vue打包后,轮播图的动画内容位置显示不正确,且动画失效
Posted duanzhenzhen
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue打包后,轮播图的动画内容位置显示不正确,且动画失效相关的知识,希望对你有一定的参考价值。
解决方法:
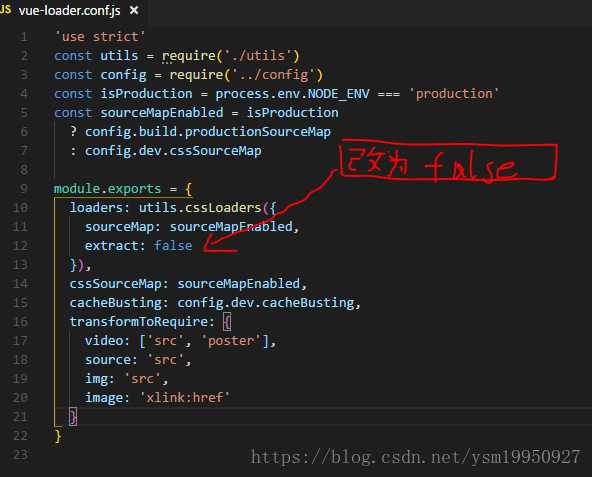
1.在vue项目中找到build文件夹下的vue-loader.conf.js,将extract:isProduction 改为extract:false
此步骤打包后解决了动画图片位置错误的问题

2.package.json配置文件里面对浏览器的版本做了css的前缀处理
此步骤解决了动画失效问题
"browserslist": [ "> 1%", "last 2 versions", "not ie <= 8" ]
意思是 只兼容主流浏览器的最新两个版本。如果我们要兼容所有的就必须把这改成下面,就可以了。
"browserslist": [ "> 1%", "last 5 versions", "android >= 4.0", "not ie <= 8" ]
参考文章:
https://blog.csdn.net/ysm19950927/article/details/80526566
https://blog.csdn.net/chi1130/article/details/83962551
以上是关于vue打包后,轮播图的动画内容位置显示不正确,且动画失效的主要内容,如果未能解决你的问题,请参考以下文章