网页布局——table布局
Posted jing-tian
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了网页布局——table布局相关的知识,希望对你有一定的参考价值。
我们做一个简单的网站布局,代码如下:
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>table布局</title> 6 <style> 7 table 8 border-collapse: collapse; /*用于合并表格边框*/ 9 10 11 </style> 12 </head> 13 <body> 14 <table align="center" width="500" height="400" border=1 bordercolor="#00ff99" cellspacing="1" cellspadding= "1"> 15 <caption>这是caption标签添加的表名</caption> 16 <thead> 17 <tr><td colspan="3" align="center">网站名称</td></tr> 18 </thead> 19 <tbody> 20 <tr> 21 <td width="30%" height="25">网站标题</td> 22 <td colspan="2" align="right">搜索框</td> 23 </tr> 24 <tr> 25 <td width="30%">左边</td> 26 <td width="40%">中间</td> 27 <td>右边</td> 28 </tr> 29 </tbody> 30 <tfoot> 31 <tr> 32 <td colspan="3" align="center" >网站底部信息</td> 33 </tr> 34 </tfoot> 35 </table> 36 </body> 37 </html>
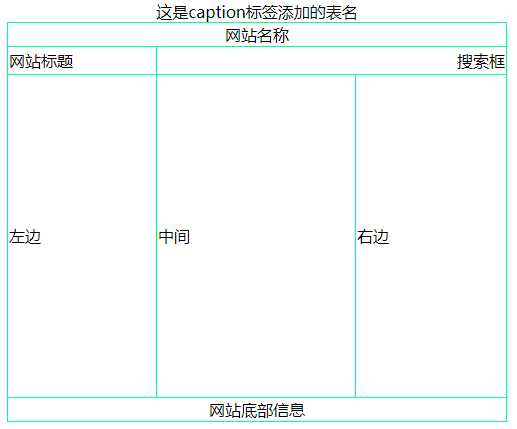
输出:

这是一张整体的表格,使用了最新的HTML5语义,第一行和第四行分别跨度了三列,这里用colspan="3"来限制,而第二行的“搜索框”占用了两列的位置,用colspan="2"控制; align="center"是对表格内文字的对齐限制,center表示中间,right表示靠右,left靠左。
以上是关于网页布局——table布局的主要内容,如果未能解决你的问题,请参考以下文章