Django实现简单的用户添加删除修改等功能
Posted maoruqiang
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Django实现简单的用户添加删除修改等功能相关的知识,希望对你有一定的参考价值。
一. Django必要的知识点补充
1. templates和static文件夹及其配置
1.1 templates文件夹
所有的html文件默认都放在templates文件夹下。
1.2 static文件夹
所有的静态文件(css,js,前端第三方类库)默认都放在static文件夹下。我们需要手动创建static文件夹(跟app处于同级目录,每个app文件夹里面也可以有自己的static文件夹),然后里面再建两个文件夹:css和js)。
首先HTML页面访问外部资源有两个方式,一是cdn,二是本地。当我们服务端用的本地的时候,客户端是访问不到的(如果说本地静态文件夹路径是D:\\mydjango/static,客户端访问时可能就会变成127.0.0.1/8080/mydjango/static,自然是访问不到。)
为了让客户端能访问到静态文件(比如我们用本地导入的Bootstrap),我们需要修改Django的settings.py:
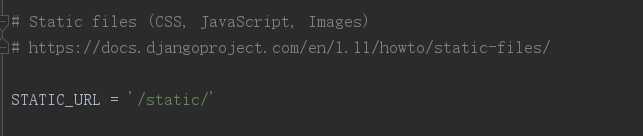
1. 拉到settings.py最下面

2. 在其下面添加STATICFILES_DIRS = [],里面存放静态文件夹的路径。
STATIC_URL = ‘/static/‘ #接口前缀,规定了你HTML界面导入静态文件的路径前缀,/变量名/:变量名随意取 #但默认情况下接口前缀跟文件夹名字一样 #静态文件设置 STATICFILES_DIRS = [ #静态文件夹路径,可以有多个,因为每个app也可以有自己的static文件夹 os.path.join(BASE_DIR, ‘static‘) ] #暴露给外界,能够访问服务器静态文件下所有的资源 #STATICFILES_DIRS里面可以写多个静态文件夹的路径 #浏览器访问时会依次从静态文件夹路径查找资源,找到就停止,如果都没找到就报错,
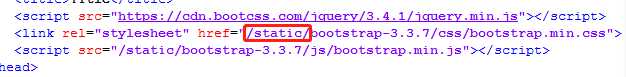
3. 将HTML文件中导入静态文件的地方路径也稍作修改,路径开始都换成接口前缀,后面跟static文件下你要导入的文件的相对路径即可。

2. 关于form表单提交数据
2.1 提交数据的两种方式
第一种:submit
<input type="submit">
第二种:button按钮
<button>button</button>
2.2 form表单提交数据的地址指定方式
首先地址是由action属性来控制的。
第一种方式:全路径
<form action="http://127.0.0.1:8000/login/">
第二种方式:只写路径后缀(浏览器会自动拿当前页面的host、ip帮你补全路径)
<form action="/login/">
第三种方式:不写,默认是提交至当前页面。
注意:form表单默认是GET请求,需要向后端提交form表单数据时,我们需要通过method属性改为POST。
<form action="/login/" method=‘POST‘>
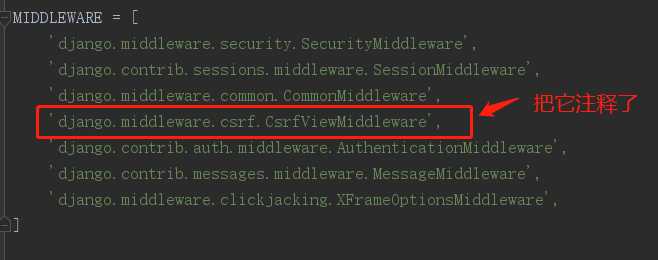
单单这样还不够,为了POST请求不报错,我们需要先将Django的settings.py中注释掉一个中间件。

3. 后端获取前端数据的方法
首先我们需要能够判断浏览器是单纯想获取页面信息还是有数据提交给我们。这就需要用到request.method方法,它能获取当前客户端的请求方式(GET、POST)。
def login(request): print(request.method) if request.method == ‘POST‘: print(request.POST) #可以看做是存放客户端POST请求提交的所有数据的字典 # request.POST:< QueryDict: ‘username‘: [‘jason‘], ‘password‘: [‘123‘] > print(request.POST.get(‘username‘)) #虽然value是列表,但是默认取其中的最后一个数据 print(request.POST[‘username‘]) #不推荐使用该方法获取数据 print(request.POST.getlist(‘username‘)) #一次性获取value列表所有数据 return HttpResponse(‘OK‘) print(request.GET) #跟request.POST获取数据方式一样 return render(request, ‘login.html‘)
注意:获取value列表里面所有元素需要使用getlist,应用场景:用户的爱好--多选框
get只能拿到value列表的最后一个元素。
还有一点要提的是,不论你的请求方式是GET或者是POST,只要你的路径携带了信息,后端都可以通过request.GET来得到(比如:127..0.1:8080/index/?id=1,我们可以通过request.GET.get(‘id‘)拿到id)。这就意味着前端请求方式是POST得时候,后端也是可以通过request.GET来得到消息,举个实例。
当我们一些数据想要给后端,但是又不想让其显示在前端界面的时候,有两种方式可以实现。
方式一:将id放在action提交的URL后面
<form action="/edit/?edit_id= user_obj.pk " method="post">
方式二:利用input隐藏
<input type="hidden" name="edit_id" value=" user_obj.pk ">
二. Django连接数据库
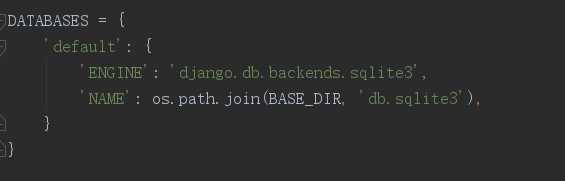
Django的settings.py里面提供了连接数据库的入口,要实现连接不同的数据库,只要修改其中的参数等信息即可。
1. sqlite3数据库
是Django自带的一个小型数据库,可以用来做本地测试,如果数据量不大的话。

2. 连接mysql数据库
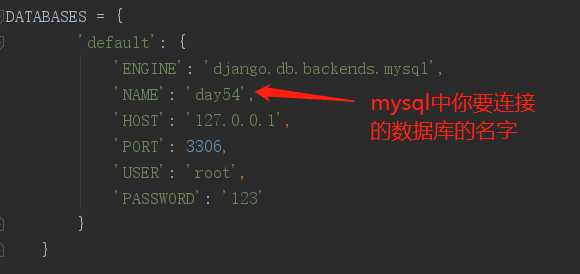
1. 修改配置文件
修改上述DATABASES中的参数(键必须都是大写)

2. 告诉django用pymysql替换它默认的mysql_db模块连接数据库
因为mysql_db现在已经没用了,所以需要替换模块。
在项目文件夹下的__init__.py或者是应用文件夹下的__init__.py中加入以下语句。
#加下列语句,固定写法 import pymysql pymysql.install_as_MySQLdb()
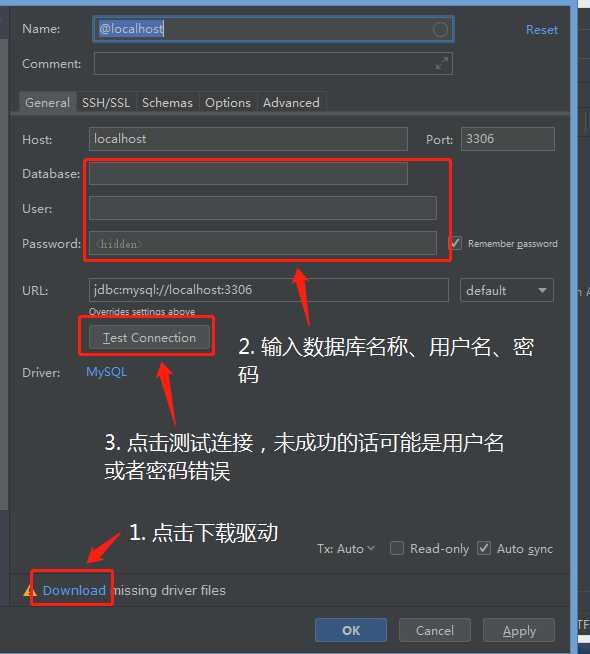
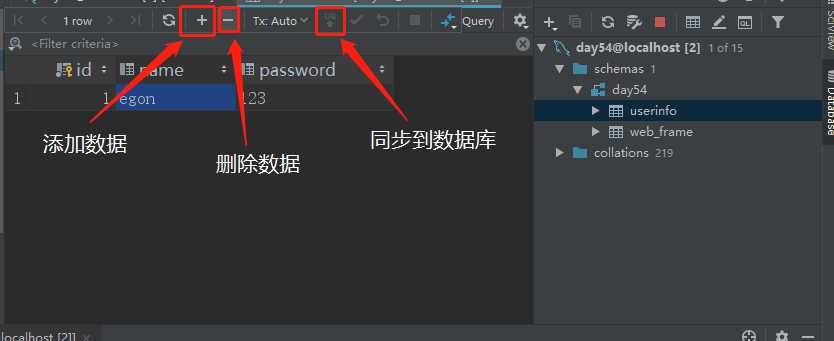
3. 点击pycharm右侧的database,选择要连接的数据库

4. 最后一步准备

这样数据库就成功连接上了,如果中途没出现什么意外的话。

3. 数据库迁移(同步)命令
Django的ORM虽然不会自动帮我们创建库,但是会帮我们自动创建表,然而创建的过程还是需要我们配合的,并非全自动。
还需要在命令行窗口(比如pycharm里的terminal)输入以下命令:
python3 manage.py makemigrations #数据库变动的记录(并不会帮你创建表) python3 manage.py migrate #将你的数据库变动同步到数据库中(这下才是真正创建表了)
注意:
- 数据库迁移记录都存放在migrations文件夹下。
- tools选项中的Run manage.py Task敲命令更方便,因为有提示,而且不需要输入前面的python3 manage.py。(当然前期不推荐这么干,要不然完整命令都忘了,面试被问到了咋整)
- 只要修改了模型层(models.py)的与表相关的任何数据,都必须重新执行数据库迁移命令。
- 一个Django项目用一个库,不要多个Django项目共用一个库!!!
三. Django中的ORM(初级知识)
1. ORM概念
对象关系映射(英语:(Object Relational Mapping,简称ORM,或O/RM,或O/R mapping),是一种程序技术,用于实现面向对象编程语言里不同类型系统的数据之间的转换 。从效果上说,它其实是创建了一个可在编程语言里使用的--“虚拟对象数据库”。
在ORM中,每一个类都映射数据库中的一张表。ORM的类都写在models.py中。
类 》》》 表
对象 》》》 表记录
对象的属性 》》》一条记录某个字段对应的值
2. ORM对数据库的增删改查
操作数据库,无非就是增删改查,为了更好的演示,这里定义一个ORM类,然后假设前后端数据交互已完成。
这里先提一个QuerySet对象,Django操作数据库时,查询的all()和filter()方法返回的是QuerySet对象,有点像列表里面存放一个个对象,它可以用.query的方法获取其内部的mysql语句。如果要获取数据对象的话,可以用索引取,但是不推荐这么做,因为可能会报错,通常我们用QuerySet.first()等方法取其中的数据对象。
class User(models.Model): # user表的主键字段名就是id,其实可以不写,因为Django默认会帮你创建主键ID id = models.AutoField(primary_key=True) # varchar(32) name字段是varchar(32) CharField在定义的时候必须要加max_length参数 name = models.CharField(max_length=32) # varchar(16) name字段是varchar(32) CharField在定义的时候必须要加max_length参数 password = models.CharField(max_length=16)
2.1 增
方式一:
user_obj = models.User.objects.create(name=username,
password=password) #返回当前的数据对象
方式二:
user_obj = models.User(name=username, password=password) user_obj.save() # 对象调用save方法保存至数据库
2.2 查
查全部数据:
user_list = models.User.objects.all() print(user_list) print(user_list.query) #只要是QuerySet对象,就能用.query获取它内部的MySQL语句
根据条件查询:
res = models.User.objects.filter(id=delete_id)
#这样回来的是QuerySet对象,如果条件不存在返回空的QuerySet对象 res = models.User.objects.filter(id=delete_id).first()
#取出里面的第一个对象,虽然可以索引取,但是不推荐使用
根据条件查询直接拿一个数据对象(该方法不推荐使用,因为存在报错的情况)
res = models.User.objects.get(id=edit_id) #如果id不存在会直接报错
注意:get和filter相比,get能直接拿回一个数据对象,但是查询条件不满足时会报错。而filter查询条件满足或者不满足时返回的都是QuerySet对象,可以通过.first()、.last()取其中的数据对象,不存在报错的情况。所以一般选择用filter方法。
2.3 删
models.User.objects.filter(id=delete_id).delete()
#会将该QuerySet里面的数据对象都删除掉(会同步到数据库)
2.4 改
#方式一(推荐使用该方式): models.User.objects.filter(id=edit_id).update(name=username, password=password) #方式二: user_obj = models.User.objects.filter(id=edit_id).first() user_obj.name = username user_obj.save()
注意:QuerySet点语法,点删除和修改都会作用于对象内部所有的数据对象,类似于批量操作。
所以想要操作单个数据对象时,最好查时用能唯一标识一条数据的条件。
四. 简单实现用户的添加、删除、修改操作
以上是关于Django实现简单的用户添加删除修改等功能的主要内容,如果未能解决你的问题,请参考以下文章