webpack4配置学习
Posted zhoulifeng
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了webpack4配置学习相关的知识,希望对你有一定的参考价值。
webpack 是一个现代 javascript 应用程序的静态模块打包器(module bundler)。当 webpack 处理应用程序时,它会递归地构建一个依赖关系图(dependency graph),其中包含应用程序需要的每个模块,然后将所有这些模块打包成一个或多个 bundle。
1.安装webpack
1.1需要先在项目中npm init初始化一下,生成package.json
1.2 npm install webpack webpack-cli -D
2.webpack配置
在根目录创建一个webpack.config.js文件,用于配置一些webpack,所有的配置项都会在webpack进行配置。并在目录里面创建一个src目录。然后再src目录创建一个index.js文件和html文件。

在index.html文件中写入一个div标签
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>webpack配置学习</title> </head> <body> <div id="root"></div> </body> </html>
webpack配置目录
const path = require(‘path‘) module.exports = mode: ‘development‘, entry: ‘./src/index.js‘ //入口文件 output: //出口 path: path.resolve(__dirname, ‘dist‘), //打包生成的目录
filename: ‘index.js‘ //生成目录的文件名字,单个js文件使用
配置多文件打包,如果是两个js文件
entry: main: ‘./src/index.js‘, //入口文件 sub: ‘./src/index.js‘ ,
这时候需要在output中的filename中配置
filename: ‘[name].js‘ //打包生成目录多个js文件的时候
2.1webpack配置图片
在我的src目录中准备一张图片,在index.js中写入
import avatar from ‘./item.png‘ var img = new Image() img.src = avatar var root = document.getElementById(‘root‘) root.append(img)
配置webpack模块化(module),首先先安装,选择使用yarn的方式安装
yarn add url-loader --save-dev
module: rules: [ test: /\\.(png|jpg|gif)$/, use: loader: ‘url-loader‘, options: name: ‘[name]_[hash].[ext]‘, //图片名字加上hash值 outputPath: ‘images/‘, //打包之后图片存放的一个目录里面 limit: 10240 //limit图片大小设置,如果超过10240字节,打包会生成目录和图片,如果没有超过设置的大小,会默认打包压缩在js中的base64 ] ,
在package.json文件配置,每次执行 npm run dev就会打包,会在你的根目录生成dist目录
"scripts": "dev": "webpack" ,
2.2webapck对css(scss)预处理器处理
首先需要安装下面这些插件
yarn add css-loader --save-dev yarn add node-sass --save-dev yarn add sass-loader --save-dev yarn add scss-loader --save-dev yarn add style-loader --save-dev
在webapck中写入
module: rules: [ test: /\\.scss$/, // css-loader处理css文件 style-loader把css-loader处理好的文件挂载到header标签上,sass-loader对scss预处理器配置,postcss-loader处理css前缀 use: [ ‘style-loader‘, loader: ‘css-loader‘, options:
modules: true, //模块化打包,
importLoaders: 2 //每次加载都会执行sass-loader和postcss-loader
,
‘sass-loader‘,
‘postcss-loader‘ 浏览器前缀
]
]
,
如果想对css进行模块化处理,需要配置
options: modules: true, //模块化打包, importLoaders: 2 //每次加载都会执行sass-loader和postcss-loader
在目录中创建一个scss文件,写入一些简单的css文件
body
.avatar
width: 50%;
border: 1px solid red;
transform: translate(100px, 100px);
在index.js文件中写入
import avatar from ‘./item.png‘
import style from ‘./index.scss‘ var img = new Image() img.src = avatar img.classList.add(style.avatar) var root = document.getElementById(‘root‘) root.append(img)
在创建一个js文件,然后再index.js文件中引入,
import avatar from ‘./item.png‘
function createdAvatar()
var img = new Image()
img.src = avatar;
img.classList.add(‘avatar‘)
var root = document.getElementById(‘root‘);
root.append(img)
export default createdAvatar;
打包之后可以在浏览器看到,有样式,一个没有

在上面的css中,我们使用了css3,但是浏览器并没有自动给我加上前缀,这时候,需要我们手动配置一些。
安装
yarn add postcss-loader --save-dev
需要在你的根目录创建一个postcss.config.js文件,
安装
yarn add autoprefixer --save-dev
使用,
module.exports =
plugins: [
require(‘autoprefixer‘)
]
// 用与处理css在不同浏览器自动加上前缀问题
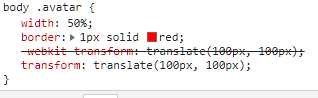
然后再你的css配置中使用 postcss-loader,运行打包,再次在浏览器可以看到,对于一些css3浏览器自动加上前缀

2.3webpack对字体进行处理
先行iconfont下载一些字体,放入自己的src目录里面,需要在index.js文件引入并使用
import ‘./iconfont.scss‘ var root = document.getElementById(‘root‘) root.innerHTML = "<div class=‘iconfont iconchangjingguanli‘></div>"
然后需要在webpack进行一些配置,首先安装一个插件
yarn add file-loader --save-dev
使用
module: rules: [ test: /\\.(eot|ttf|svg)$/, use: loader: ‘file-loader‘ ] ,
再次运行npm run dev打包之后,可以在浏览器看到我们的字体图标了

2.4webpack配置html打包文件处理
如果想每次打包之后,dist目录都会给我们生成一个html文件,这时候需要安装一个插件
yarn add html-webpack-plugin --save-dev
然后在webapck.config.js文件中引入
const HtmlWebpackPlugin = require(‘html-webpack-plugin‘)
使用 HtmlWebpackPlugin打包之后自动生成html文件,
plugins: [
new HtmlWebpackPlugin(
template: ‘src/index.html‘
)
],
每次打包需要重新更新一下dist目录,删除里面的文件,重新生成一个新的,这时候需要安装另一个插件
yarn add clean-webpack-plugin --save-dev
也是需要在webpack.config.js引入
const CleanWebpackPlugin = require(‘clean-webpack-plugin‘)
使用和HtmlWebpackPlugin一样
plugins: [
// HtmlWebpackPlugin打包之后自动生成html文件,
new HtmlWebpackPlugin(
template: ‘src/index.html‘
),
// CleanWebpackPlugin打包之前先自动清除dist目录里面所有的文件,
new CleanWebpackPlugin()
],
2.5SourceMap配置,用于检测在代码打包之后,检测问题,定位到那个行
module.exports =
devtool: ‘cheap-inline-source-map‘,
配置选项如下
//source-map 打包之后会生成map文件,性能比较慢,用于检测代码打包之后错误信息提示
//eval 打包最快,不会生成.map文件,
//inline-source-map 打包不会生成.map文件,在打包的js文件生成base64
//如果是在development 开发环境 使用cheak-module-eval-source-map,不会生成.map文件,但是集成在打包之后main.js中eval中
//cheap-inline-source-map 打包不会生成.map文件,在打包的js文件生成base64
//如果是在production 线上环境 使用cheak-module-source-map,会打包生成.map文件
webpack配置插件特别多,需要慢慢的来,理解常用的场景配置就可以了。剩下的需要单独查阅资料就可以了解其中配置以及原理
以上是关于webpack4配置学习的主要内容,如果未能解决你的问题,请参考以下文章