web app(web开发 移动web开发)
Posted yangyutian
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了web app(web开发 移动web开发)相关的知识,希望对你有一定的参考价值。
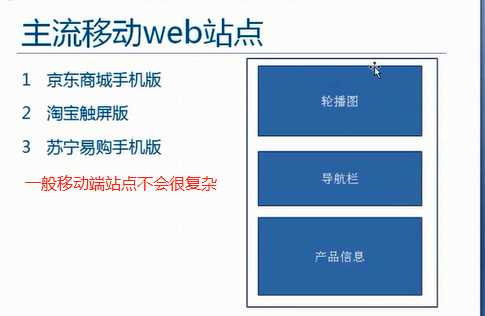
总结:移动端适配方案



或者直接做响应式页面,让pc端和移动端的界面排版不一样



1、移动web基础知识
移动web开发和web开发没有本质的区别:都是使用html(html5)、css(css3)、js、以及一些相关的技术在开发
只不过移动web开发更侧重于移动端(手机、ipad)的显示,使页面在更小的屏幕上展示
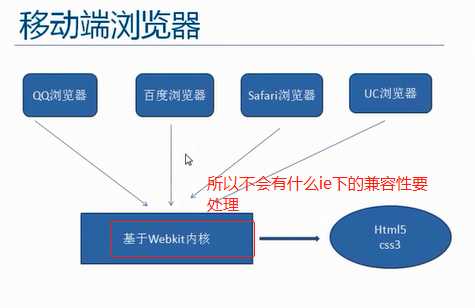
pc端主要考虑了一些不同浏览器的兼容性(绑定事件啥的),而移动端web开发我们的经历主要是在如何让我们的页面去适配不同的大小屏幕
因为手机端的屏幕大小是非常多的,要保证页面在不同屏幕下展示正常
人们现在更多的需求是处在移动端的---学习移动端开发的一个原因
1、移动端开发的一些基本知识




如果你希望在 不同的设置上图片都要展示一样品质的话,那就要为不同设备准备多张图片,而不是用一张图去放大(缩小可以,因为不会失真)
2、移动web的调试
a、模拟调试

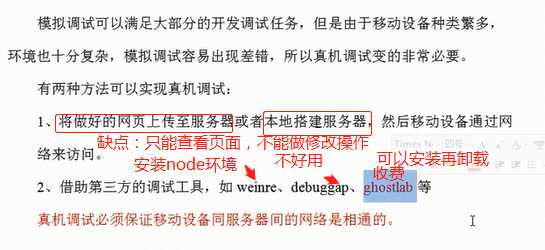
b、真机调试


第一种真机模式可以直接通过服务器ip来访问---缺点:只可查看,不能修改页面
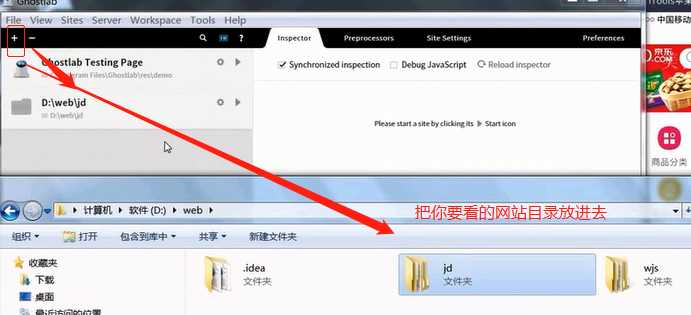
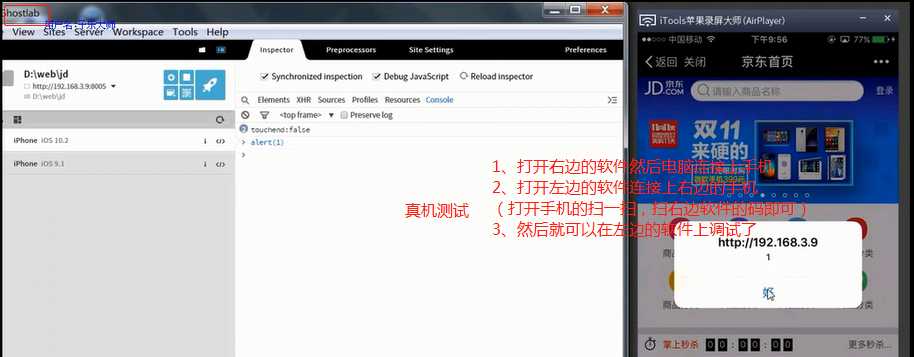
第二种用第3方调试工具,先用+ 或者直接把项目文件拖进去,然后点击小箭头启动,然后再用手机微信扫码,然后点进去demo即可
用ghostlab案例


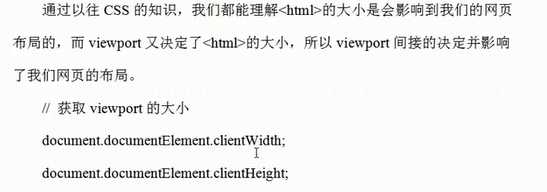
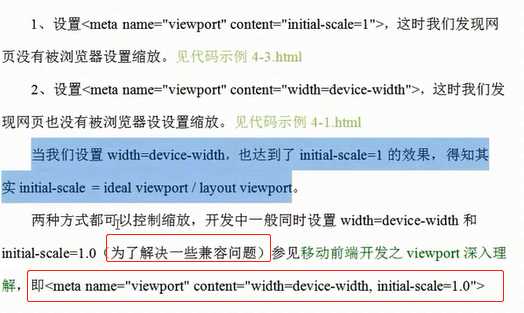
2、视口的概念及设置


因为在pc端 视口大小等于浏览器窗口大小

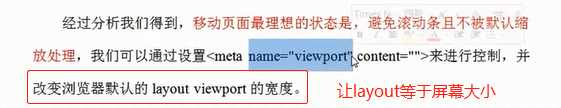
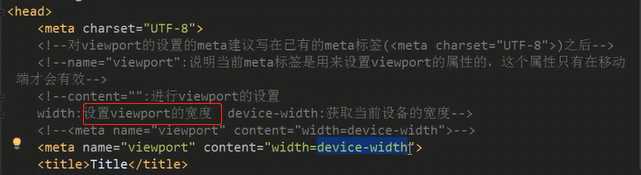
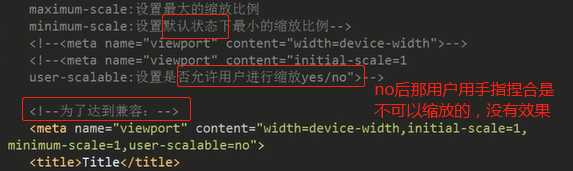
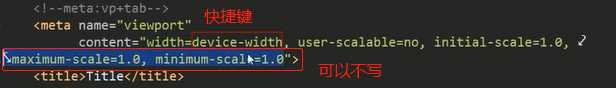
移动端开发必设置视口---因为页面会缩放所以要让视口宽度等于设备宽度


最终写法:

以上是关于web app(web开发 移动web开发)的主要内容,如果未能解决你的问题,请参考以下文章