20190605 整体模块开发总结之审核
Posted snail8698428
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了20190605 整体模块开发总结之审核相关的知识,希望对你有一定的参考价值。
1.整体模块首先创建好数据库表,分为主次表
主表为
次表为
2. 数据库表建好之后,使用代码自动生成工具对各个文件进行生成 具体路径../src/codetool/tools
然后修改codeconfig.xml文件 ①修改路径名 ②修改实体类名字
3. 代码生成之后.主要功能做了 详情,删除,审核,反审核,导出,汇总功能
因为详情页面跟审核页面代码基本一样,审核页面逻辑最复杂,所以先说审核页代码
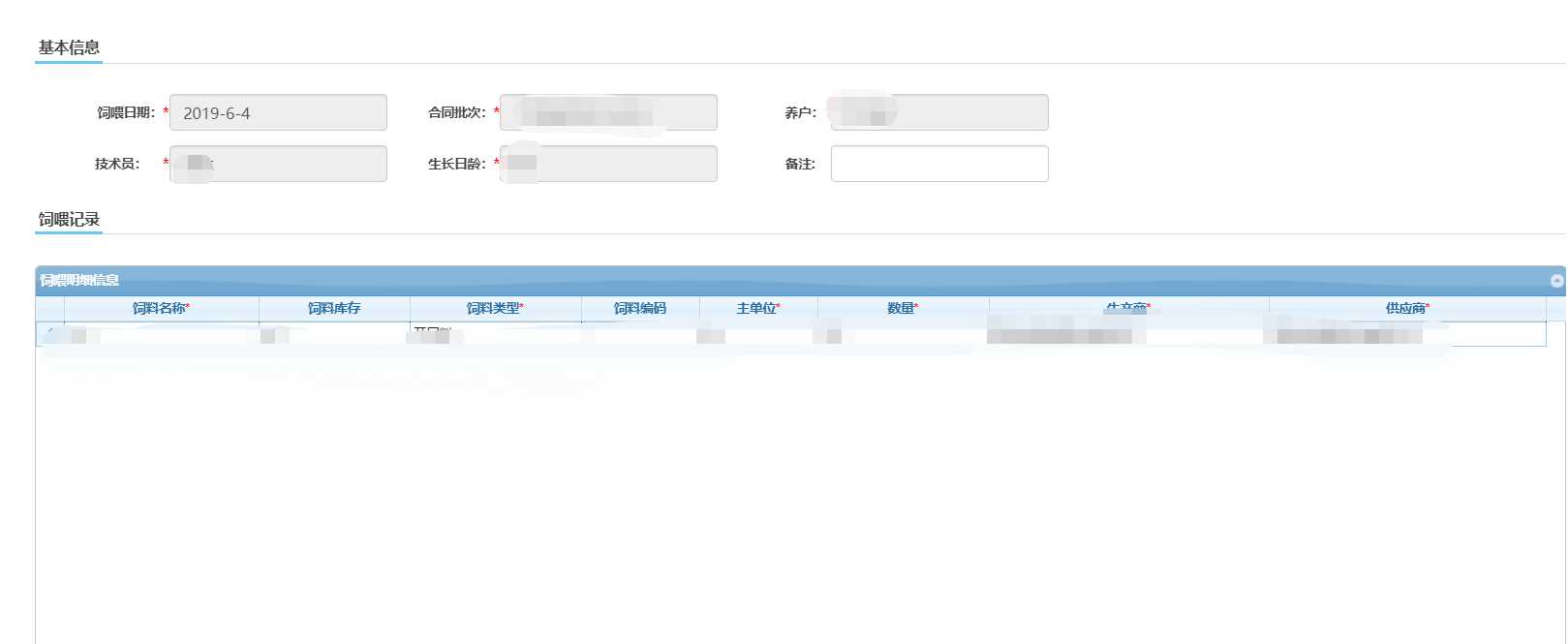
审核页包括一个表头 做展示用,另外包括一个表格,其中只有数量可以编辑,其它均不可编辑

具体页面如上
然后此页面难点在于表格,表格总共分为5部分才能显示出来
<title>审核页面</title>
<script type="text/javascript">
var feedname=[];
var feedtypeid=[];
var feedtypename=[];
var feedcode=[];
var mainunit=[];
var amount=[];
var kucunamount=[];
var suplierid=[];
var suplier=[];
var producerid=[];
var producer=[];
//1.表头
var colNames=[‘id‘, ‘feedtypeid‘,‘feedid‘,‘subunit‘,‘suplierid‘,‘producerid‘,‘饲料名称<span style="color:red">*</span>‘,‘饲料库存‘,‘饲料类型<span style="color:red">*</span>‘,‘饲料编码‘, ‘主单位<span style="color:red">*</span>‘,‘数量<span style="color:red">*</span>‘,‘生产商<span style="color:red">*</span>‘,‘供应商<span style="color:red">*</span>‘ ];//jqGrid的列显示名字
// 2.表内容
var colModel=[ //jqGrid每一列的配置信息。包括名字,索引,宽度,对齐方式.....
// name : ‘act‘,index : ‘act‘,width : 30,sortable : false,
name : ‘id‘,index : ‘id‘,width : 5,hidden:true,
name : ‘feedtypeid‘,index : ‘feedtypeid‘,width : 5,hidden:true,
name : ‘feedid‘,index : ‘feedid‘,width : 5,hidden:true,
name : ‘subunit‘,index : ‘subunit‘,width : 5,hidden:true,
name : ‘suplierid‘,index : ‘suplierid‘,width : 5,hidden:true,
name : ‘producerid‘,index : ‘producerid‘,width : 5,hidden:true,
name : ‘feedname‘,index : ‘feedname‘,width : 180,align : "left",required:true,sortable : false,
name : ‘kucunamount‘,index : ‘kucunamount‘,width : 140,align : "left",sortable : false,editable : false,
name : ‘feedtypename‘,index : ‘feedtypename‘,width : 160,align : "left",sortable : false,
name : ‘feedcode‘,index : ‘feedcode‘,width : 110,align : "left",sortable : false,
name : ‘mainunit‘,index : ‘mainunit‘,width : 110,align : "left",sortable : false,
name : ‘amount‘,index : ‘amount‘,width : 160,align : "left",sortable : false,editable : true,
name : ‘suplier‘,index : ‘suplier‘,width :260,align : "left",required:true,sortable : false,
name : ‘producer‘,index : ‘producer‘,width : 260,align : "left",sortable : false,
];
//3.输入完成按enter走的方法
var afterSaveCell= function (rowid,name,val,iRow,iCol) //输入完了以后 按enter进入方法
if(name == ‘feedname‘)
var rowData = $("#list2").jqGrid("getRowData",rowid);
obj.id=rowData.id;
if(shouyaoname.indexOf(‘,‘+val+",")<0)
top.closeDialog();
jQuery("#list2").jqGrid(‘setRowData‘,rowid,feedname:"");
return;
var cishu=0;
var cflist= $(‘#list2‘).jqGrid(‘getGridParam‘,‘data‘); //获取列表中 所有数据的方法
for(var i=0;i<cflist.length;i++)
if(cflist[i].feedname+"("+cflist[i].supliername+")"==val)
cishu++;
if(cishu>0)
top.closeDialog();
jQuery("#list2").jqGrid(‘setRowData‘,rowid,feedname:"");
return ;
var index = syname.indexOf(val);
jQuery("#list2").jqGrid(‘setRowData‘,rowid,
feedid:syfeedid[index],
feedname:realname[index],
suplierid:sysuplierid[index],
supliername:sysuplier[index],
producername:syproduce[index],
producerid:syproduceid[index],
feedcode:sybiamma[index],
standard:syguige[index],
producer:syproduce[index],
suplier:sysuplier[index]
);
else
//------开始---------
var tishixinxi=false; //判断输入的是否是数字
var o;
var message="";
var lx=1; //1是输入数量 2是单价 3是金额
if(!isnumber(val))
message="请输入数字!";
tishixinxi=true;
if(name == ‘amount‘)
lx=1;
if(!tishixinxi)
var rowData = $("#list2").jqGrid("getRowData",rowid);
if(Number(val)>Number(rowData.kucunamount)) //判断养户库存
o=amount:‘‘;
top.showArtDiaglog(‘提示‘,"不能超过养户库存!",function() //关闭事件
,function() //确定事件
top.closeDialog();
);
jQuery("#list2").jqGrid(‘setRowData‘,rowid,o);
return;
if(tishixinxi) //如果不是数字
top.showArtDiaglog(‘提示‘,message,function() //关闭事件
,function() //确定事件
top.closeDialog();
);
jQuery("#list2").jqGrid(‘setRowData‘,rowid,o);//priceamount:parseFloat(jine)
return;
//------结束---------
if(tishixinxi) //如果输入的不符合规定
top.showArtDiaglog(‘提示‘,message,function() //关闭事件
,function() //确定事件
top.closeDialog();
);
jQuery("#list2").jqGrid(‘setRowData‘,rowid,o);//priceamount:parseFloat(jine)
return;
else
//-----------判断输入数量跟的关系结束--------------
flheji();
// 4.底部合计行
var flheji= function()
var amount1 = jQuery("#list2").getCol(‘amount‘, false, ‘sum‘);
$("#list2").footerData(‘set‘, "feedname": "<font color=‘red‘>合计<font>", "amount": amount1);
//5.添加行数方法
var jiluid=1;
var obj=id:"",feedid : "",suplierid : "",producerid : "",feedname : "",feedtypename : "",
feedcode : "",mainunit : "",amount : "",kuncunamount : "",feedtypename : "",suplier : "",producer : ""
var datainit= function (num) //num表示加几条
for(var i=0;i<num;i++)
obj.id=jiluid;
jQuery("#list2").jqGrid(‘addRowData‘, jiluid,obj);
jiluid++;
//加载数据,获取数据
function flAddRecords()
$.getJSON(‘$path/feedingRequisitionfeedController/getitemlist.do?parentid=‘+$("#id").val(),null, function (data)
if(data.success==true)
if(data.obj!=null)
for(var i=0;i<data.obj.length;i++)
var o=id :data.obj[i].id,feedid :data.obj[i].feedid,subunit :data.obj[i].subunit,suplierid : data.obj[i].suplierid,producerid :data.obj[i].producerid,
feedtypeid:data.obj[i].feedtypeid,feedname : data.obj[i].feedname,feedcode : data.obj[i].feedcode,
feedtypename : data.obj[i].feedtypename,mainunit :data.obj[i].mainunit,amount:data.obj[i].amount,kucunamount:parseInt(Number(data.obj[i].kucunamount)+Number(data.obj[i].amount)),suplier:data.obj[i].suplier,producer : data.obj[i].producer
jQuery("#list2").jqGrid(‘addRowData‘, jiluid,o);
jiluid++;
flheji();
)
审核按钮代码
<li>
<input name="" type="button" class="btn btn-primary" value="审核通过" onclick="toSubmit()"/>
<input name="" type="button" class="btn btn-warning" value="返回列表" onclick="goBackList();"/></li>
点击审核通过,执行 toSubmit()代码
var validateForm;
function toSubmit() //回调函数,在编辑和保存动作时,供openDialog调用提交表单。
if (validateForm.form())
$("#add_form").submit();
return true;
return false;
//表单验证
$(document).ready(function ()
preInitForm("add_form");
validateForm = $("#add_form").validate(
submitHandler: function (form)
// loading(‘正在提交,请稍等...‘);
$("#feedname").val($("#feedid").find("option:selected").text() );
doSubmit();
,
errorContainer: "#messageBox",
errorPlacement: function (error, element)
$("#messageBox").text("输入有误,请先更正。");
if (element.is(":checkbox") || element.is(":radio") || element.parent().is(".input-append"))
error.appendTo(element.parent().parent());
else
error.insertAfter(element);
);
);
function doSubmit()
//表单验证
disableButton("add_form");
var list= $(‘#list2‘).jqGrid(‘getGridParam‘,‘data‘); //获取列表中 所有数据的方法
var tishixinxi="";
//先新增子表信息 开始
var queue = new Array();
for (var index = 0; index < list.length; index++)
if (!flisnullanddyzero(list[index].feedname)) //先判断 名字 和 数量 之后判断单价
if(!flisnullandxyzero(list[index].amount))
var jdata =
feedid: list[index].feedid,
feedtypeid: list[index].feedtypeid,
subunit: list[index].subunit,
producerid:list[index].producerid,
producer: list[index].producer,
suplierid: list[index].suplierid,
suplier:list[index].suplier,
parentid: ‘$vo.id‘,
feedname: list[index].feedname,
feedcode: list[index].feedcode,
feedtypename: list[index].feedtypename,
mainunit:list[index].mainunit,
amount: list[index].amount,
;
queue.push(jdata);
else
tishixinxi+="第"+(index+1)+"行信息,数量不能为空或者负数!<br>";
以上是关于20190605 整体模块开发总结之审核的主要内容,如果未能解决你的问题,请参考以下文章