JS——事件详情(默认行为阻止默认行为的用法:return false等)
Posted ytraister
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JS——事件详情(默认行为阻止默认行为的用法:return false等)相关的知识,希望对你有一定的参考价值。
默认行为
1》默认行为
解释——也称作:默认事件。即不需要自己编写代码,浏览器自身所具备的一些功能
例如下图片所示:
在浏览器中单击右键,出现浏览器默认的菜单栏选项(这是最简单的默认行为)

2》阻止默认行为
案例1:屏蔽右键菜单(即消除上图所示的“浏览器右键出现菜单栏”事件)
代码如下所示:
注:oncontextmenu 事件:在元素中用户右击鼠标时触发并打开上下文菜单。并用return false(普通写法)来阻止默认行为【关于阻止默认行为,这篇文章可以好好阅读:http://caibaojian.com/javascript-stoppropagation-preventdefault.html#comments (经测试文章中的方法也可以实现阻止默认行为)】
1 <script> 2 document.oncontextmenu=function() //浏览器自带右键菜单栏事件 3 return false; //阻止“浏览器自带右键菜单栏”事件发生 4 5 </script>
案例2:弹出自定义右键菜单栏(即模仿“浏览器右键出现菜单栏”事件)
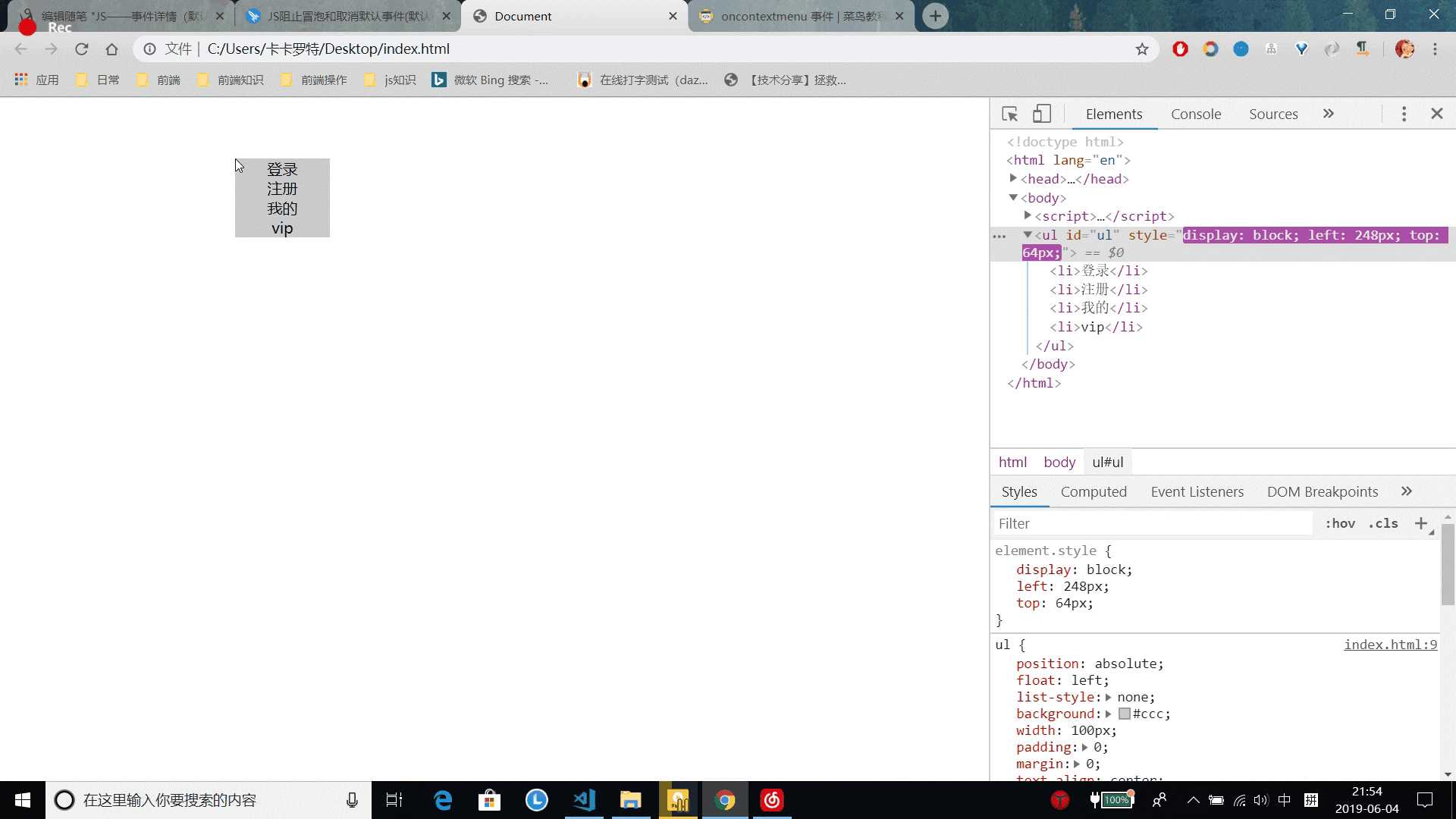
演示效果如下:

代码如下所示:
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 6 <meta http-equiv="X-UA-Compatible" content="ie=edge"> 7 <title>Document</title> 8 <style> 9 ul 10 position: absolute; 11 float: left; 12 list-style: none; 13 background: #ccc; 14 width: 100px; 15 padding: 0; 16 margin: 0; 17 text-align: center; 18 top: 0; 19 left: 0; 20 display: none; 21 22 </style> 23 </head> 24 <body> 25 <script> 26 window.onload=function() 27 var oUl=document.getElementById(‘ul‘); 28 var scrollTop=document.documentElement.scrollTop || document.body.scrollTop; 29 var scrollLeft=document.documentElement.scrollLeft || document.body.scrollLeft; 30 31 document.oncontextmenu=function(e) 32 oUl.style.display=‘block‘; //把隐藏的ul元素显示出来 33 34 oUl.style.left=e.clientX+scrollLeft+‘px‘; //跟随鼠标位置移动而显示 35 oUl.style.top=e.clientY+scrollTop+‘px‘; 36 37 return false; //阻止浏览器自带右键菜单事件 38 39 40 document.onclick=function() //实现任意点击隐藏ul元素 41 oUl.style.display=‘none‘; 42 43 44 </script> 45 </body> 46 <ul id="ul"> 47 <li>登录</li> 48 <li>注册</li> 49 <li>我的</li> 50 <li>vip</li> 51 </ul> 52 </html>
代码思路说明:
第32行代码:把隐藏的ul元素显示出来;
第37行代码:阻止浏览器自带右键菜单事件;(用到return false方法)
第40行代码:实现任意点击隐藏ul元素;
第28-29行代码:声明‘’滚动条“变量(scrollTop、scrollLeft);
第34-35行代码:用到‘事件(event)方法’,让ul跟随鼠标位置移动而显示;(前面文章有讲解过:https://www.cnblogs.com/ytraister/p/10959867.html)
以上是关于JS——事件详情(默认行为阻止默认行为的用法:return false等)的主要内容,如果未能解决你的问题,请参考以下文章