ajax对象。同步与异步及ajax发送请求
Posted ruoruchujian
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了ajax对象。同步与异步及ajax发送请求相关的知识,希望对你有一定的参考价值。
属性
-
readyState: Ajax状态码 * 0:表示对象已建立,但未初始化,只是 new 成功获取了对象,但是未调用open方法 1:表示对象已初始化,但未发送,调用了open方法,但是未调用send方法 2:已调用send方法进行请求 3:正在接收数据(接收到一部分),客户端已经接收到了一部分返回的数据 4:接收完成,客户端已经接收到了所有数据 *
-
status :http响应状态码 200代表成功获取服务器端数据 404未找到页面等等……
-
statusText :http响应状态文本
-
responseText:如果服务器端返回字符串,使用responseText进行接收
-
-
onreadystatechange:当 readyState 状态码发生改变时所触发的回调函数
方法
-
open(method,url,[aycs]):初始化Ajax对象 (打开) method:http请求方式,get/post url:请求的服务器地址 aycs:同步与异步
-
setRequestHeader(header,value):设置请求头信息 header :请求头名称 value :请求头的值
-
xhr.getAllResponseHeaders() 获取全部响应头信息
-
xhr.getResponseHeader(‘key‘) 获取指定头信息
-
send([content]) :发送Ajax请求 content : 如果是get请求时,此参数为null;
如果是post请求时,此参数就是要传递的数据
同步与异步
举个例子:
小明去餐馆排队点餐,前台服务员将小明的菜单告诉厨师进行制作,此时小明后面排队的人就一直等着, 直到厨师制作完成,把饭菜送到小明手里后离开,后面的人才能继续点餐;这就是同步处理;
但是,如果前台服务员将小明的菜单告诉厨师后,服务员发给小明一个号牌去旁边等待,后面的人继续点餐, 厨师将小明的饭菜做好后,随时呼唤小明就餐;这就是异步处理。
ajax发送请求默认情况下就是异步处理过程,每执行一步的时候不会考虑上一步是否执行完,上一步只要开始执行了,即服务器接收到了信息,name下一步就是开始执行,不过可以通过设置open()方法的第三个参数来设置是同步还是异步;
ajax发送请求
根据输入框中输入的内容,判断输入的内容是否可用(admin不可用,其他可用)
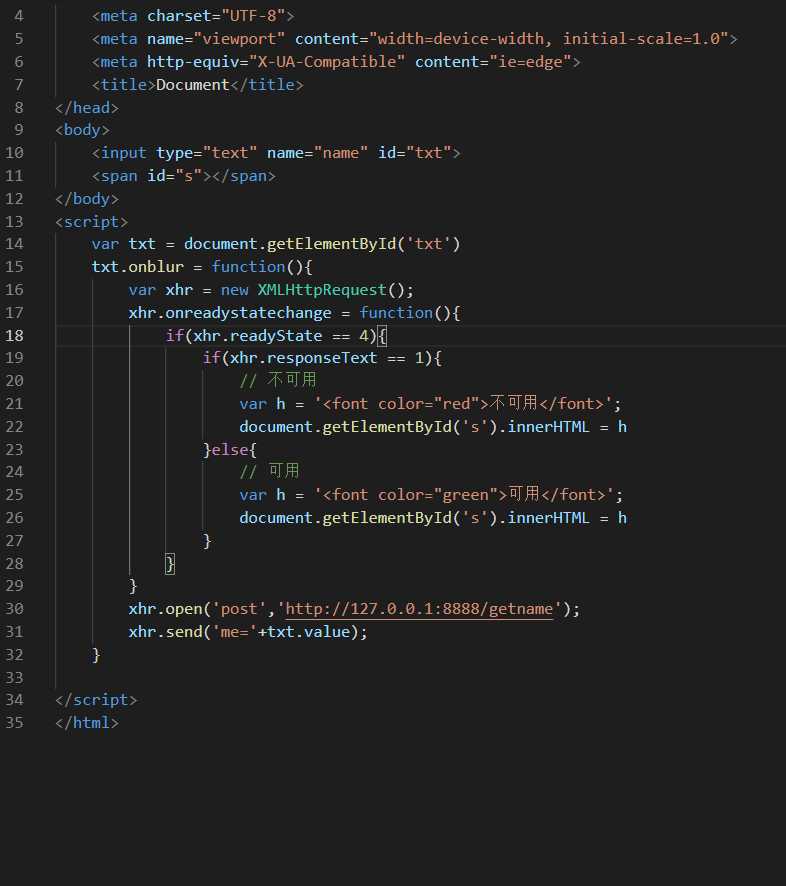
html文件:

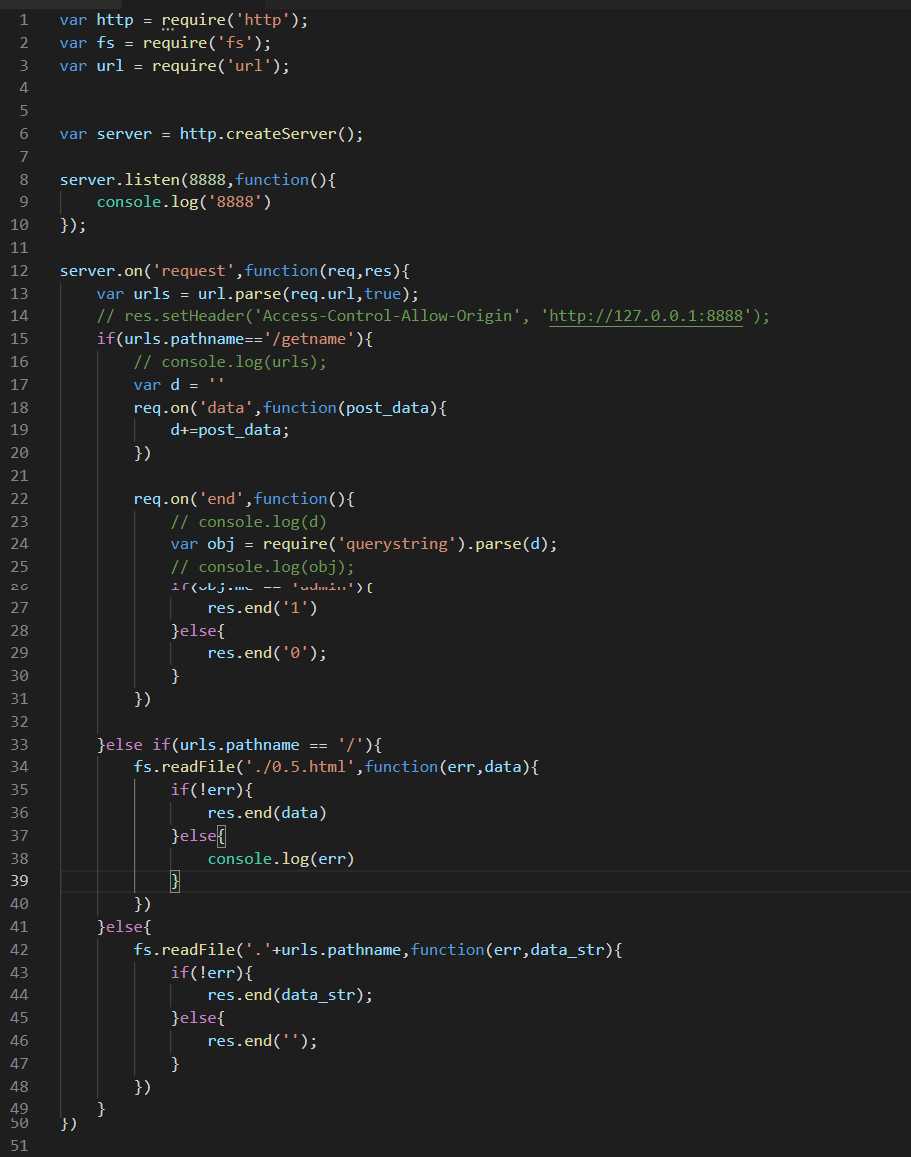
服务器js文件:

通过http://127.0.0.1:8888/访问html 页面,当输入框失去焦点时,触发事件,向服务器发送请求,判断内容是否可用。
以上是关于ajax对象。同步与异步及ajax发送请求的主要内容,如果未能解决你的问题,请参考以下文章