Django初识
Posted zhengyuli
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Django初识相关的知识,希望对你有一定的参考价值。
什么是Web应用?
1、Web应用程序是一种可以通过Web访问的应用程序。Web应用程序的一个最大好处是用户可以很容易访问应用程序。用户只需要有浏览器即可,不需要再按照其他软件。
软件开发架构
1、B/S架构 :浏览器/服务器
2、C/S架构 :客户端/服务器
本质上B/S架构其实就是C/S架构
HTTP协议
1、超文本传输协议:规定了客户端与服务端消息传出的格式
conn.send(b‘HTTP/1.1 200 OK\\r\\n\\r\\n‘)
四大特性
1、基于TCP/IP协议作用于应用层的协议
2、基于请求响应
3、无状态
4、无连接
数据格式之请求
1、请求首行(状态信息,请求信息)
2、请求头(一堆k:v键值对)
3、空格(\\r\\n)
4、请求体(POST请求携带的数据)
数据格式之响应
同上
响应状态码(Status Code)
表示当前请求是否成功
1开头:服务器已经成功接收到你的数据正在处理,您可以继续提交数据
2开头:请求成功。服务器已经将您的请求的数据发送给你了
3开头:内部重定向,指跳转到另一个网页
4开头:请求资源错误
5开头:服务器错误
请求首行
b‘GET / HTTP/1.1\\r\\n
请求头(一大堆kv键值对)
Host: 127.0.0.1:8080\\r\\n
Connection: keep-alive\\r\\n
Upgrade-Insecure-Requests: 1\\r\\n
User-Agent: Mozilla/5.0 (Windows NT 10.0; WOW64) AppleWebKit/537.36 (Khtml, like Gecko) Chrome/74.0.3729.169 Safari/537.36\\r\\n
Accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,image/apng,*/*;q=0.8,application/signed-exchange;v=b3\\r\\n
Accept-Encoding: gzip, deflate, br\\r\\n
Accept-Language: zh-CN,zh;q=0.9,en;q=0.8\\r\\n
\\r\\n
请求体
‘
手写Web服务

server = socket.socket() # 不传参数默认就是TCP协议 server.bind((‘127.0.0.1‘,8080)) server.listen(5) while True: conn, addr = server.accept() # 阻塞 等待客户端链接 data = conn.recv(1024) conn.send(b‘HTTP/1.1 200 OK\\r\\n\\r\\n‘) print(data) # 手动处理http数据获取用户访问的路径 current_path = data.decode(‘utf-8‘).split(‘\\r\\n‘)[0].split(‘ ‘)[1] if current_path == ‘/index‘: # 路由匹配上之后返回index # conn.send(b‘<h1>index</h1>‘) with open(‘index.html‘,‘rb‘) as f: conn.send(f.read()) else: # 当匹配不上的时候统一返回404 conn.send(b‘404‘) conn.close()
动静态网页
静态网页:
页面上的数据都是写死的,万年不变
动态网页:
页面上的数据是从后端动态获取的
比如后端获取当前时间
后端获取数据库数据然后传递给前端页面
模板渲染
后端生成的数据直接传递给前端页面使用(并且前端页面可以灵活的操作改数据) >>> 模板语法
模板渲染 模板语法需要依赖于第三方模块
pip install jinja2
模板语法 jinja2支持前端直接使用类似于python的语法操作数据
<p> user_dic </p> <p> user_dic.name </p> <p> user_dic[‘password‘] </p> <p> user_dic.get(‘name‘) </p> % for user in user_dict % <!--[,,,]--> <tr> <td> user.id </td> <td> user.name </td> <td> user.password </td> </tr> % endfor %
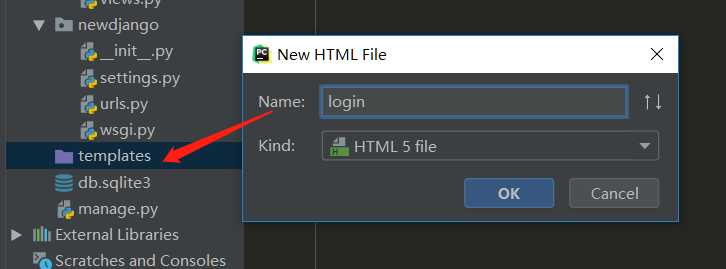
templates
改文件夹存放就是所有的页面文件(.html)
什么是web框架?
python三大主流web框架
Django:大而全,自带了很多功能模块,类似于航空母舰 (缺点:有点笨重)
Flask:短小精悍,自带的功能模块特别少,大部分都是依赖于第三方模块(小而轻)
Tornado:异步非阻塞 主要用在处理高io 多路复用的情况 可以写游戏后端
a:socket
b:路由与视图函数
c:模板渲染
Django:
a用的别人的 wsgiref
b自己写的
c自己写的
Flask:
a用的别人的 werkzeug
b自己写的
c用的别人的 jinja2
Tornado:
a,b,c都是自己写的
注意事项
1.计算机的名称不能有中文
2.一个pycharm窗口就是一个项目,不要多个项目放在一个窗口里面
3.项目名不能起中文
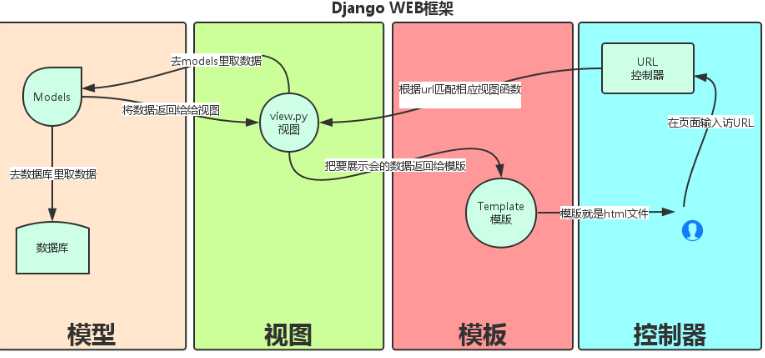
MVC模式和MTV模式
MVC:全名Model View Controller,是模型(model)-视图(view)-控制器(controller)的缩写,一种软件设计典范,用一种业务逻辑、数据、界面显示分离的方法组织代码,将业务逻辑聚集到一个部件里面,在改进和个性化定制界面及用户交互的同时,不需要重新编写业务逻辑。
-
M(Models) --> 操作数据库
-
V(Views) --> 放置HTML模板
-
C(Controller) --> 处理用户请求
MTV:有些WEB框架觉得MVC的字面意思很别扭,就给它改了一下。view不再是HTML相关,而是主业务逻辑了,相当于控制器。html被放在Templates中,称作模板,于是MVC就变成了MTV。这其实就是一个文字游戏,和MVC本质上是一样的,换了个名字和叫法而已,换汤不换药。
-
M(Models) --> 操作数据库
-
T(Template) --> 放置HTML模板
-
V(Views) --> 处理用户请求

Django安装
pip install django #安装最新版本的Django
pip install django==1.11.11 #或者指定安装版本
pycharm下载
常用命令
# 查看django版本
$ python -m django --version
# 创建项目,名为mysite
$ django-admin startproject mysite
# 启动django
$ python manage.py runserver
$ python manage.py runserver 8080
$ python manage.py runserver 0.0.0.0:8000
# 创建应用程序,确保和 manage.py 是同一目录
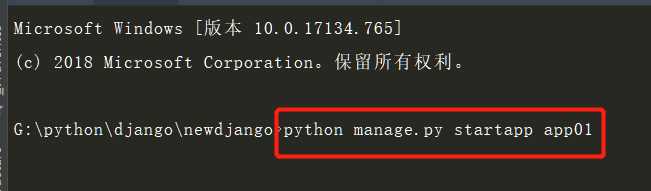
$ python manage.py startapp app01
# 运行创造模型变化迁移
$ python manage.py makemigrations
# 运行应用模型变化到数据库
$ python manage.py migrate
# admin创建管理员用户
$ python manage.py createsuperuser
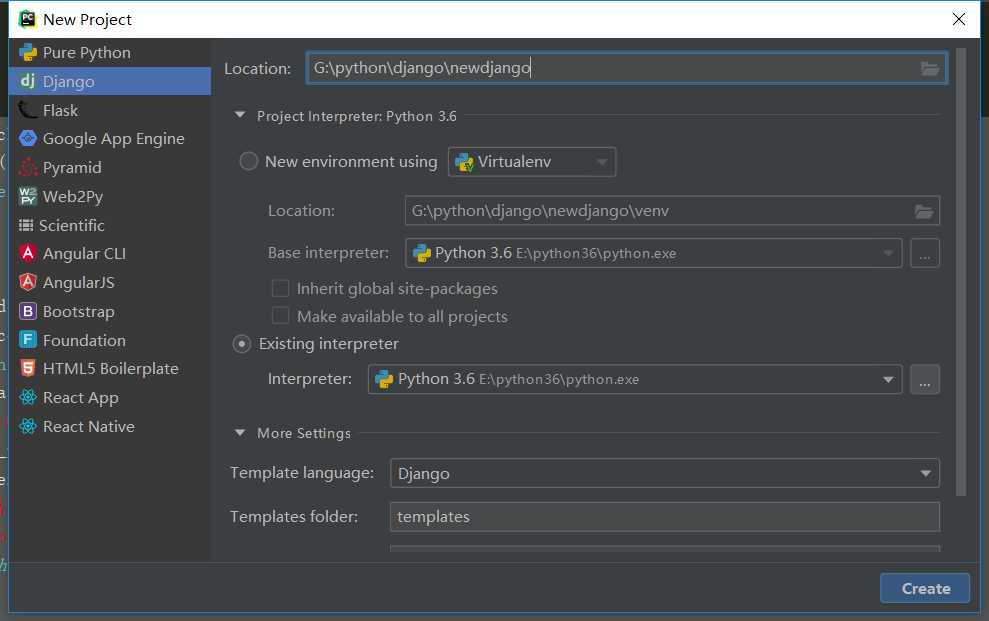
pycharm创建Django
强调:项目名称不能有中文

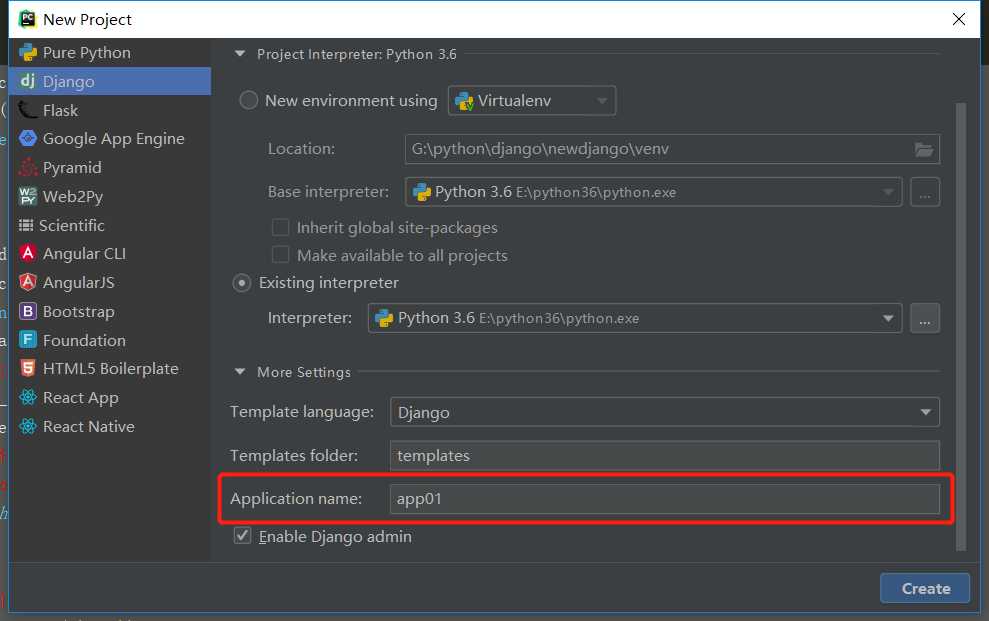
创建app
第一种

第二种

第三种
Tools下面run manage task功能栏

app(应用)的概念
一个django项目就是一所大学
app就是大学里面的学院
注意如果手动创建app的话需要在配置文件中注册才能生效(*******************)


基本目录结构及作用:
mysite/ # 项目的容器,名字随便起
app01
migrations 数据库迁移记录相关数据
admin.py django后台管理相关
models.py 模型表相关
views.py 视图函数相关
manage.py # 命令行实用工具,以各种方式与该Django项目进行交互
mysite/ # 实际的Python项目
__init__.py # 空文件,导入不出错
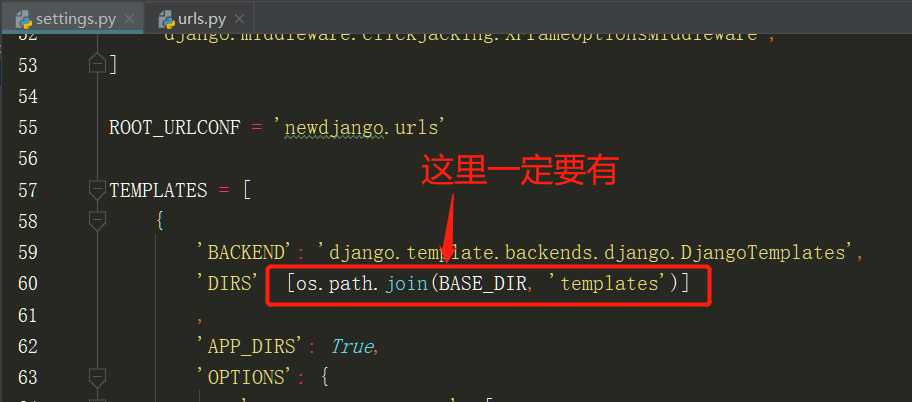
settings.py # 这个Django项目配置
urls.py # 这个Django项目的URL声明; 一个Django驱动网站的“目录”
wsgi.py # 一个入口点为WSGI兼容的Web服务器,以满足您的项目
路由URL
URL配置(URLconf)就像Django 所支撑网站的目录。它的本质是URL模式以及要为该URL模式调用的视图函数之间的映射表;你就是以这种方式告诉Django,对于这个URL调用这段代码,对于那个URL调用那段代码。URL的家在是从配置文件中开始。

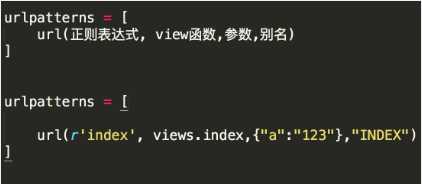
参数说明:
一个正则表达式字符串
一个可调用对象,通常为一个视图函数或一个指定视图函数路径的字符串
可选的要传递给视图函数的默认参数(字典形式)
一个可选的name参数
from django.conf.urls import url
from django.contrib import admin
from app01 import views
urlpatterns = [
#url(r‘^admin/‘, admin.site.urls),
url(r‘^index/‘, views.index),
]
views(编写业务处理逻辑)
HttpResponse 返回字符串
from django.shortcuts import render #首先导入HttpResponse模块 from django.shortcuts import HttpResponse # Create your views here. def index(request): """ :param request: 这个参数必须有,类似self的默认规则,可以改,它封装了用户请求的所有内容 :return: 不能直接返回字符串,必须有HttpResponse这个类封装起来,这是Django的规则 """ return HttpResponse("Hello,World")

render 返回一个HTML页面
首先需要在templates文件夹内创建html页面

from django.shortcuts import render # Create your views here. def login(request): return render(request,‘login.html‘)

redirect 重定向
from django.shortcuts import redirect # Create your views here. def reg(request): return redirect(‘https://www.baidu.com‘)
django小白必会三板斧
from django.shortcuts import render,HttpResponse,redirect
HttpResponse 返回字符串
render 返回一个html页面
两种给前端页面传值的方式
def reg(request):
user_dict = ‘name‘:‘jason‘,‘password‘:‘123‘
return render(request,‘reg.html‘,‘user_dict‘:user_dict)
def reg(request):
user_dict = ‘name‘:‘jason‘,‘password‘:‘123‘
return render(request,‘reg.html‘,locals())
redirect 重定向
以上是关于Django初识的主要内容,如果未能解决你的问题,请参考以下文章
