GUI学习之二十二——QRubberBand学习总结
Posted yinsedeyinse
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了GUI学习之二十二——QRubberBand学习总结相关的知识,希望对你有一定的参考价值。
今天学习一种全新的输入控件——QRubberBand()控件(橡皮筋选中)
一.描述
QRubberBand()提供了一个矩形或西安来只是选择或边界的效果(就像在桌面上点击鼠标后拖拽拉出来的框一样),一般和鼠标事件一同协作。
该控件是继承自QWidget()控件的。
二.功能作用
1.构造函数
控件的声明要求传递形状——线或矩形
qrb = QRubberBand(QRubberBand.Rectangle,self) #矩形 qrb = QRubberBand(QRubberBand.Line,self) #线
声明出来的控件默认是不可见的,一般都是结合鼠标的点击、拖拽和释放来使用的。
2.移动、大小调整
QRubberBand控件有自己的move和resize接口,和父类的API使用方法一样,所以我暂时还不知道为什么会有一个子类的API和父类是一样的,貌似效果也一样。
QRubberBand.move(self, p: QtCore.QPoint) QRubberBand.move(self, ax: int, ay: int) QRubberBand.resize(self, w: int, h: int) QRubberBand.resize(self, s: QtCore.QSize) QRubberBand.setGeometry(self, r: QtCore.QRect) #统一设置 QRubberBand.setGeometry(self, ax: int, ay: int, aw: int, ah: int)
三.案例分析
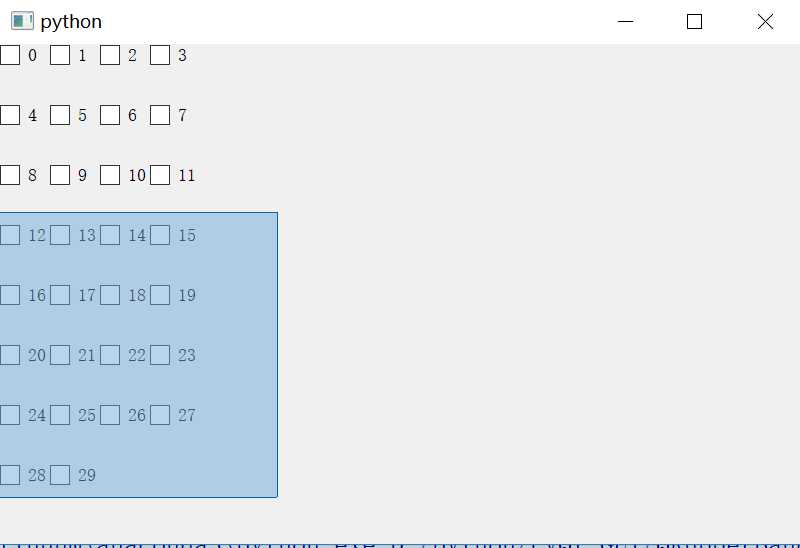
做一个案例:有30个复选框,用QRubberBand框住后被框住的反选

代码放在下面

from PyQt5.Qt import * from PyQt5 import QtGui import sys class Window(QWidget): def __init__(self): super().__init__() self.resize(800,500) self.UI_test() def UI_test(self): for i in range(0,30): cb = QCheckBox(self) cb.setText(str(i)) cb.move(i%4*50,i//4*60) #创建30个复选框并按每行4个排列 self.rb = QRubberBand(QRubberBand.Rectangle,self) def mousePressEvent(self, a0: QtGui.QMouseEvent): #展示橡皮筋控件 #鼠标点击的位置为橡皮筋控件的位置 self.origin_pos = a0.pos() self.rb.setGeometry(QRect(self.origin_pos ,QSize())) self.rb.show() pass def mouseMoveEvent(self, a0: QtGui.QMouseEvent): self.rb.resize(a0.x(),a0.y()) # self.rb.setGeometry(QRect(self.origin_pos,a0.pos())) #这样只能从左上拖到右下 self.rb.setGeometry(QRect(self.origin_pos,a0.pos()).normalized()) #这样就好了 def mouseReleaseEvent(self, a0: QtGui.QMouseEvent): #获取橡皮筋控件的尺寸 #遍历复选框释放在橡皮筋控件内 rect = self.rb.geometry() for child in self.children(): if rect.contains(child.geometry())and child.inherits(‘QCheckBox‘): #遍历出的控件包括RubberBand本身,把它排除掉 child.toggle() self.rb.hide() if __name__ == ‘__main__‘: app = QApplication(sys.argv) window = Window() window.show() sys.exit(app.exec_())
以上是关于GUI学习之二十二——QRubberBand学习总结的主要内容,如果未能解决你的问题,请参考以下文章
