Qt编写自定义控件22-蚂蚁线
Posted feiyangqingyun
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Qt编写自定义控件22-蚂蚁线相关的知识,希望对你有一定的参考价值。
一、前言
关于蚂蚁线控件,相信很多用过PS的人都知道,在选中某个区域以后,边上的线条会有一种动态流动的效果,这种效果就叫做蚂蚁线,百科的解释是:动物的一种本能现象,领头的蚂蚁以随机的路线走向食物或洞穴,第二只蚂蚁紧跟其后以相同的路线行走,每一个后来的蚂蚁紧跟前面蚂蚁行走,排成一条线的现象。在图像影像软件中表示选区的动态虚线,因为虚线闪烁的样子像是一群蚂蚁在跑,所以俗称蚂蚁线。在Photoshop,After ffect等软件中比较常见。
在Qt项目中,有时候可能也会需要用到此控件,比如表格选中,或者某个图像区域选中,某个面板区域选中等,这样就可以更直观的展示选中的区域。
蚂蚁线控件的核心比较简单,就是qpainter中qpen的setDashPattern,这个可以设置连续几个值表示当前的黑白分割区域的位置线段和长度等,查看头文件得知void setDashPattern(const QVector
二、实现的功能
- 1:可设置蚂蚁线的长度
- 2:可设置蚂蚁线的宽度=粗细
- 3:可设置蚂蚁线的步长
- 4:可设置蚂蚁线的流动速度
- 5:可设置蚂蚁线的颜色
- 6:可设置蚂蚁线的形状
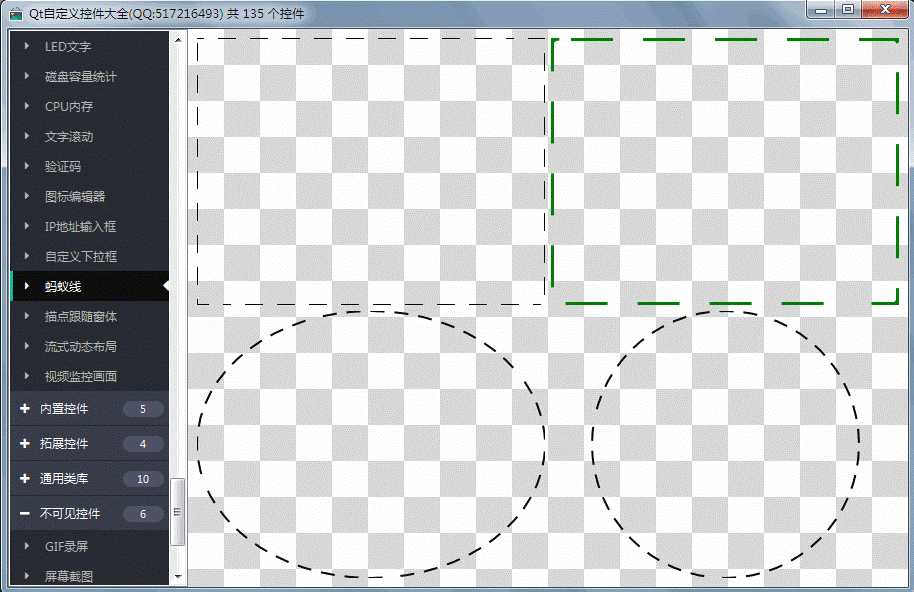
三、效果图

四、头文件代码
#ifndef ANTLINE_H
#define ANTLINE_H
/**
* 蚂蚁线控件 整理:feiyangqingyun(QQ:517216493) 2018-8-31
* 1:可设置蚂蚁线的长度
* 2:可设置蚂蚁线的宽度=粗细
* 3:可设置蚂蚁线的步长
* 4:可设置蚂蚁线的流动速度
* 5:可设置蚂蚁线的颜色
* 6:可设置蚂蚁线的形状
*/
#include <QWidget>
#include <QVector>
#ifdef quc
#if (QT_VERSION < QT_VERSION_CHECK(5,7,0))
#include <QtDesigner/QDesignerExportWidget>
#else
#include <QtUiPlugin/QDesignerExportWidget>
#endif
class QDESIGNER_WIDGET_EXPORT AntLine : public QWidget
#else
class AntLine : public QWidget
#endif
Q_OBJECT
Q_ENUMS(LineStyle)
Q_PROPERTY(int lineLen READ getLineLen WRITE setLineLen)
Q_PROPERTY(int lineWidth READ getLineWidth WRITE setLineWidth)
Q_PROPERTY(int lineStep READ getLineStep WRITE setLineStep)
Q_PROPERTY(int lineSpeed READ getLineSpeed WRITE setLineSpeed)
Q_PROPERTY(QColor lineColor READ getLineColor WRITE setLineColor)
Q_PROPERTY(LineStyle lineStyle READ getLineStyle WRITE setLineStyle)
public:
enum LineStyle
LineStyle_Rect = 0, //矩形
LineStyle_RoundedRect = 1, //圆角矩形
LineStyle_Ellipse = 2, //椭圆
LineStyle_Circle = 3 //圆形
;
explicit AntLine(QWidget *parent = 0);
~AntLine();
protected:
void paintEvent(QPaintEvent *event);
private:
int lineLen; //线条长度
int lineWidth; //线条宽度
int lineStep; //每次移动的步长
int lineSpeed; //线条流动的速度
QColor lineColor; //线条颜色
LineStyle lineStyle; //线条样式
int dashes; //线条长度
int spaces; //空白长度
QVector<double> dashPattern;//线条样式数据
QTimer *timer; //更新定时器
private slots:
void updateValue();
public:
int getLineLen() const;
int getLineWidth() const;
int getLineStep() const;
int getLineSpeed() const;
QColor getLineColor() const;
LineStyle getLineStyle() const;
QSize sizeHint() const;
QSize minimumSizeHint() const;
public Q_SLOTS:
//设置线条长度
void setLineLen(int lineLen);
//设置线条宽度
void setLineWidth(int lineWidth);
//设置线条步长
void setLineStep(int lineStep);
//设置线条速度
void setLineSpeed(int lineSpeed);
//设置线条颜色
void setLineColor(const QColor &lineColor);
//设置线条样式
void setLineStyle(const LineStyle &lineStyle);
;
#endif // ANTLINE_H
五、完整代码
#pragma execution_character_set("utf-8")
#include "antline.h"
#include "qpainter.h"
#include "qevent.h"
#include "qtimer.h"
#include "qdebug.h"
AntLine::AntLine(QWidget *parent) : QWidget(parent)
lineLen = 6;
lineWidth = 2;
lineStep = 1;
lineSpeed = 100;
lineColor = QColor(0, 0, 0);
lineStyle = LineStyle_Circle;
dashes = lineLen;
spaces = lineLen;
dashPattern.clear();
for (int i = 0; i < 20; ++i)
dashPattern << lineLen;
//启动定时器更新线条
timer = new QTimer(this);
connect(timer, SIGNAL(timeout()), this, SLOT(updateValue()));
timer->start(lineSpeed);
AntLine::~AntLine()
if (timer->isActive())
timer->stop();
void AntLine::paintEvent(QPaintEvent *)
int width = this->width();
int height = this->height();
int side = qMin(width, height);
//绘制准备工作,启用反锯齿
QPainter painter(this);
painter.setRenderHints(QPainter::Antialiasing);
//设置画笔宽度+颜色+点阵样式
QPen pen;
pen.setWidth(lineWidth);
pen.setColor(lineColor);
pen.setDashPattern(dashPattern);
painter.setPen(pen);
//根据不同的样式绘制不同的线条
if (lineStyle == LineStyle_Rect)
painter.drawRect(0, 0, width, height);
else if (lineStyle == LineStyle_RoundedRect)
painter.drawRoundedRect(0, 0, width, height, 5, 5);
else if (lineStyle == LineStyle_Ellipse)
painter.drawEllipse(0, 0, width, height);
else if (lineStyle == LineStyle_Circle)
painter.drawEllipse(width / 2 - side / 2, 0, side, side);
void AntLine::updateValue()
//当蚂蚁线走到末尾,则重新赋值
if (dashes == lineLen && spaces == lineLen)
dashes = 0;
spaces = 0;
if (dashes == 0 && spaces < lineLen)
spaces = spaces + lineStep;
else if (spaces == lineLen && dashes < lineLen)
dashes = dashes + lineStep;
//每次只需要将前面两个长度更新就行
dashPattern[0] = dashes;
dashPattern[1] = spaces;
update();
int AntLine::getLineLen() const
return this->lineLen;
int AntLine::getLineWidth() const
return this->lineWidth;
int AntLine::getLineStep() const
return this->lineStep;
int AntLine::getLineSpeed() const
return this->lineSpeed;
QColor AntLine::getLineColor() const
return this->lineColor;
AntLine::LineStyle AntLine::getLineStyle() const
return this->lineStyle;
QSize AntLine::sizeHint() const
return QSize(100, 100);
QSize AntLine::minimumSizeHint() const
return QSize(20, 20);
void AntLine::setLineLen(int lineLen)
if (this->lineLen != lineLen)
this->lineLen = lineLen;
dashes = lineLen;
spaces = lineLen;
dashPattern.clear();
for (int i = 0; i < 20; ++i)
dashPattern << lineLen;
update();
void AntLine::setLineWidth(int lineWidth)
if (this->lineWidth != lineWidth)
this->lineWidth = lineWidth;
update();
void AntLine::setLineStep(int lineStep)
if (this->lineStep != lineStep)
this->lineStep = lineStep;
update();
void AntLine::setLineSpeed(int lineSpeed)
if (this->lineSpeed != lineSpeed)
this->lineSpeed = lineSpeed;
update();
void AntLine::setLineColor(const QColor &lineColor)
if (this->lineColor != lineColor)
this->lineColor = lineColor;
update();
void AntLine::setLineStyle(const AntLine::LineStyle &lineStyle)
if (this->lineStyle != lineStyle)
this->lineStyle = lineStyle;
update();
六、控件介绍
- 超过146个精美控件,涵盖了各种仪表盘、进度条、进度球、指南针、曲线图、标尺、温度计、导航条、导航栏,flatui、高亮按钮、滑动选择器、农历等。远超qwt集成的控件数量。
- 每个类都可以独立成一个单独的控件,零耦合,每个控件一个头文件和一个实现文件,不依赖其他文件,方便单个控件以源码形式集成到项目中,较少代码量。qwt的控件类环环相扣,高度耦合,想要使用其中一个控件,必须包含所有的代码。
- 全部纯Qt编写,QWidget+QPainter绘制,支持Qt4.6到Qt5.12的任何Qt版本,支持mingw、msvc、gcc等编译器,不乱码,可直接集成到Qt Creator中,和自带的控件一样使用,大部分效果只要设置几个属性即可,极为方便。
- 每个控件都有一个对应的单独的包含该控件源码的DEMO,方便参考使用。同时还提供一个所有控件使用的集成的DEMO。
- 每个控件的源代码都有详细中文注释,都按照统一设计规范编写,方便学习自定义控件的编写。
- 每个控件默认配色和demo对应的配色都非常精美。
- 超过130个可见控件,6个不可见控件。
- 部分控件提供多种样式风格选择,多种指示器样式选择。
- 所有控件自适应窗体拉伸变化。
- 集成自定义控件属性设计器,支持拖曳设计,所见即所得,支持导入导出xml格式。
- 自带activex控件demo,所有控件可以直接运行在ie浏览器中。
- 集成fontawesome图形字体+阿里巴巴iconfont收藏的几百个图形字体,享受图形字体带来的乐趣。
- 所有控件最后生成一个dll动态库文件,可以直接集成到qtcreator中拖曳设计使用。
七、SDK下载
- SDK下载链接:https://pan.baidu.com/s/1tD9v1YPfE2fgYoK6lqUr1Q 提取码:lyhk
- 自定义控件+属性设计器欣赏:https://pan.baidu.com/s/1l6L3rKSiLu_uYi7lnL3ibQ 提取码:tmvl
- 下载链接中包含了各个版本的动态库文件,所有控件的头文件,使用demo。
- 自定义控件插件开放动态库dll使用(永久免费),无任何后门和限制,请放心使用。
- 目前已提供26个版本的dll,其中包括了qt5.12.3 msvc2017 32+64 mingw 32+64 的。
- 不定期增加控件和完善控件,不定期更新SDK,欢迎各位提出建议,谢谢!
- widget版本(QQ:517216493)qml版本(QQ:373955953)三峰驼(QQ:278969898)。
- 涛哥的知乎专栏 Qt进阶之路 https://zhuanlan.zhihu.com/TaoQt
- 欢迎关注微信公众号【高效程序员】,C++/Python、学习方法、写作技巧、热门技术、职场发展等内容,干货多多,福利多多!
以上是关于Qt编写自定义控件22-蚂蚁线的主要内容,如果未能解决你的问题,请参考以下文章