巧记 In/hasOwnProperty/for…in/for…of/forEach区别
Posted looyulong
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了巧记 In/hasOwnProperty/for…in/for…of/forEach区别相关的知识,希望对你有一定的参考价值。
写在前面
上面提到的这些东西,反复的记忆,反复的忘记。现分享一种巧记方法,有需要,请参考,希望你也过目不忘。
仅提供巧记思路。仅提供巧记思路。仅提供巧记思路。
1. in
用于判断属性是否在对象上(包括继承而来的原型)。(小孩才做选择,我全要^_^)
通过in的英文意思,这个不可能记混淆。
2. hasOwnProperty
用于判断属性是否为自身属性(仅仅自身,不包括继承而来的)。
通过own的英文意思,这个也不可能混淆
3. for...in
根据1中提到的in记忆。这个是用来遍历对象的,且连原型上的属性也包括。
如果作用在数组上,则把其当做对象来对待。
4. for...of
已经有了个兄弟(for...in)用来遍历对象,为了公平起见,ES2016“憋出”个用来遍历数组的东西。
5. forEach
这家伙与map、reduce、filter之类的都是ES2015新增内容。联想起来,它作用于数组,且回调函数的参数为(value, key)这种顺序。初略来看,一个数组中value的意义高于key的意义,所以有了这样的顺序。
6. 这样一来,这些东西就不会搞混淆了。
机智如我。??
7. 接下来写个demo加深印象,以后碰到绝对不会忘记、混淆了。
// node 环境跑一下试试
function divider(title)
console.log("--------------------");
console.log(`$title`);
function forIn(data)
for (value in data)
console.log(`for value in [$data.toString()] : value = `, value);
function forOf(data)
for (value of data)
console.log(`for value of [$data.toString()] : value = `, value);
function useIn(data, target)
console.log(`$data in [$target.toString()] : `, data in target);
class Obj
constructor()
this.bar = 345; // 实例属性
this.__proto__.foo = 123; // 原型属性
const obj = new Obj();
const arr = ["a", "b"];
divider("for in 遍历对象");
forIn(obj); // bar foo
divider("for in 遍历数组");
forIn(arr); // 0 1
divider("in 作用于对象");
useIn("foo", obj); // true
useIn("bar", obj); // true
divider("in 作用于数组");
useIn("a", arr); // false
useIn("b", arr); // false
useIn(1, arr); // true
divider("for of 遍历数组");
forOf(arr); // a, b
divider("for of 遍历对象");
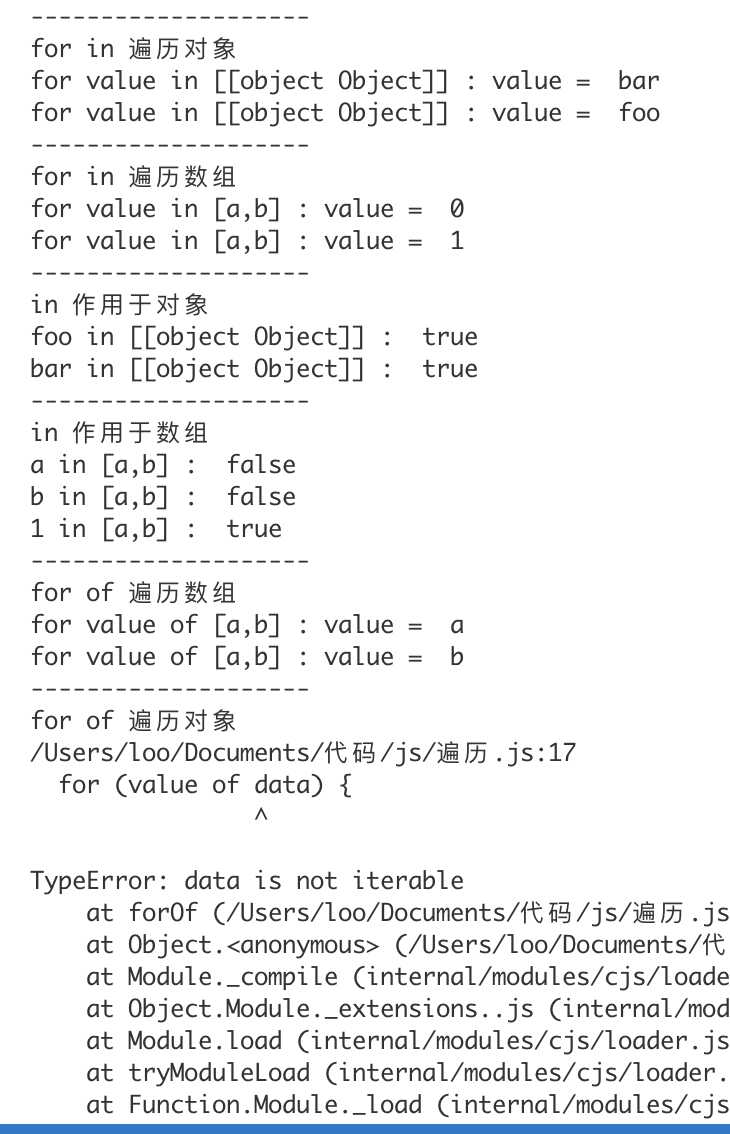
forOf(obj); // 报错,无可遍历接口输出结果:

以上是关于巧记 In/hasOwnProperty/for…in/for…of/forEach区别的主要内容,如果未能解决你的问题,请参考以下文章