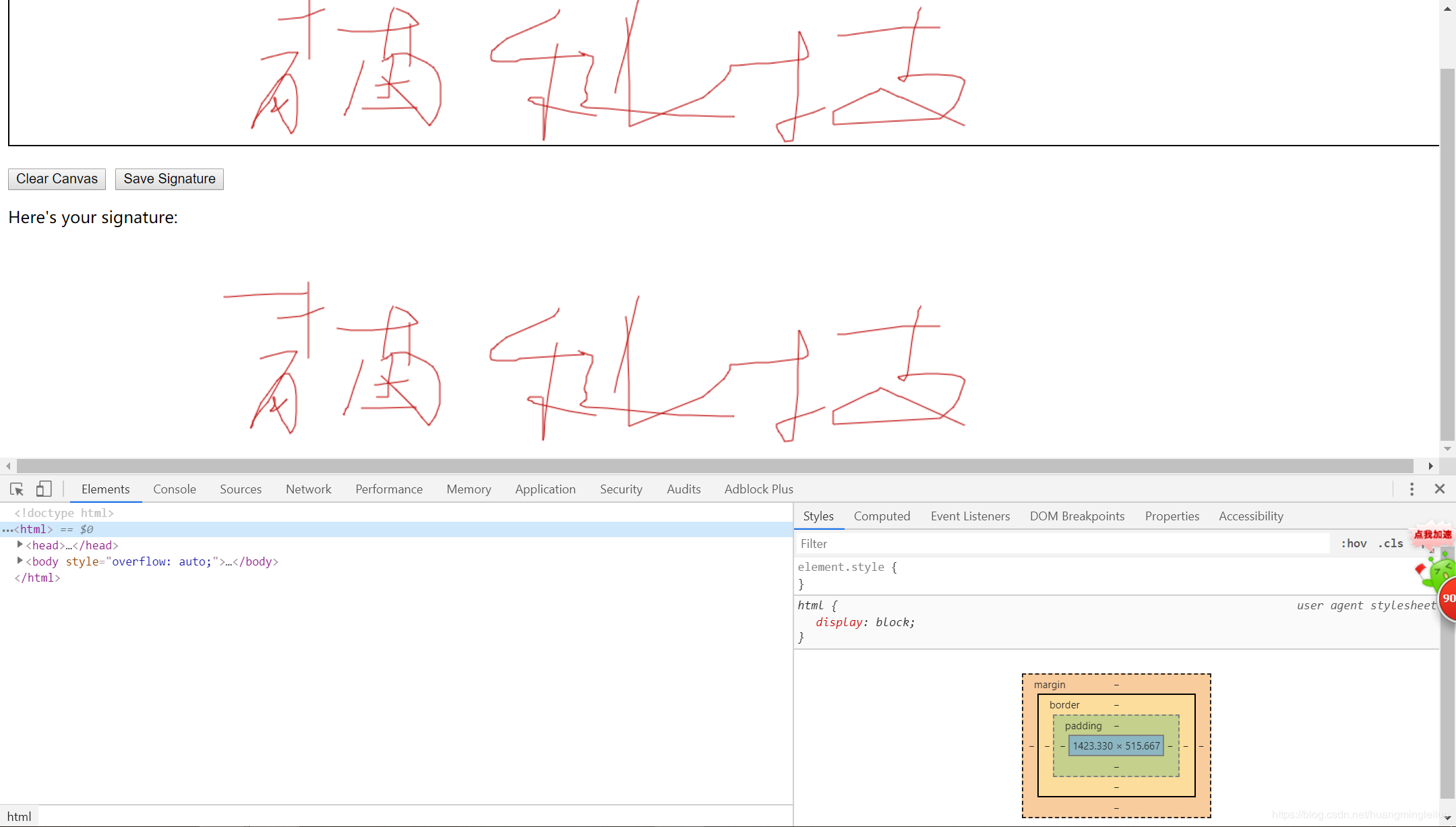
</html>截图
以上是关于HTML5 canvas 在线涂鸦的主要内容,如果未能解决你的问题,请参考以下文章