JSON的概述和简单的操作
Posted xss512
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JSON的概述和简单的操作相关的知识,希望对你有一定的参考价值。
一、JSON定义
JSON(javascript Object Notation) 是一种轻量级的数据交换格式。简单地说,JSON 可以将 JavaScript 对象中表示的一组数据转换为字符串,然后就可以在函数之间轻松地传递这个字符串,或者在异步应用程序中将字符串从 Web 客户机传递给服务器端程序。这个字符串看起来有点儿古怪,但是JavaScript很容易解释它,而且 JSON 可以表示比"名称 / 值对"更复杂的结构。
JSON 语法是 JavaScript 对象表示法语法的子集。
数据在名称/值对中、数据由逗号分隔、花括号保存对象、方括号保存数组
二、json语法规则
1.数据全都保存在键值对中 数据的常用表示形式 key:value
key 使用双引号引起来
value的数据类型
数字(包括整数和浮点数)、字符串(用双引号引起来)、布尔值(true和false)、null
对象 (放在大括号中) 例: key:value , key:value ,......................
数组 (放在方括号中) 例:[ key:value , key:value ,........ ]
2.数据间由都好隔开
key1:value1 , key2:value2
3.大括号表示对象
key1:value1,key2:value2..........
4.中括号表示数组
[ element1, element2,......... ]
三、json两种基础结构
json只有两种结构
对象:
key1:value1 , key1:value1 ,......................
数组:
[ key:value , key:value ,........ ]
四、json的数据访问
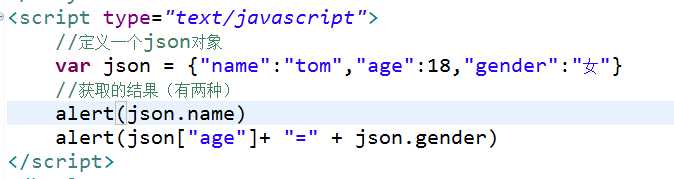
(一)对象数据的访问:
1、json对象应用 . 键名称
2、 json对象应用[ "键名称" ]

前端页面显示:
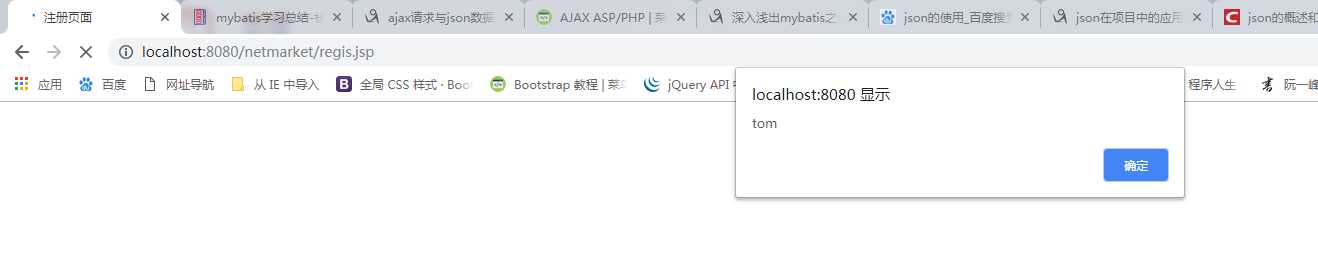
1、

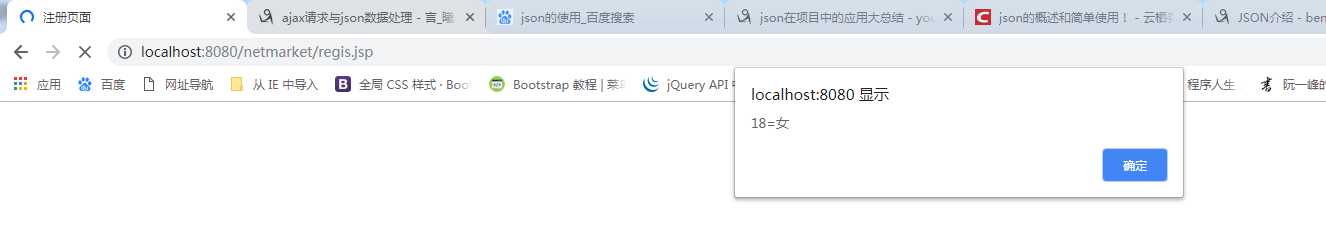
2、

JSON是js当中的一个对象
除了上面的显示,还有:
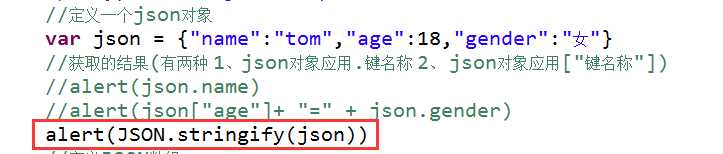
1、JSON对象以字符串的方式显示,如图:
JSON.stringify是将json对象转换成json格式的字符串。
备注:JSON.parse和JSON.stringify支持IE8及其以上版本

显示结果:
它将原来字符串的形式显示出来了

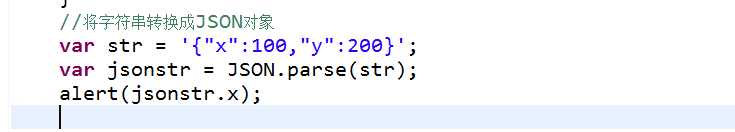
2、将字符串转换成json对象
JSON.parse是将json格式的字符串转换成json对象。

备注:单引号写在外,每个属性名都必须用双引号
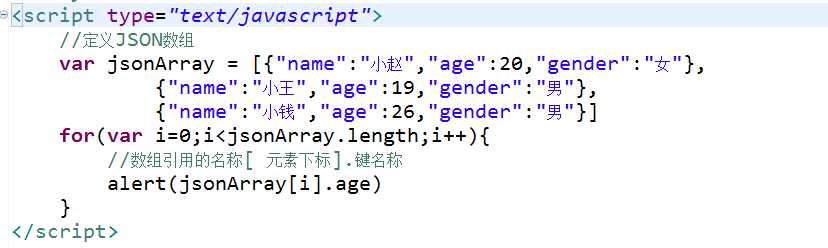
(二)数组元素访问:
1、数组引用的名称[ 元素下标] . 键名称

显示结果就不截图了,懒得截。
以上是关于JSON的概述和简单的操作的主要内容,如果未能解决你的问题,请参考以下文章