CSS3自定义滚动条样式
Posted seven77yixuan
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了CSS3自定义滚动条样式相关的知识,希望对你有一定的参考价值。
overflow介绍
定义:overflow 属性指定当它溢出其块级容器时,是否剪辑内容,渲染滚动条或显示内容。
属性值
overflow:visible //默认值。内容不会被修剪,超出内容会显示在元素框之外
overflow:hidden //内容会被修剪。超出内容被隐藏
overflow:scroll //内容会被修剪,浏览器会显示滚动条以便查看其余内容
overflow:auto //如果内容被修剪,则浏览器会显示滚动条以便查看其余的内容。
overflow:inherit //规定从该父元素继承overflow属性的值
注:任何的版本的 Internet Explorer (包括 IE8)都不支持属性值 "inherit"。
当overflow设为除默认值(visible)以外的值时,将会创建一个会块级式化上下文(清除浮动的一种方式),更多可查看深入理解BFC和Margin Collapse
小tips
对于当行文本对超出部分的处理可使用一下属性。(同时需设置元素的width值,还有overflow:hidden;及white-space:nowrap;)
text-overflow:clip //修剪文本。
text-overflow:ellipsis //显示省略符号来代表被修剪的文本。
text-overflow:string //使用给定的字符串来代表被修剪的文本。
对于多行文本则需要用到不规范属性-webkit-line-clamp,此处不细讲。点击此处参考
水平及垂直滚动条
使用overflow-x和overflow-y可分别设置水平及垂直方向上的滚动条。
自定义滚动条实现
此部分针对webkit内核的浏览器,使用伪类来改变滚动条的默认样式,详情如下:
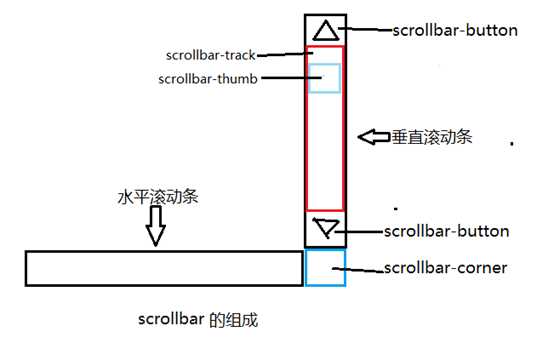
滚动条组成部分
::-webkit-scrollbar 滚动条整体部分 ::-webkit-scrollbar-thumb 滚动条里面的小方块,能向上向下移动(或向左向右移动) ::-webkit-scrollbar-track 滚动条的轨道(里面装有Thumb) ::-webkit-scrollbar-button 滚动条的轨道的两端按钮,由于通过点击微调小方块的位置。 ::-webkit-scrollbar-track-piece 内层轨道,滚动条中间部分 ::-webkit-scrollbar-corner 边角,即垂直滚动条和水平滚动条相交的地方 ::-webkit-resizer 两个滚动条的交汇处上用于拖动调整元素大小的小控件
滚动条组成结构图如下:

(此部分针对webkit内核的浏览器,使用伪类来改变滚动条的默认样式)
IE滚动条样式
| 滚动条样式 | 支持情况 | 支持浏览器版本 | 可否继承 | 描述 |
|---|---|---|---|---|
| scrollbar-3dlight-color | IE特有属性 | IE5.5+ | y | 设置滚动框的和滚动条箭头左上边缘的颜色 |
| scrollbar-highlight-color | IE特有属性 | IE5.5+ | y | 设置滚动框的和滚动条箭头左上边缘的颜色 |
| scrollbar-face-color | IE特有属性 | IE5.5+ | y | 设置滚动框和滚动条箭头的颜色 |
| scrollbar-arrow-color | IE特有属性 | IE5.5+ | y | 设置滚动条箭头的颜色 |
| scrollbar-shadow-color | IE特有属性 | IE5.5+ | y | 设置滚动框的和滚动条箭头右下边缘的颜色 |
| scrollbar-dark-shadow-color | IE特有属性 | IE5.5+ | y | 设置滚动条槽的颜色 |
| scrollbar-base-color | IE特有属性 | IE5.5+ | y | 设置滚动条主要构成部分的颜色 |
| scrollbar-track-color | IE特有属性 | IE5.5+ | y | 设置滚动条轨迹组成部分的颜色 |
火狐滚动条更改
http://bbs.kafan.cn/thread-1529981-1-1.html
以上是关于CSS3自定义滚动条样式的主要内容,如果未能解决你的问题,请参考以下文章