python和前端之HTML的激情
Posted langcainiao
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了python和前端之HTML的激情相关的知识,希望对你有一定的参考价值。
python写前端需要啥语言?
a:html → 骨架【类似于创建一个塑料模特】,搭建、调整整个页面布局
b:CSS → 衣服【类似于给塑料模特穿上衣服,不能那么暴露】,将整个页面美化
c:JS → 马达【给模特装一个小马达,这样才能动,才能叫嘛】,让页面动起来

1、初识HTML。
基本概念:
html为超文本标记语言,它不是一种编程语言,是一种描述性的标记语言,用于描述超文本内容的显示方式。比如字体、颜色、大小等。
- 超文本:音频,视频,图片称为超文本。
- 标记 :<英文单词或者字母>称为标记,一个HTML页面都是由各种标记组成。
作用:HTML是负责描述文档语义的语言。
2、HTML的结构。
<!DOCTYPE html> // 这是文档声明头部,意在指明这是那种HTML规范 <html lang="en"> // lang=“en” 英语的意思,用谷歌浏览器打开会提示翻译,删除就好 <head> // 头标签,是一对的。 <meta charset="UTF-8"> // meta 提供这个网页的基本信息,默认打开就是 utf-8 编码 <title>Document</title> // title 标题名称,就是打开网页最上方的网页名 </head> <body> // 网页的主体内容,其中包含很多内容。 </body> </html>
看注释不爽?看表格呢?
head内常用标签
|
标签 |
意义 |
|
<title></title> |
定义网页标题 |
|
<style></style> |
定义内部样式表 |
|
<script></script> |
定义JS代码或引入外部JS文件 |
|
<link/> |
引入外部样式表文件 |
|
<meta/> |
定义网页原信息 |
body内常用标签(HTML中的重点)
<br>br这是换行 <b>这是加粗</b> <i>这是斜体</i> <u>这是下划线</u> <p>这是独占一个段落</p> <s>这是删除</s> <h1>标题1</h1> <h2>标题2</h2> <h3>标题3</h3> <h4>标题4</h4> <h5>标题5</h5> <h6>标题6 最多到6</h6> <hr>这是水平线<hr>
HTML的特点:
-
对换行、空格 不敏感
-
空白折叠
-
对于body的一行超长的内容,会在网页上自动换行
3、HTML文件的编写规范。
(1)所有标记元素都要正确的嵌套,不能交叉嵌套。正确写法举例:<h1><font></font></h1>
(2)所有的标记都必须小写。
(3)所有的标记都必须关闭。
- 双边标记:<span></span>
- 单边标记:<br> 转成 <br /> <hr> 转成 <hr />,还有<img src=“URL” />
(4)所有的属性值必须加引号。<h1 id="head"></h1>
(5)所有的属性必须有值。<input type="radio" checked="checked" />
4、HTML中的特殊符号。
-
-
<:小于号(less than) -
>:大于号(greater than) -
&:符号& -
":双引号 -
':单引号 -
©:版权© -
™:商标
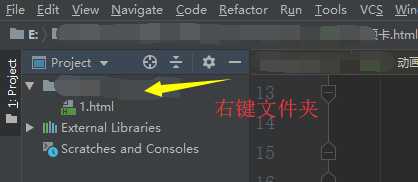
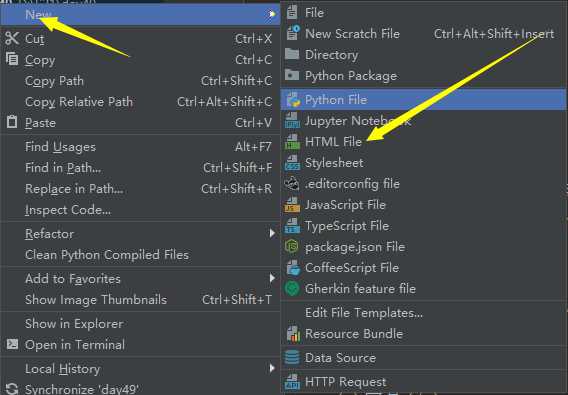
5、pycharm中创建HTML。


就会创建出一个标准的HTML结构
6、标签详解。
标签也被称为标记,分为以下两种:
-
-
单闭合标签。eg:<meta>
标签分类:
- 文本级标签:p、span、a、b、i、u、em。文本标签里只能放文字、图片、表单元素。
- 容器级标签:div、h系列、li、dt、dd。容器级标签里可以放任何东西。
6.1、head中的标签
Meta标签:主要用于页面的关键字和描述,是写给搜索引擎看的。
<meta charset="utf-8">
title标签:主要用来告诉用户和搜索引擎这个网页的主要内容是什么,搜索引擎可以通过网页标题,迅速的判断出当前网页的主题。
<title>看官贼帅</title>
link标签:链接 css 文件。
<link rel="stylesheet" href="css的文件名.css">
script标签:链接javascrip文件。
<script src="js/jquery.js" type="text/javascript" charset="utf-8"></script>
style标签:内嵌样式
<style></style>
6.2、body中的标签
字体标签:
1、标题标签:<h1>定义最大的标题,<h6>定义最小的标题。
<h1>今天心情好</h1> <h2>是不可能的</h2> <h3>一天天的b事</h3> <h4>那么多</h4> <h5>我也只能</h5> <h6>小声哔哔</h6>
效果如下:

2、加粗标签
<b>好饿</b> <strong>好困</strong>
3、下划线标签
<u>好想睡觉</u>
4、斜体标签
<i>懒啊</i>

-----------------------------------------------------------------------------------------------------------------------
排版标签:
align=‘属性值‘:对齐方式。属性值包括:left、center、right
<p>这是一个段落</p> <p align="center">这是另一个段落</p>

2、换行标签 <br>【强制换行】
<p>我想涨工资</p>唉 <p>我想找对象, 要漂亮的妹纸</p> 啥时候才能?<br>贫穷
效果自己看吧:p标签包裹了不在同一行的数据,但是显示效果在一行;将br标签添加在一整个句子之中,产生了换行的效果,而且行与行之间的间距比p标签的小。

3、分割线(水平线)标签 <hr>
<p>我想涨工资</p>唉 <p>我想找对象, <hr> 要漂亮的妹纸</p> 啥时候才能?<br>贫穷
效果用肉眼可见:

4、预格式化标签<pre>
将保留其中的所有的空白字符(空格、换行符),原封不动的输出结果
<pre> 鹅鹅鹅 作者:李白 曲项向天歌 白毛浮绿水 </pre>

5、块级标签<div></div> 和<span> </span>
div和span是非常重要的标签,div的语义是division“分割”; span的语义就是span“范围、跨度”。CSS课程中你将知道,这两个东西,都是最最重要的“盒子”。
<span>和<div>唯一的区别在于:<span>是不换行的,而<div>是换行的
<body> <div> 导航栏 </div> <div> 中心banner </div> <span>路飞</span> <span>alex</span> </body>

div在浏览器中,默认是不会增加任何的效果的,但是语义变了,div中的所有元素是一个小区域。
div标签是一个容器级标签,里面什么都能放,甚至可以放div自己。
span也是表达“小区域、小跨度”的标签,但是是一个文本级的标签。
就是说,span里面只能放置文字、图片、表单元素。 span里面不能放p、h、ul、dl、ol、div
-----------------------------------------------------------------------------------------------------------------------
超链接标签:<a> 标签
<a> 标签是一个文本级别的标签。
属性:
href:目标URLtitle:悬停文本。name:主要用于设置一个锚点的名称。target:告诉浏览器用什么方式来打开目标页面。target属性有以下几个值:_self:在同一个网页中显示(默认值)_blank:在新的窗口中打开。_parent:在父窗口中显示_top:在顶级窗口中显示
<a> 标签可以链接外部内容: <a href="www.baidu.com">点击进入百度</a> 做锚点作用【在本页面或者其他页面的的不同位置进行跳转】: <a name = ‘top‘>顶部</a> <p> 中间有N个p标签 </p> <a href = "#top">点击回到顶部</a> -------------------------------------------------- <a href="网址" target="_self">文本</a> 通过target设置链接网页在哪打开 默认是_self ,在当前页面打开;_blank 在新的页面打开链接 -------------------------------------------------- <a>标签自带下划线,可以使用如下参数清除下划线: <a href="网址" style="text_decoration:none">文本</a> -------------------------------------------------- 给<a> 标签设置颜色属性 <a href="网址" style="color:red">文本</a> -------------------------------------------------- 鼠标悬浮在 <a> 标签上显示当前文本内容 <a href="网址" style="tiltle">文本</a>
-----------------------------------------------------------------------------------------------------------------------
图片标签:
img: 代表的就是一张图片。是单边标记。
img是自封闭标签,也称为单标签。
-
能够插入的图片类型是:jpg(jpeg)、gif、png、bmp。
-
不能往网页中插入的图片格式是:psd、ai
img标签的常用属性:
- src:路径
- width:宽度 一般情况下只调整一个,会自动等比例调整 width 宽度(长)、 height 高度(宽)
height:高度title:提示性文本。公有属性。也就是鼠标悬停时出现的文本。align:指图片的水平对齐方式,属性值可以是:left、center、right-
alt:当图片显示不出来的时候,代替图片显示的内容。alt是英语 alternate “替代”的意思。(有的浏览器不支持)
<img src="images/bojie.jpeg" alt="波姐" title=‘波多野结衣‘ width="400" height="400">

注意:无论是在a标签、img标签,如果要用路径。只有两种路径能用,就是相对路径和绝对路径。
1:相对路径,就是../ image/ 这种路径【./ 从上一级开始】。从自己出发,找到别人;
2:绝对路径,就是http://开头的路径
-----------------------------------------------------------------------------------------------------------------------
列表标签:
<ol></ol> 默认为数字,也可以使用下面的 <ol type = "a"></ol> <ol type = "A"></ol> <ol type = "i"></ol> <ol type = "I"></ol> ------------------- <ol> <li>内容</li> </ol>
默认为实心原点 <ul type = "square"></ul> 实心方块 --------------- <ul> <li>内容</li> </ul>
<dl> <dt>第一条规则</dt> <dd>不准睡觉</dd> <dd>不准交头接耳</dd> <dd>不准下神</dd> <dt>第二条规则</dt> <dd>可以泡妞</dd> <dd>可以找妹子</dd> <dd>可以看mv</dd> </dl>
------------------------------------------------------------------------------------------------------------
表格标签
<html> <head></head> <table> <tr> <td>id</td> <td>姓名</td> <td>性别</td> </tr> <tr> <td>1</td> <td>小马过河</td> <td>男</td> </tr> <tr> <td>2</td> <td>小郭吹雪</td> <td>女</td> </tr> </table> </html>

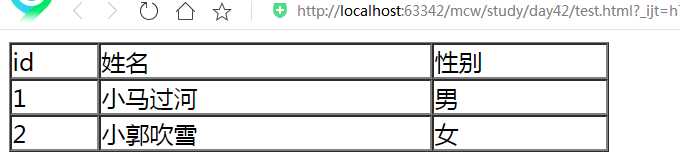
将表格添加边框 border: <table border="1">

调整表格宽度 width: <table border="1" cellspacing="0" width="400">

还可以调整宽度按百分比,这里演示100%: <table border="1" cellspacing="0" width="100%">

--------------------------------------------------------------------------------------------------------
form表单<form action=""></form>
input 中 txt password 和submit类型
<html> <body> <form action=""></form> </body> </html> #右击open in browser ->default 打开使用的是pycharm提供的服务。

单个文本框<input type="text">
<html>
<body>
<form action="http:localhost:8080" method="get"> #action 提交的地址 method 请求的方式 默认是get
<input type="text">
</form>
</body>
</html>

再添加一个password框,但是不是换行显示,中间有个空格,那是多个空格换成了一个 好像
<form action="http:localhost:8080" method="get">
<input type="text">
<input type="password">
</form>

加个br换行,但是发现两行离得太紧密了:

添加input标签,text和password类型的,用p标签包裹它们之间就没那么紧密了,
<form action="http:localhost:8080" method="get">
<p id="username">
<input type="text"><br></p>
<p id="passwd">
<input type="password"></p>
</form>

添加提交按钮,类型submit
<form action="http:localhost:8080" method="get">
<p id="username">
<input type="text"><br></p>
<p id="passwd">
<input type="password"></p>
<p>
<input type="submit"></p>
</form>

添加属性value,提交按钮值改变成登录
<p>
<input type="submit" value="登录"></p>
</form>

每次百度搜索是一个s一个? 然后一个id对应一个值

我们也提交也需要设置一个name,一个值name="name" value="" #<input type="text" name="name" value="">
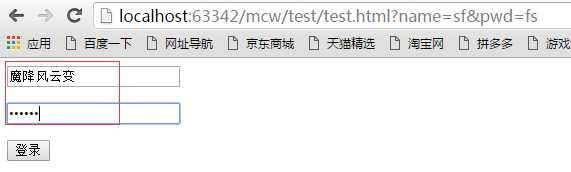
<form action="07%20table.html" method="get">
<p id="username">
<input type="text" name="name" value=""><br></p>
<p id="passwd">
<input type="password" name="pwd"></p>
<p>
<input type="submit" value="登录"></p>
</form>


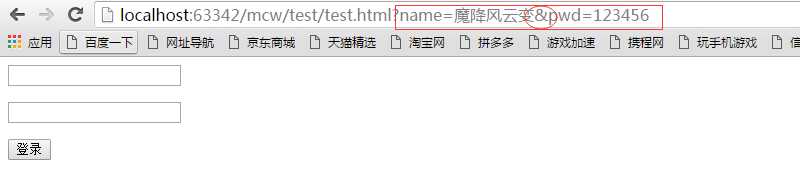
结果是input输入框name和第二个name是pwd的分别获取到输入框中提交的值。name value name value 多个输入框内的键值用&来拼接。我的源文件地址是C:\\mcw\\test\\test.html
但是这样提交的密码是明文的,都被显示出来了,登录提交这样的应该用post请求 <form action="" method="post">
<form action="" method="post">
<p id="username">
<input type="text" name="name" value=""><br></p>
<p id="passwd">
<input type="password" name="pwd"></p>
<p>
<input type="submit" value="登录"></p>
</form>


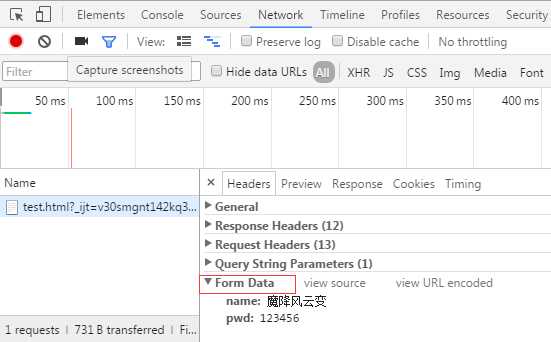
因为请求方式改为post了,地址栏也不显示提交的数据。想看提交的数据可以在开发者工具中看,Network->all->点击name中的提交的,右边Headers中的From Data中显示我提交的数据。get会显示在地址栏,post不会显示在地址栏。把这些数据提交到服务器后台,这些数据是文本传输,如果是图片那就流式传输。
如果是图片传输,除了提交方式改为post,还要添加enctype属性,默认值是"application/x-www-form-urlencoded",图片传输改为"multipart/form-data"。如果不改,文件和图片提交不过去
input中的radio单选框
<html>
<head>
<meta charset="UTF-8" ></head>
<body>
<form action="" method="post" enctype="multipart/form-data">
<p>
<input type="radio">男
<input type="radio">女
</p>
</form>
</body>
</html>

但是没有实现单选,两个都选上了。这里需要添加一个相同的name,因为只能提交一个相同的name,这样就实现单选了。
<form action="" method="post" >
<p>
<input type="radio" name="sex">男
<input type="radio" name="sex">女
</p>
</form>

单选中添加默认选中哪个 checked=
<form action="" method="get" >
<p>
<input type="radio" name="sex" checked="男">男
<input type="radio" name="sex">女
</p>
<p><input type="submit" value="登录"></p>
</form>

多选框input中的checkbox
<form action="" method="get" >
<h4>请选择你的爱好:</h4>
<p>
<input type="checkbox" name="a" checked="男">唱歌 #默认选中的checked
<input type="checkbox" name="b">跳舞
<input type="checkbox" name="c">学习
</p>
<p><input type="submit" value="登录"></p>
</form>

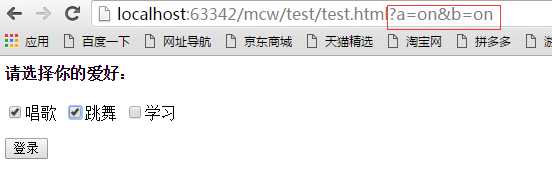
on就是点击登录之后选中了的

a,b是name,有name就给它个value
<form action="" method="get" >
<h4>请选择你的爱好:</h4>
<p>
<input type="checkbox" name="a" value="唱歌">唱歌 #给它个value
<input type="checkbox" name="b" value="跳舞">跳舞
<input type="checkbox" name="c" value="学习">学习
</p>
<p><input type="submit" value="登录"></p>
</form>
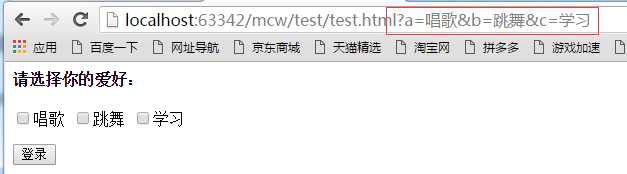
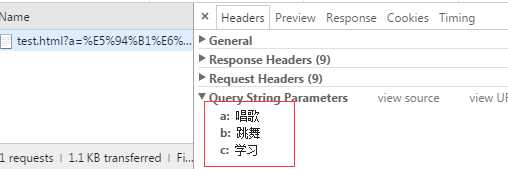
选中之后提交 name value都获取到了:

network->all->name->头->查询字符串参数

网络编程socket里的recv就能获取到这些字符串,然后分割正则获取每个元素等等 。获得这个唱歌,跳舞后,如果需要写入数据库那就写进去。
select 下拉菜单
<form action="" method="get" >
<h4>下拉列表 请选择你的爱好:</h4>
<p>
<select name="fav" >
<option value="唱歌">唱歌</option>
<option value="跳舞">跳舞</option>
<option value="study">学习</option>
</select>
</p>
<p><input type="submit" value="登录"></p>
</form>
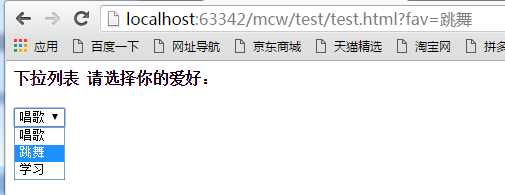
由下可知:选择下拉列表点击登录后 键值name fav value 跳舞已经获取到了

默认选中:selected
<form action="" method="get" >
<h4>下拉列表 请选择你的爱好:</h4>
<p>
<select name="fav" >
<option value="唱歌" selected>唱歌</option>
<option value="跳舞" >跳舞</option>
<option value="study">学习</option>
</select>
</p>
<p><input type="submit" value="登录"></p>
</form>

select实现多选添加multiple。选项多的时候滚动条出来了。
<form action="" method="get" >
<h4>下拉列表 请选择你的爱好:</h4>
<p>
<select name="fav" multiple> <!--添加multiple实现多选-->
<option value="唱歌" selected>唱歌</option> #selected被选中的
<option value="跳舞" >跳舞</option>
<option value="study">学习</option>
<option value="跳舞" >跳舞</option>
<option value="跳舞" >跳舞</option>
<option value="study">学习</option>
</select>
</p>
<p><input type="submit" value="登录"></p>
</form>

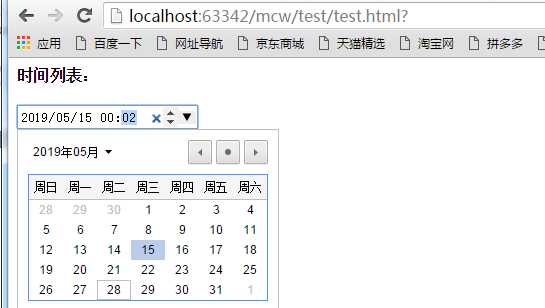
input中 的datetime-local类型
<form action="" method="get" >
<h4>时间列表:</h4>
<p>
<input type="datetime-local">
</p>
<p><input type="submit" value="登录"></p>
</form>

多行文本框textarea
<form action="" method="get" >
<h4>多行文本框:</h4>
<p>
<textarea name="" id="" cols="30" rows="10"></textarea> #pycharm默认生成的大小
</p>
<p><input type="submit" value="登录"></p>
</form>
可以拖动文本框改变大小

<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> </head> <body> <form action=""> <label for="username">用户名:</label> <input type="text" id="username"> <label for="pwd">密码:</label> <input type="text" id="pwd"> </form> </body> </html> <!--label将用户名和下面的username绑定在一起,这样鼠标点击用户名,输入框自动出现光标-->
-----------------------------------------------------------------------------------
盒子标签
div 【独占一行的标签】
把网页分割为不同的逻辑区域
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>01 div盒子标签</title> <style type="text/css"> #top /*行高等于盒子的高度 实现垂直居中*/ height: 40px; line-height: 40px; background-color: #333; /* text-align: center; */ a text-decoration: none; color: #b0b0b0; font-size: 14px; /*类选择器 选择器作用:选中标签 */ .sep color: #666; </style> </head> <body> <!--小米顶部--> <div id="top"> <div class="top_l"> <a href="#">小米商城</a> <span class="sep">|</span> <a href="#">MIUI</a> <span class="sep">|</span> <a href="#">lot</a> <span class="sep">|</span> <a href="#">云服务</a> <span class="sep">|</span> <a href="#">金融</a> <span class="sep">|</span> <a href="#">危机</a> </div> <div class="shop"></div> <div class="user_login"></div> </div> <div id="nav"> 小米导航 </div> <div id="content"> 小米的主体内容 </div> <div id="footer"> 小米的脚 </div> </body> </html>
span标签
【一行显示的标签】放在一个内容两边,会默认左右有一个空白的间距,并且可以改变其样式,例如颜色等
最后:
人如其名,懒得写,越写越累,各位看官手下留情,感谢来自朋友的帮助https://www.cnblogs.com/machangwei-8/ 允许我复制他的一部分内容。
以上是关于python和前端之HTML的激情的主要内容,如果未能解决你的问题,请参考以下文章