input框在ios和android的适配问题
Posted unrestrained
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了input框在ios和android的适配问题相关的知识,希望对你有一定的参考价值。
问题1:input框获取焦点弹出键盘后ios无法输入文字
解决:css中加上 -webkit-user-select:text !important;
![]()
问题2: 获取焦点时的光标IOS颜色和输入文字颜色不一致
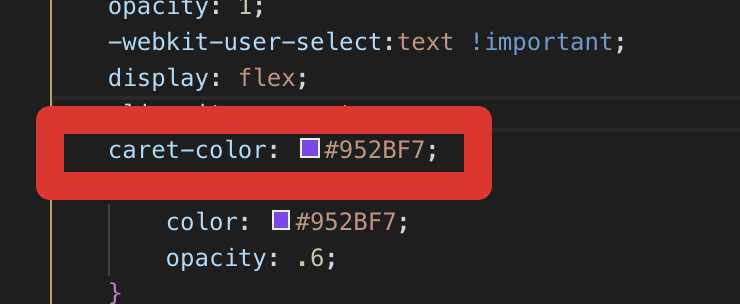
解决:手动设置颜色:caret-color: #952BF7;

问题3: input框获取焦点时,IOS手机页面被键盘抬起,键盘落下后,页面未回弹
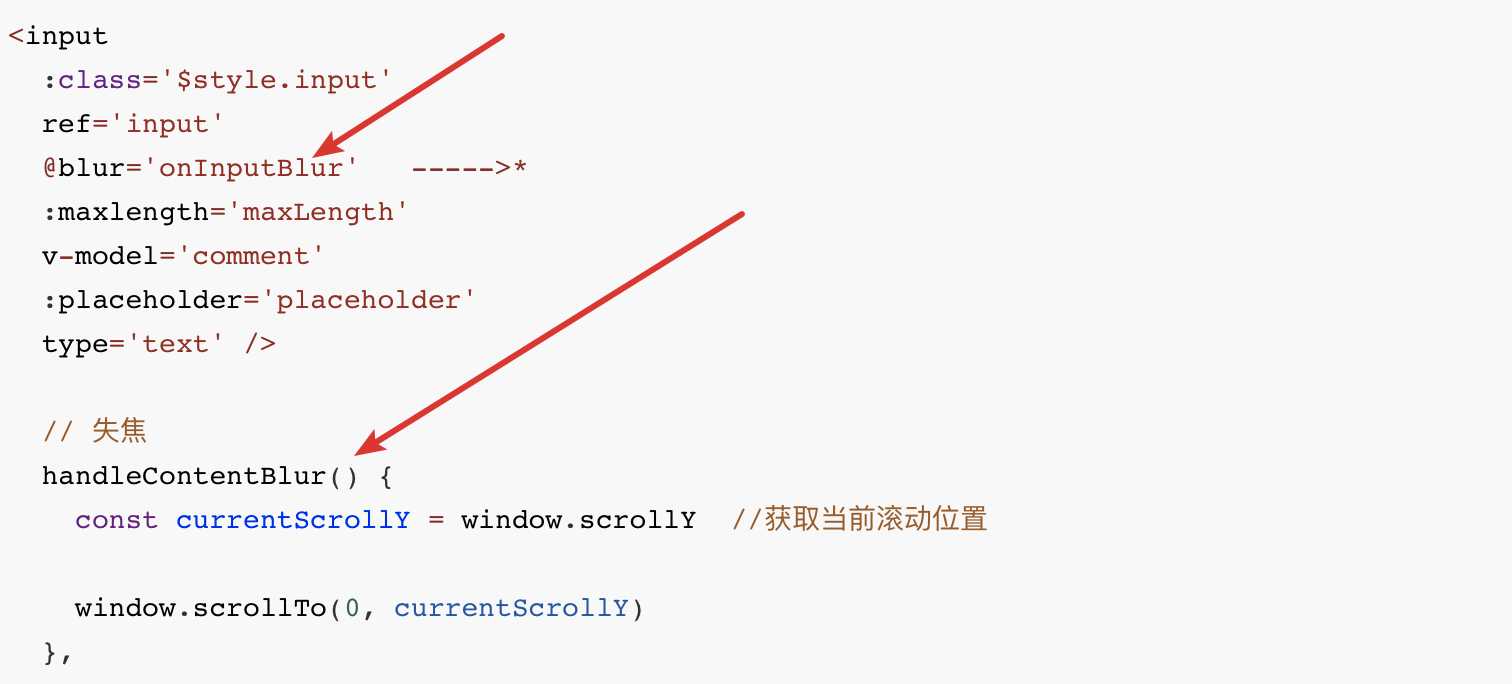
解决:在input框失去焦点时,调用window.scrollTo方法手动将页面滚回原来的位置,这里以vue项目为例

问题4: 当底部有吸底条,即绝对定位的按钮时,input框获取焦点键盘被抬起的同时android会将吸底条抬到键盘之上,用户体验不好,这里以vue为例(参考别人的文章最后解决了,记不清是哪位大佬的,感谢)
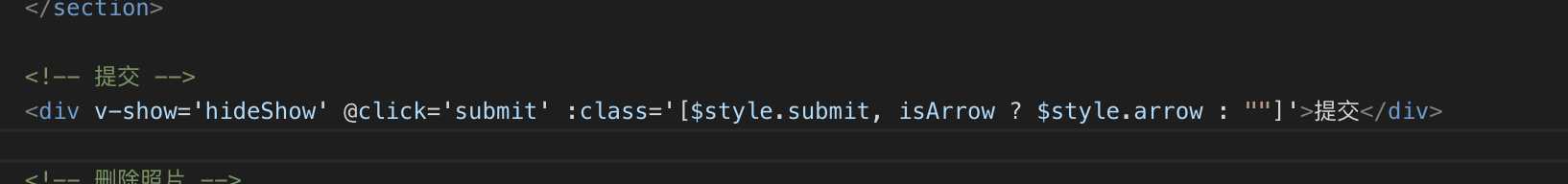
解决:用一个变量控制吸底条的显示隐藏,在页面打开时设置实时屏幕高度。 动态监听页面高度隐藏,原理时在键盘抬起时隐藏吸底条,键盘落下时恢复吸底条,以达到目的

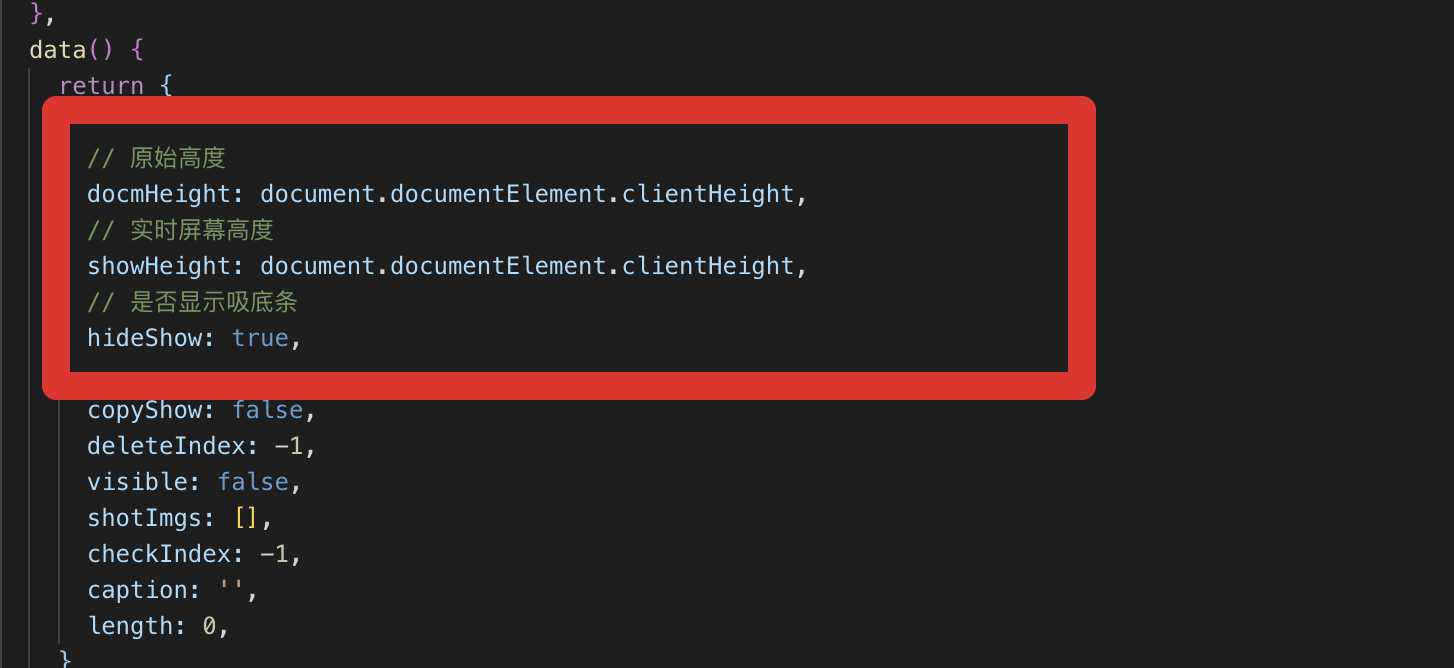
在data中获取高度


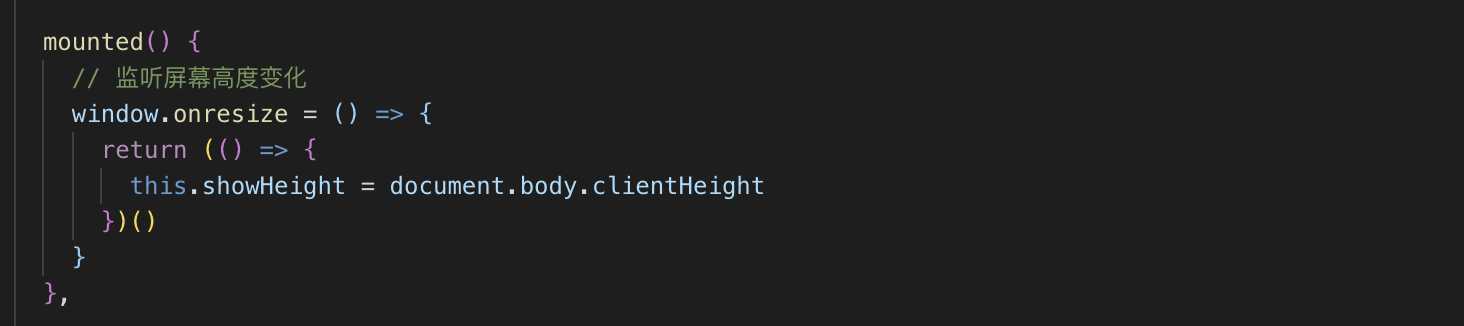
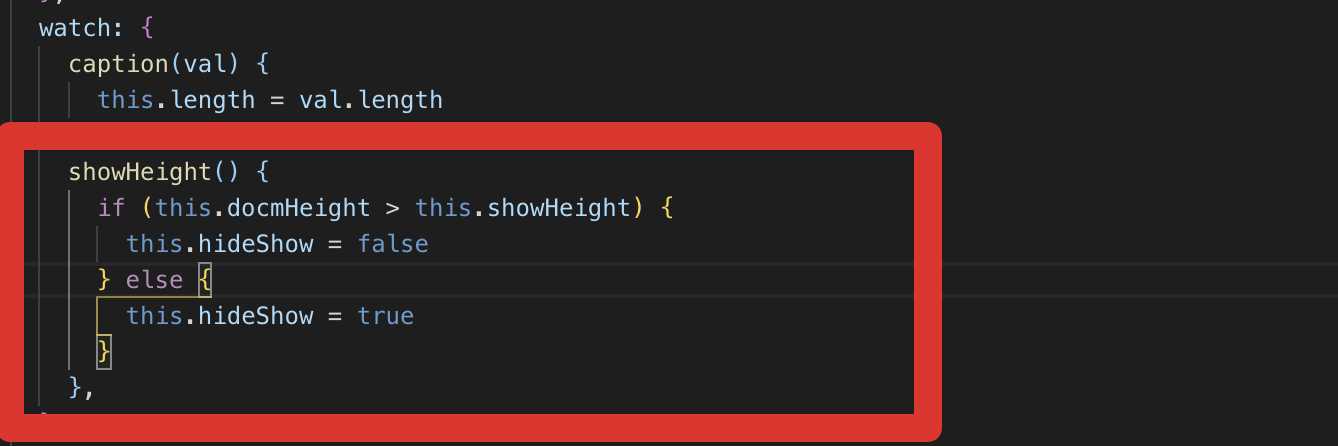
动态监听页面高度变化

以上是关于input框在ios和android的适配问题的主要内容,如果未能解决你的问题,请参考以下文章